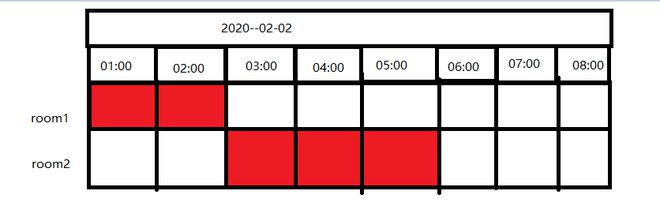
怎么用js或者vue做预约的这么一个功能?如图?

比如说:00:00-23:00,房间1可以选择至少两个连续的框就预约了那个时间段
用vue的话不知道数据应该是什么样子的,怎么获取选中的时间
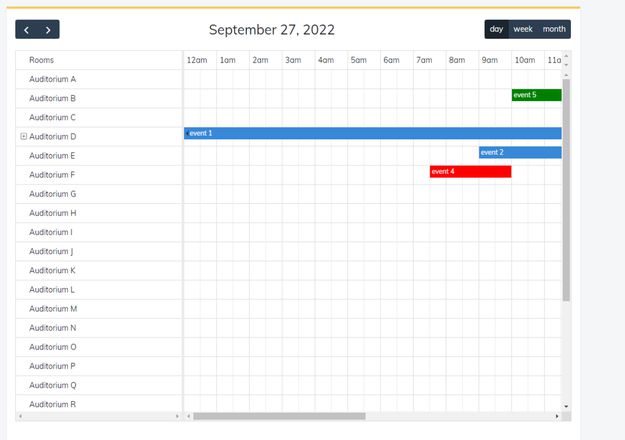
类似这个样子
回答:
<template> <table>
<thead>
<tr>
<th>room</th>
<th colspan="24">2022-09-27</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in rooms" :key="index">
<td>{{item.name}}</td>
<td v-for="(item2, index2) in times" :key="index2" @click="clickRoom(index, index2)" :class="{'ys': item.sjs.indexOf(item2.time) != -1}">{{item2.time}}</td>
</tr>
</tbody>
</table>
</template>
<script>
import {ref, reactive} from "vue";
export default {
setup() {
const times = reactive([]);
for (let i = 0; i < 24; i++) {
times.push({
time: (i < 10 ? 0 : '') + (i + ':00'),
use: false
})
}
const rooms = ref([
{
name: 'room1',
sjs: []
},
{
name: 'room2',
sjs: []
}
]);
const clickRoom = (index, index2) => {
if (!times[index2].use) {
times[index2].use = !times[index2].use;
rooms.value[index].sjs.push(times[index2].time);
}
}
return {rooms, times, clickRoom}
},
}
</script>
<style scoped>
table {
border: #0a2d2a solid 1px;
width: 60%;
text-align: center;
}
th, td {
border: #0a2d2a solid 1px;
}
.ys {
background: #0aa7ef;
}
</style>

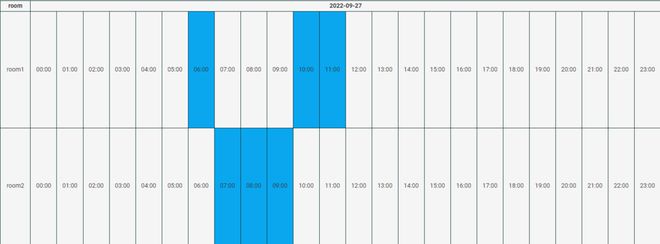
增加再次点击去掉
<template> <table>
<thead>
<tr>
<th>room</th>
<th colspan="24">2022-09-27</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in rooms" :key="index">
<td>{{item.name}}</td>
<td v-for="(item2, index2) in times" :key="index2" @click="clickRoom(index, index2)" :class="{'ys': item.sjs.indexOf(item2.time) != -1}">{{item2.time}}</td>
</tr>
</tbody>
</table>
</template>
<script>
import {reactive} from "vue";
export default {
setup() {
const times = reactive([]);
for (let i = 0; i < 24; i++) {
times.push({
time: (i < 10 ? 0 : '') + (i + ':00'),
use: false
})
}
const rooms = reactive([
{
name: 'room1',
sjs: []
},
{
name: 'room2',
sjs: []
}
]);
const clickRoom = (index, index2) => {
if (!times[index2].use) {
times[index2].use = true;
rooms[index].sjs.push(times[index2].time);
} else {
const seq = rooms[index].sjs.findIndex(item => item == times[index2].time);
if (seq != -1) {
times[index2].use = false;
rooms[index].sjs.splice(seq, 1);
}
}
}
return {rooms, times, clickRoom}
},
}
</script>
<style scoped>
table {
border: #0a2d2a solid 1px;
width: 60%;
text-align: center;
}
th, td {
border: #0a2d2a solid 1px;
}
.ys {
background: #0aa7ef;
}
</style>
我这个一看就是新手写的,别笑,效果应该没错,建议找一个高手给你写,应该没这么复杂,但是我这个应该容易看懂,高手写的我这新手一般看不懂。哈哈
<template> <table>
<thead>
<tr>
<th>room</th>
<th colspan="24">2022-09-27</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in rooms" :key="index">
<td>{{item.name}}</td>
<td v-for="(item2, index2) in times" :key="index2" @click="clickRoom(index, index2)" :class="{'ys': rooms[index].sjs.indexOf(index2) != -1}">{{(index2 < 10 ? 0 : '') + (index2 + ':00')}}</td>
</tr>
</tbody>
</table>
</template>
<script>
import {reactive} from "vue";
export default {
setup() {
const times = reactive([]);
for (let i = 0; i < 24; i++) {
times.push(false);
}
const rooms = reactive([
{
name: 'room1',
sjs: []
},
{
name: 'room2',
sjs: []
}
]);
const xiaoTime = (index, index2, type) => {
let time;
if (rooms[index].sjs && rooms[index].sjs.length > 0) {
const arr = rooms[index].sjs.sort(function (a, b) {
return a - b;
});
if (type && type == 1) {
time = arr.find(o => o > index2);
} else {
time = arr.find(o => o < index2);
}
}
return time;
}
const clickRoom = (index, index2) => {
if (!times[index2]) {
const d = xiaoTime(index, index2, 1);
const x = xiaoTime(index, index2);
if (d) {
times.forEach(function(val, index3) {
if (!val && index3 > index2 && index3 < d) {
console.log(index3)
times[index3] = true;
rooms[index].sjs.push(index3);
}
});
} else {
times.forEach(function(val, index3) {
if (!val && index3 < index2 && index3 > x) {
times[index3] = true;
rooms[index].sjs.push(index3);
}
});
}
times[index2] = true;
rooms[index].sjs.push(index2);
} else {
const seq = rooms[index].sjs.findIndex(o => o == index2);
if (seq > -1) {
times[index2] = false;
rooms[index].sjs.splice(seq, 1);
}
}
}
return {rooms, times, clickRoom}
},
}
</script>
<style scoped>
table {
border: #0a2d2a solid 1px;
width: 60%;
text-align: center;
}
th, td {
border: #0a2d2a solid 1px;
}
.ys {
background: #0aa7ef;
}
</style>
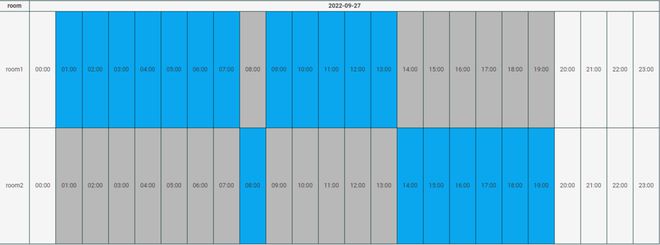
可以用CSS覆盖特点来做出不可选择的状态

<template> <table>
<thead>
<tr>
<th>room</th>
<th colspan="24">2022-09-27</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in rooms" :key="index">
<td>{{item.name}}</td>
<td v-for="(item2, index2) in times" :key="index2" @click="clickRoom(index, index2)" :class="{'ys-hui': times[index2], 'ys': rooms[index].sjs.indexOf(index2) != -1}">{{(index2 < 10 ? 0 : '') + (index2 + ':00')}}</td>
</tr>
</tbody>
</table>
</template>
<script>
import {reactive} from "vue";
export default {
setup() {
const times = reactive([]);
for (let i = 0; i < 24; i++) {
times.push(false);
}
const rooms = reactive([
{
name: 'room1',
sjs: []
},
{
name: 'room2',
sjs: []
}
]);
const xiaoTime = (index, index2, type) => {
let time;
if (rooms[index].sjs && rooms[index].sjs.length > 0) {
const arr = rooms[index].sjs.sort(function (a, b) {
return a - b;
});
if (type && type == 1) {
time = arr.find(o => o > index2);
} else {
time = arr.find(o => o < index2);
}
}
return time;
}
const clickRoom = (index, index2) => {
if (!times[index2]) {
const d = xiaoTime(index, index2, 1);
const x = xiaoTime(index, index2);
if (d) {
times.forEach(function(val, index3) {
if (!val && index3 > index2 && index3 < d) {
console.log(index3)
times[index3] = true;
rooms[index].sjs.push(index3);
}
});
} else {
times.forEach(function(val, index3) {
if (!val && index3 < index2 && index3 > x) {
times[index3] = true;
rooms[index].sjs.push(index3);
}
});
}
times[index2] = true;
rooms[index].sjs.push(index2);
} else {
const seq = rooms[index].sjs.findIndex(o => o == index2);
if (seq > -1) {
times[index2] = false;
rooms[index].sjs.splice(seq, 1);
}
}
}
return {rooms, times, clickRoom}
},
}
</script>
<style scoped>
table {
border: #0a2d2a solid 1px;
width: 60%;
text-align: center;
}
th, td {
border: #0a2d2a solid 1px;
}
.ys-hui {
background: #b8b8b8;
}
.ys {
background: #0aa7ef;
}
</style>
以上是 怎么用js或者vue做预约的这么一个功能?如图? 的全部内容, 来源链接: utcz.com/p/932953.html