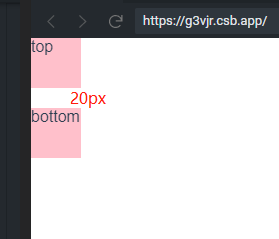
上面margin-top为什么和上面div黏在一起?
最外层底是灰色的,两个div是白色的上面边距都是margin-top:15px;但是第一个明明是margin但是效果和padding一样粘一起了,想不到通...请巨佬指点
.content { height: 100vh;
background-color: $uni-bg-color-grey;
.brick{
margin:30rpx 0 0 0;
padding: 0 40rpx;
background-color: $uni-bg-color;
}
}
回答:
属于 margin-top 高度塌陷,针对你这里解决方法 给最外层.content加一个 padding-top:15px;, .brick第一个不给margin就行, 就可以解决。
怎么解决 margin-top塌陷?
对于 margin-top 的塌陷问题,可以从以下几点去解决,亲测有效:
- 给父元素增加边框
为了不影响原先的图像效果,可以将边框颜色设置为白色(与浏览器背景颜色一致) - 溢出隐藏
在父元素的style里面添加overflow:hidden; - 利用浮动
给父元素的style添加浮动,但是这种方法不推荐使用。因为会带来未知的错误 - 给父元素添加
position:fixed;
这里用到了定位的知识,将父元素显示在固定位置,就不会受margin-top塌陷的问题影响 - 给父元素设置
display:table; 使用伪元素
伪元素之所以被称为伪元素,就是因为他们不是真正的页面元素,html没有与之对应的元素,但是其用法和表现行为和真正的元素一样,所以被成为伪元素。.clearfix::before {content: '';
display: table;
}
以上是 上面margin-top为什么和上面div黏在一起? 的全部内容, 来源链接: utcz.com/p/932753.html