vue3引入elementPlus,但是使用的时候标签属性需要使用elementUI的才生效?
vue3引入elementPlus,但是使用的时候标签属性需要使用elementUI的才生效
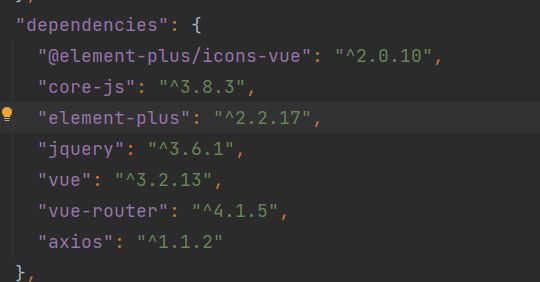
引入的elementPlus
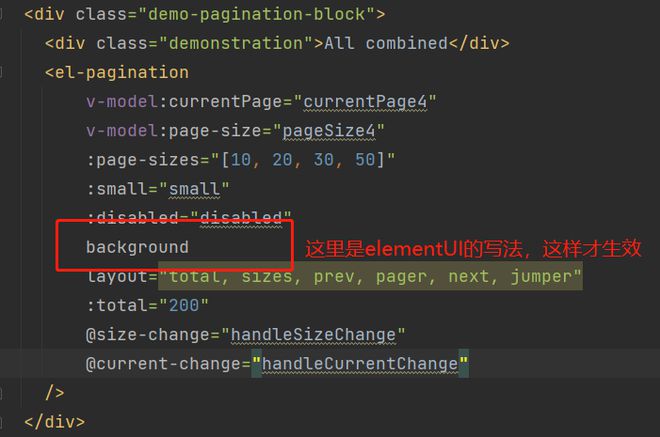
这里的background是用的elementUI的写法
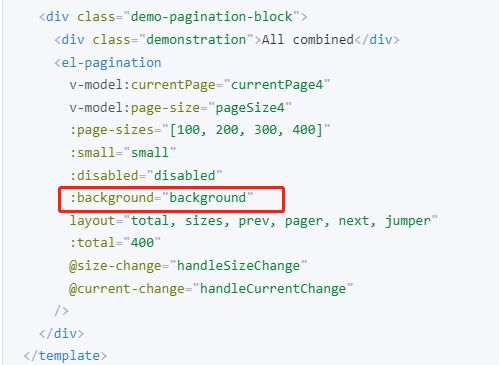
这个是elementPlus的例子
这个是elementUI的例子
回答:
对于分页的background属性来说,两种写法,无论是elementUI还是elementPlus都是支持的,产品迭代肯定都会最大程度上的减少这种写法上的差异性,减少使用者的学习成本,具体的用法按照文档说明来
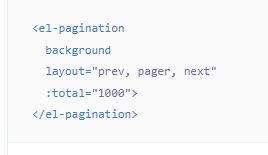
可以看到,background属性值是一个boolean值,上面的写法默认就是:background="true",下面的写法是根据变量background来动态修改,两者本质上都是一样的,官方文档两种写法都有。你用下面的写法没有生效,估计是background变量设置错误,在检查下
以上是 vue3引入elementPlus,但是使用的时候标签属性需要使用elementUI的才生效? 的全部内容, 来源链接: utcz.com/p/933002.html









