本人使用vue-element-admin,方法成功请求了后端,返回报错?
getStatusData().then(res =>{ console.log(res)
}).catch(err => {
this.$message.error(err.message)
console.log(err)
})
},
成功请求到了后端的数据
但是,不会执行打印res,而是捕捉到了此错误,请各位大佬指教
回答:
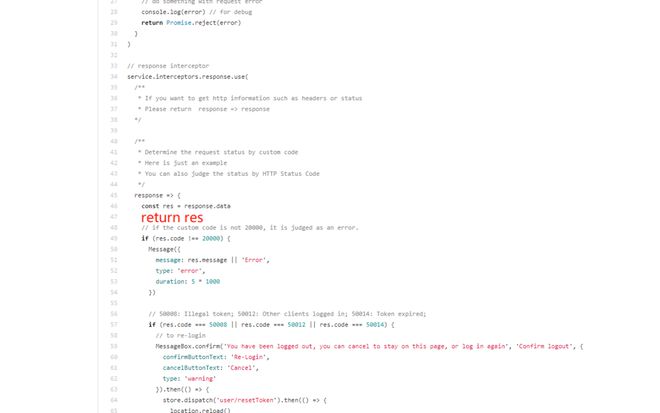
在utils中有个request.js的文件 这个文件中 有关于axios的拦截器,然后在返回拦截器中写有逻辑判断,可以把不需要的逻辑删除掉就可以了
在同样的位置写个 return res 就可以接收到了 然后 return下面的逻辑 根据自己需要
回答:
看拦截器里面是不是在response的正常逻辑里面return了reject
以上是 本人使用vue-element-admin,方法成功请求了后端,返回报错? 的全部内容, 来源链接: utcz.com/p/933072.html








