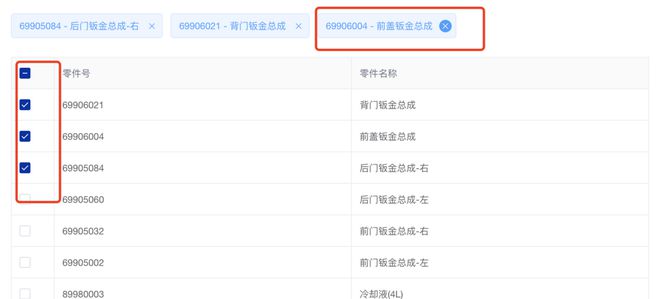
展示完默认勾选的复选框后,对el-tag进行删除,可是el-table复选框并没有取消选中,求解?
展示完默认勾选的复选框后,对el-tag进行删除,可是el-table复选框并没有取消选中;
只有先对el-table复选框有所操作后,点击el-tag删除,复选框才会取消;
如何解决会显现后el-tag对复选框的操作呢?

<div class="tagBox"> <el-tag
v-for="(tag, index) in selectionData"
class="tagItem"
:key="index"
closable
:disable-transitions="false"
@close="handleCloseTag(tag)"
>
{{ tag.itemCode }} - {{ tag.itemName }}
</el-tag>
</div>
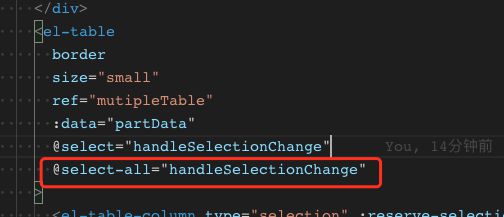
<el-table
border
:loading="listQuery.loading"
size="small"
ref="mutipleTable"
:data="partData"
:row-key="getRowKeys"
@select="handleSelectionChange"
>
<el-table-column type="selection" :reserve-selection="true" width="55" />
<el-table-column property="itemCode" label="零件号"></el-table-column>
<el-table-column property="itemName" label="零件名称"></el-table-column>
</el-table>
getKnowLocationList () {
getKnowLocationList(this.locationId).then((res) => {
let data = []
let selectionArr = []
res.partInfos && res.partInfos.length && res.partInfos.forEach((row) => {
data.push(row.itemBizId)
selectionArr.push(row)
})
this.partData.forEach((row) => {
if (data.indexOf(row.itemBizId) != -1) {
this.$nextTick(() => {
this.$refs.mutipleTable.toggleRowSelection(row, true)
})
}
})
this.selectionData = selectionArr
});
},
// 统计table选中
handleSelectionChange (selection) {
let stockSelectlist = [];
selection.forEach((el) => {
stockSelectlist.push(el);
});
this.selectionData = stockSelectlist
},
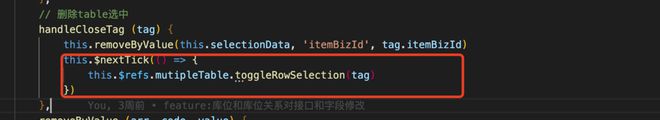
// 删除table选中
handleCloseTag (tag) {
this.removeByValue(this.selectionData, 'itemBizId', tag.itemBizId)
this.$nextTick(() => {
this.$refs.mutipleTable.toggleRowSelection(tag)
})
},
removeByValue (arr, code, value) {
var index = 0;
for (var i in arr) {
if (arr[i][code] === value) {
index = i;
break;
}
}
arr.splice(index, 1);
},
回答:
不知道你说的是不是操作el-table的api 但是界面没反应,如果只是想刷新页面,可以查看下面链接的文档
https://v2.cn.vuejs.org/v2/ap...
回答:
我将你代码复制到本地 正常运行;
你应该再加一个全选事件,用来触发全选。
回答:
this.$refs.dataTable.clearSelection()
回答:
看下我写的方法
https://blog.csdn.net/u010844...
以上是 展示完默认勾选的复选框后,对el-tag进行删除,可是el-table复选框并没有取消选中,求解? 的全部内容, 来源链接: utcz.com/p/932781.html