Vue中动态form表单验证?
<el-form :model="ruleForm"
:rule="rules"
ref="ruleForm"
class="demo-ruleForm"
>
<el-row>
<el-col :span="6">
<el-form-item prop="driveridCardNo">
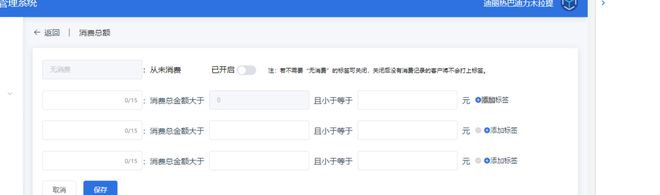
<el-input placeholder="无消费" disabled></el-input>
</el-form-item>
</el-col>
<el-col :span="18">
<div class="fads">:从未消费
<span class="tip">已开启</span>
<el-switch
v-model="status"
active-value="1"
inactive-value="2">
</el-switch>
<span class="zhu">注:若不需要“无消费”的标签可关闭,关闭后没有消费记录的客户将不会打上标签。</span>
</div>
</el-col>
</el-row>
<div v-for="(item, index) in ruleForm.driver">
<el-row>
<el-col :span="6">
<el-form-item :prop="`driver[${index}].driverName`">
<el-input v-model="item.driverName" maxlength="15" show-word-limit></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<span class="title">:消费总金额大于</span>
<el-form-item :prop="`driver[${index}].driveridCardNo`" style="margin-right: 10px">
<el-input v-model="item.driveridCardNo" :disabled="index === 0"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<span class="title">且小于等于</span>
<el-form-item :prop="`driver[${index}].driverLicenseNo`" style="margin-right: 10px">
<el-input v-model="item.driverLicenseNo"></el-input>
</el-form-item>
<span class="title">元</span>
</el-col>
<el-col :span="4">
<el-form-item style="margin-right: 10px">
<i v-if="index > 0" @click="del" class="el-icon-remove"></i>
<i @click="addDriver" class="el-icon-circle-plus">添加标签</i>
</el-form-item>
</el-col>
</el-row>
</div>
<div class="but">
<el-button @click="resetForm">取消</el-button>
<el-button type="primary" @click="submitForm('ruleForm')">保存</el-button>
</div>
</el-form>

回答:
请直接看官网的动态增减表单项示例,里面有动态表单的添加和校验。
以上是 Vue中动态form表单验证? 的全部内容, 来源链接: utcz.com/p/932945.html







