springboot配置templates直接访问的实现
springboot配置templates直接访问
springboot下的templates目录的资源默认是受保护的,类似于javaweb项目的WEB-INF目录,但是给每个springboot的html页面都配置控制器跳转过于麻烦
配置公有访问方式如下
在配置文件加如下:
spring.resources.static-locations=classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/templates/, classpath:/public/
附上spring 各种配置的官方url:方便后期查阅
springboot的templates用法
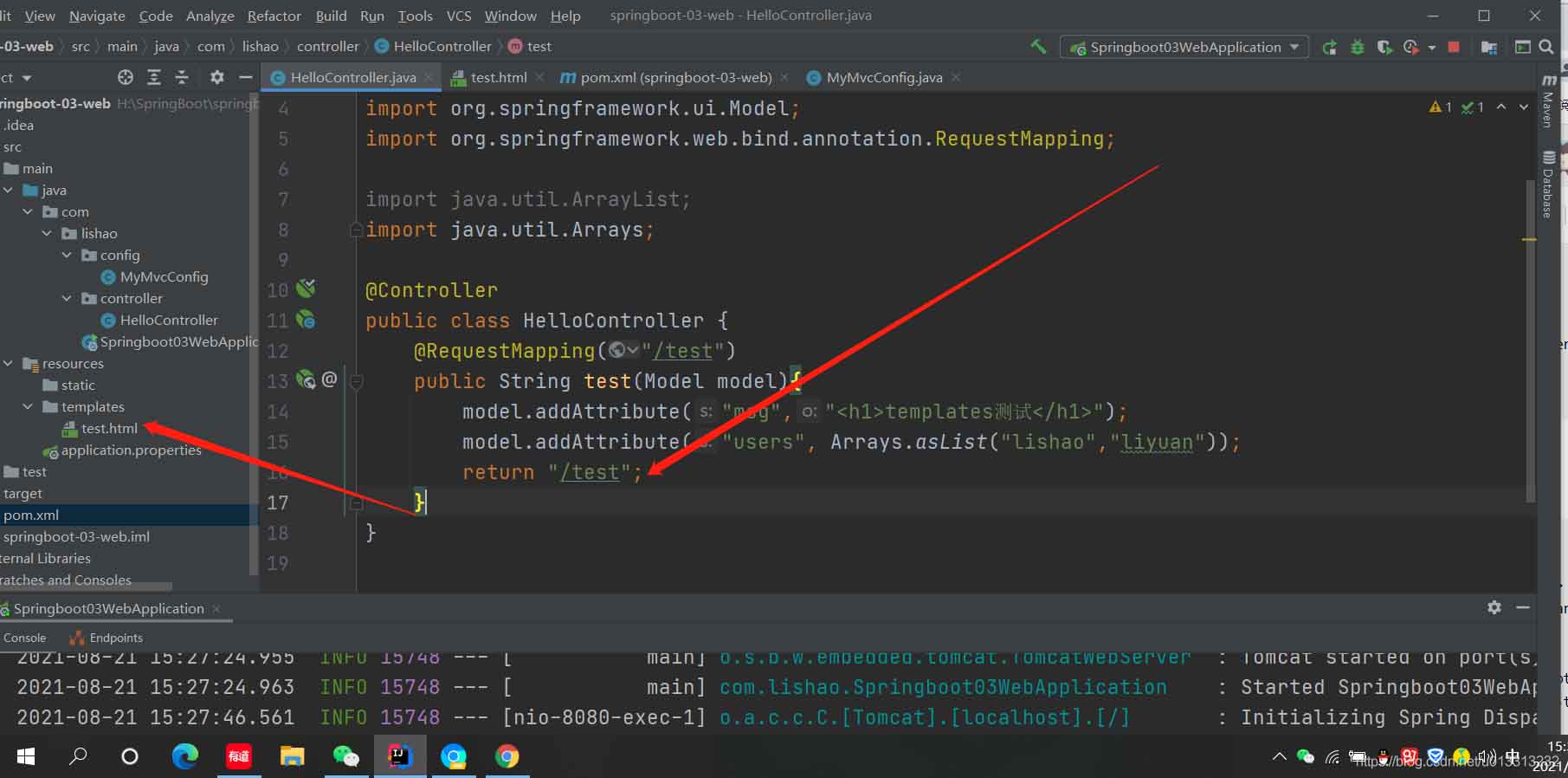
@Controller
public class HelloController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","<h1>templates测试</h1>");
model.addAttribute("users", Arrays.asList("lishao","liyuan"));
return "/test";
}
}
在controller中添加视图
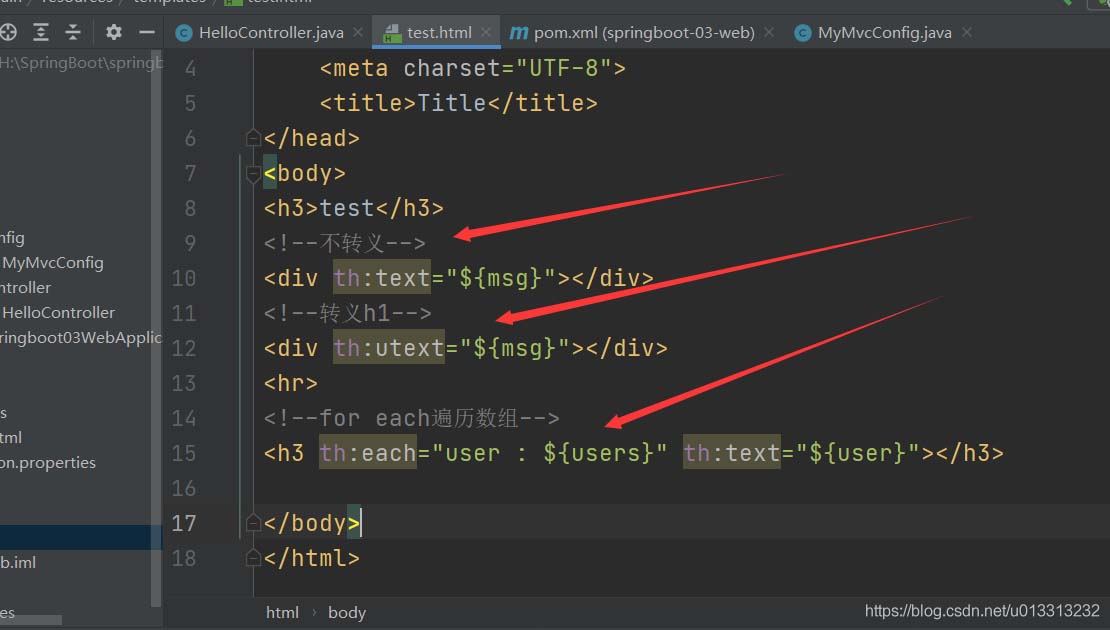
在html中调用
<body>
<h3>test</h3>
<!--不转义-->
<div th:text="${msg}"></div>
<!--转义h1-->
<div th:utext="${msg}"></div>
<hr>
<h3 th:each="user : ${users}" th:text="${user}"></h3>
</body>
记得要导入templates的依赖
当你导入了templates依赖,

就会直接识别出来文件下的test,简单方便
<!--templates-->
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
html中也要导入
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
一个是转义一个是不转义
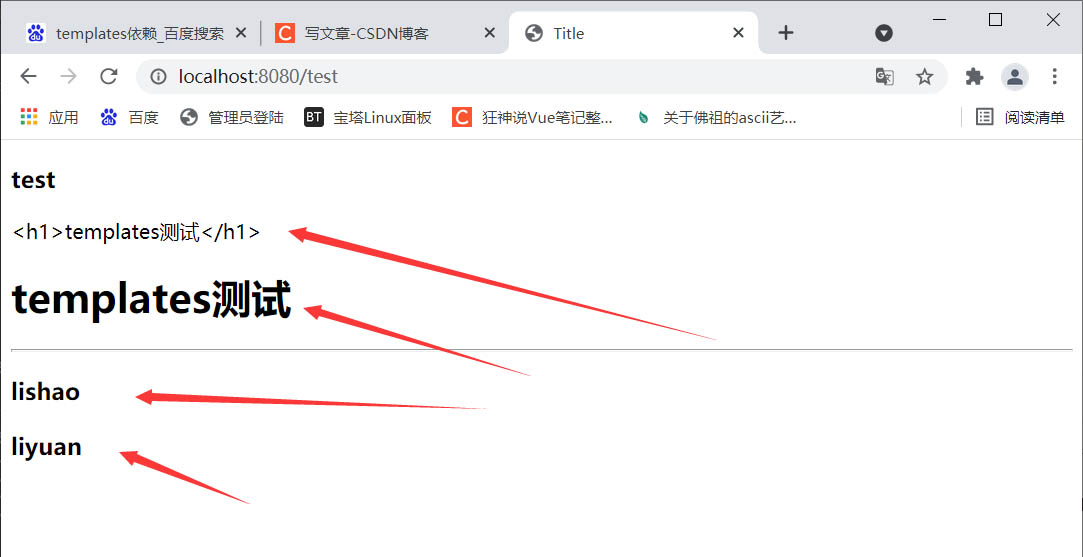
以下是运行的结果


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
以上是 springboot配置templates直接访问的实现 的全部内容, 来源链接: utcz.com/p/251542.html