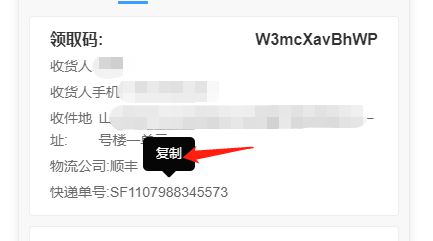
uniapp中Tooltip组件长按复制后为什么触发了后面元素的点击事件?
问题是在父级元素有个跳转事件,用了tooltip组件点击个复制,为什么连父元素的跳转事件一起触发了?这属于冒泡吗,请问怎么解决呢?
<uni-card :is-shadow="false" margin="10" v-for="(item,index) in list" :key="index" @click="handleWaitShipment(item)">
...
...
...
<view class="text-group" style="display: flex;">
<text>快递单号:</text>
<u-tooltip :text="item.logisticsCode" overlay></u-tooltip>
</view>
</uni-card>
回答:
在子元素上绑定一个空函数
<uni-card :is-shadow="false" margin="10" v-for="(item,index) in list" :key="index" @click="handleWaitShipment(item)">
...
...
...
<view class="text-group" style="display: flex;" @click.stop="() => {}">
<text>快递单号:</text>
<u-tooltip :text="item.logisticsCode" overlay></u-tooltip>
</view>
</uni-card>
回答:
给父级元素加上.stop阻止事件冒泡
<uni-card :is-shadow="false" margin="10" v-for="(item,index) in list" :key="index" @click.stop="handleWaitShipment(item)">
...
...
...
<view class="text-group" style="display: flex;">
<text>快递单号:</text>
<u-tooltip :text="item.logisticsCode" overlay></u-tooltip>
</view>
</uni-card>
回答:
给 u-tooltip 组件绑定一个空函数并且加上 stop 修饰符就好了。
以上是 uniapp中Tooltip组件长按复制后为什么触发了后面元素的点击事件? 的全部内容, 来源链接: utcz.com/p/933084.html