vue使用iframe,iframe链接的页面也有iframe,多次嵌套后,最里层的iframe就会出现白屏现象,如何解决?


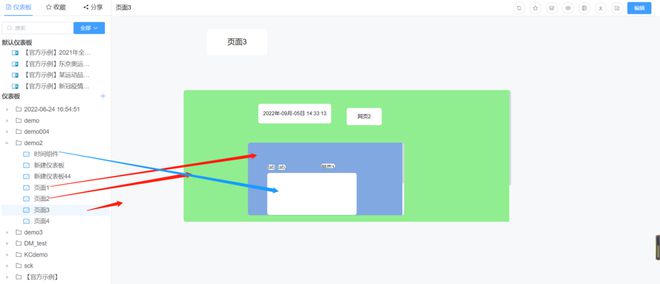
页面中出现白屏现象,控制台打印只有绿色背景和蓝色背景页面有打印输出。
空白的iframe似乎没有加载,希望大佬请教请教
补充说明:iframe的src引入的都是项目中的页面链接

这里提供一个访问链接,可以查看到页面,页面的空白部分点击tab1就可展示出空白的iframe
嵌套页面
回答:
在蓝色页面onready的时候动态插入iframe标签试试
以上是 vue使用iframe,iframe链接的页面也有iframe,多次嵌套后,最里层的iframe就会出现白屏现象,如何解决? 的全部内容, 来源链接: utcz.com/p/932755.html







