vue中的一个问题,不知道咋描述,请问为啥?
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
searchParams: {
categoryId: "",
}
},
beforeMount() {
Object.assign(this.searchParams, {categoryId: "61", categoryName: "手机"})
console.log("beforeMount方法结束", this.searchParams, 123)
},
mounted() {
console.log("===============", this.searchParams, 124)
console.log("开始修改数据")
this.searchParams.categoryId = "43434"
console.log("修改数据结束")
console.log("mounted方法结束")
}
})
</script>
</body>
</html>
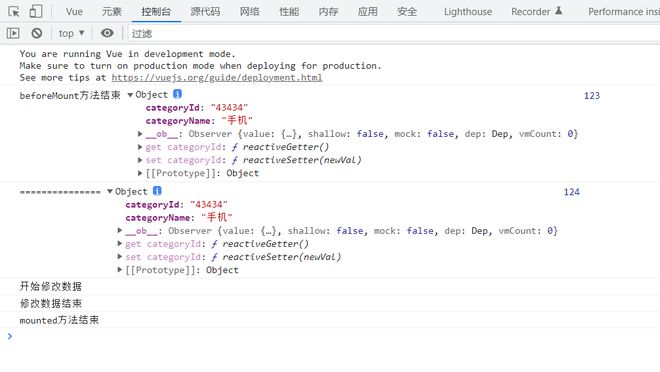
项目中一个问题的小demo,浏览器控制台输出为这样:
为啥还没执行到this.searchParams.categoryId = "43434"进行修改,前面的this.searchParams里的categoryId已经变成43434了呢?
回答:
你应该直接打印 this.searchParams.categoryId而不是打印出 this.searchParams再展开看 .categoryId的值。
因为开发者工具是在你点展开的时候再去获取的 categoryId 的值。
回答:
其实开发者工具内输出的未被展开的对象是会被后续的修改所影响的,也就是在控制台打印的对象其实只是一个快照,内部属性还是内存地址的引用。所以如果后续被修改了对象内部的属性,你再查看时他是会被跟新成最新的。
所以如果需要保持打印值不被跟新,可以使用 console.log(JSON.stringify(xxx)) 来输出。
相关阅读:为什么console.log在修改二维数组之前就输出修改后的值?
回答:
你在控制台看到的,不是真实的结果,前面的两位说了,开发者工具是在你点展开的时候再去获取值的,你可以打印深拷贝的内容看一下,也就是解除数据监听对数据的影响
以上是 vue中的一个问题,不知道咋描述,请问为啥? 的全部内容, 来源链接: utcz.com/p/932899.html