vue ant-design 使用a-range-picker 组件,怎么设置不可选择的时间?
举例:
要设9月1号之前和10月1号之后的日期不可以选择,请问如何设置
<a-range-picker
:disabledDate="disabledDate" :disabledTime="disabledTime"
format="YYYY-MM-DD HH:mm:ss"
/>
回答:
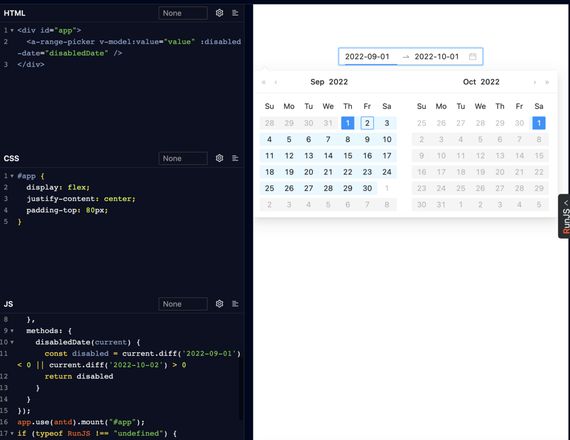
antdv用的是dayjs,和momentjs的接口兼容。最终效果如下:

html
<div id="app"> <a-range-picker v-model:value="value" :disabled-date="disabledDate" />
</div>
js
disabledDate(current) { const disabled = current.diff('2022-09-01') < 0 || current.diff('2022-10-02') > 0
return disabled
}
完整代码和示例:DEMO
回答:
disabledDate 不可选择的日期 (currentDate: dayjs) => boolean -
https://www.antdv.com/compone...
你是不会写日期比较?
回答:
可以直接参照官方文档上面的样例改写啊....
如果不知道如何进行日期比较的话,可以看 MomentJs文档的这块内容
const disabledDate = (current: Moment) => { return current && current.diff(moment('2022-09-01')) > 0 && current.diff(moment('2022-10-01')) < 0;
};
以上是 vue ant-design 使用a-range-picker 组件,怎么设置不可选择的时间? 的全部内容, 来源链接: utcz.com/p/932791.html








