配置Nginx服务器展示随机首页与空白图片的方法
显示随机首页模块(Random Index)
一般情况下,一个站点默认首页都是定义好的index.html、index.shtml、index.php等等,如果想站点下有很多页面想随机展示给用户浏览,那得程序上实现,显得尤为麻烦,如果你安装了nginx,那么使用nginx的random index即可达成这个功能,凡是以/结尾的请求,都会随机展示当前目录下的文件作为首页.
random index介绍
ngx_http_random_index_module模块处理以'/'为后缀的请求,并且在当前目录下随机抽取一个页面作为首页.这个模块将在ngx_http_index_module模块之前执行. 默认情况下,这个模块没有安装,你需要在安装nginx的时候加上配置参数--with-http_random_index_module.
随机首页配置
location / {
random_index on;
}
random index指令
语法: random_index on | off;
默认值: random_index off;
配置段: location
启用或者禁用random index模块
生成空白图片(empty_gif模块)
用过百度统计的兄弟有没有注意到百度使用1x1的空白图片传递统计参数,自己做异步统计的兄弟是否使用静态文件来传递参数。为什么使用空白图片呢,而不是自己存放一张小图呢,nginx里面的空白图片是保存在内存中的,速度绝对比硬盘上读取的快. 看下如何使用empty_gif生成响应1x1的空白图片吧.
nginx默认内置ngx_http_empty_gif_module模块, 如何安装nginx我不在多讲.直接看下empty_gif的用法
nginx模块ngx_http_empty_gif_module会响应1x1的GIF图片.
location = /_.gif {
empty_gif;
}
如下是我的nginx配置
server {
listen 80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location ~* /3145/
{
empty_gif;
}
}
测试empty_gif
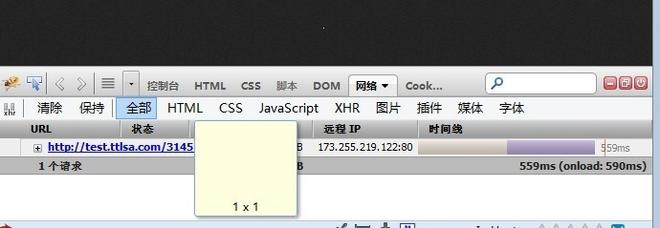
访问test.ttlsa.com/3145/结果如下:

empty_gif指令
语法: empty_gif;
默认: —
配置段: location
开启响应1x1空白图片
最后
empty_gif用得最多的地方还是统计,当然你觉得可以用的地方也是可以用,只要是你用得着,毕竟内存速度比硬盘要快非常多.
以上是 配置Nginx服务器展示随机首页与空白图片的方法 的全部内容, 来源链接: utcz.com/p/252461.html









