vue 中修改 vant 默认样式不生效?

安装less less-loader

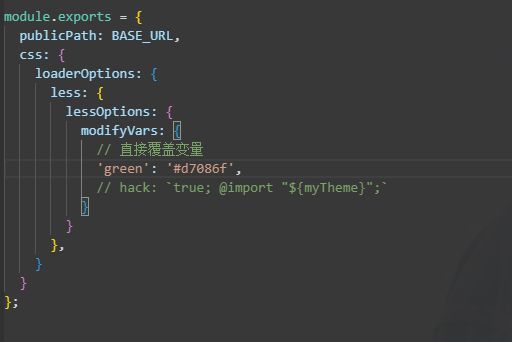
vue.config.js配置了一个green变量改为其他颜色

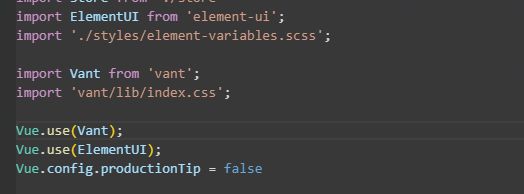
全局也引入了vant的css

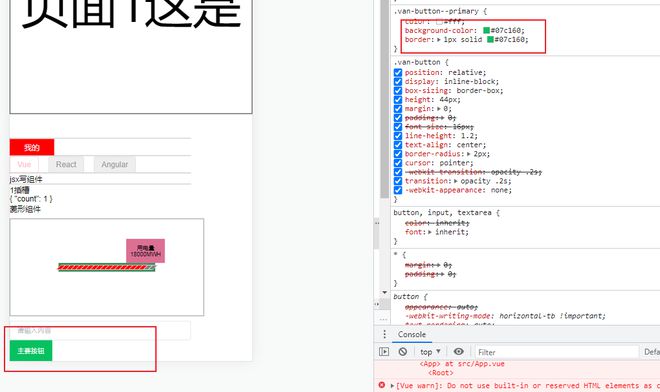
但是页面按钮颜色没改
有大神看下吗?
回答:
EleUI 所使用的 CSS预处理器 是 SCSS 请使用 scss、scss-loader 来修改。
淦,看错了。是你引入Vant样式的时候用错了
- import 'vant/lib/index.css';+ import 'vant/lib/index.less';
以上是 vue 中修改 vant 默认样式不生效? 的全部内容, 来源链接: utcz.com/p/933081.html





