element-ui通过CDN引入,el-table组件有问题?

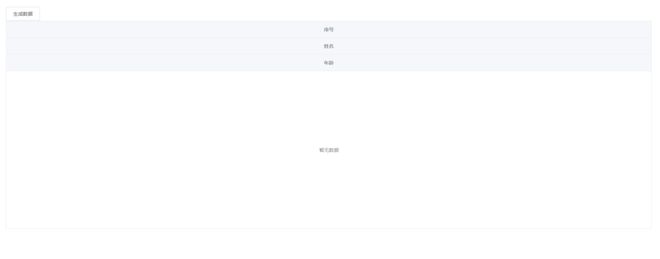
如图,表头不在一行
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
* {
margin: 0;
padding: 0;
}
#app {
padding: 30px;
}
</style>
</head>
<body>
<div id="app">
<el-button @click="createData">生成数据</el-button>
<el-table
:data="tableData"
border
height="600"
style="width: 100%"
>
<el-table-column type="index" label="序号" align="center" />
<el-table-column label="姓名" prop="name" align="center" />
<el-table-column label="年龄" prop="age" align="center" />
</el-table>
</div>
</body>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
tableData: [],
visibleData: [],
},
methods: {
createData() {
const LEN = 10000;
const data = [];
for (let i = 0; i < LEN; i++) {
data.push({ name: `张三${i}`, age: i });
}
this.tableData = data;
},
}
});
</script>
</html>
以上是 element-ui通过CDN引入,el-table组件有问题? 的全部内容, 来源链接: utcz.com/p/933080.html









