vue import 变量动态导入报错如何解决?
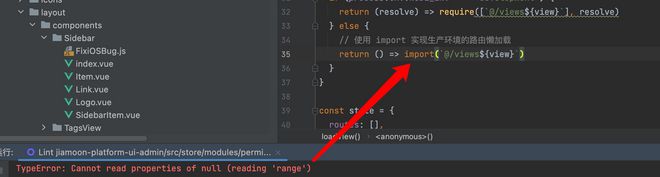
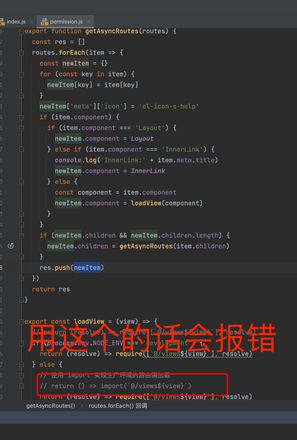
vue import 变量动态导入报错如何解决?如下图,网上找了很多办法都没用

回答:
把导入路径的变量换成常量试试?
回答:
你这个import是一个异步的,没看到你的完整代码,总之你要等import加载完成才能用range
let FileHeaderItem: any = () => null;import('./fileHeaderItem').then((module: any) => {
// 这里你才能用
FileHeaderItem = module.default;
});
所以你在用之前先判断一下是不是null, 否则过不了ts检查
以上是 vue import 变量动态导入报错如何解决? 的全部内容, 来源链接: utcz.com/p/933050.html