el-for-item 怎么实现内容为非文字时超出自动换行?
<el-row :gutter="40"> <el-col :span="12">
<el-form-item label="集群">{{rsgroupDetails.clusterName}}</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="项目">{{rsgroupDetails.rsgroupContainingProjects}}</el-form-item>
</el-col>
</el-row>
<el-row :gutter="40">
<el-col :span="12">
<el-form-item label="资源组">{{rsgroupDetails.rsgroupName}}</el-form-item>
</el-col>
<el-col :span="12">
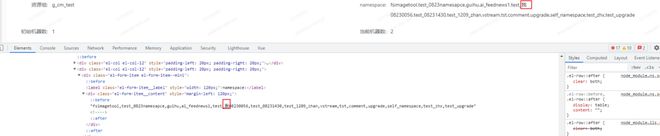
<el-form-item label="namespace">{{rsgroupDetails.rsgroupContainingNamespaces}}</el-form-item>
</el-col>
</el-row>
namespace列有中文时可以换行,纯数字和字母时超出没有换行。

手动加一个中文字母,就可以换行
请问下怎么实现内容为非文字时超出自动换行?
回答:
加个属性 word-break: break-all;
以上是 el-for-item 怎么实现内容为非文字时超出自动换行? 的全部内容, 来源链接: utcz.com/p/933071.html