SpringBoot实现文件在线预览功能的全过程
背景
最近公司内部oa系统升级,需要增加文件在线预览服务,最常见的文件就是office文档,一开始构思几个方案,比如office软件自带的文件转换,openoffice转换,offce365服务,aspose组件转换,最终采用了aspose转换,原因是组件功能完善,不依赖其它软件安装环境
系统设计
文件类型及方案
| 文件类型 | 预览方案 |
|---|---|
| word | aspsoe-word转换图片预览(版本21.1) |
| ppt | aspose-slides转化你图片预览(版本20.4) |
| excel | aspose-cell转换html预览(版本20.4) |
| pdfbox缓缓图片预览(版本2.0.15) | |
| png,jpg,gif | 整合viewer.js预览(版本1.5.0) |
| mp4 | 整合vedio.js预览(js版本7.10.2) |
| txt | 读取文件内容预览 |
注:aspose因版权问题,工程示例代码中全部使用试用版,转换图片会出现水印
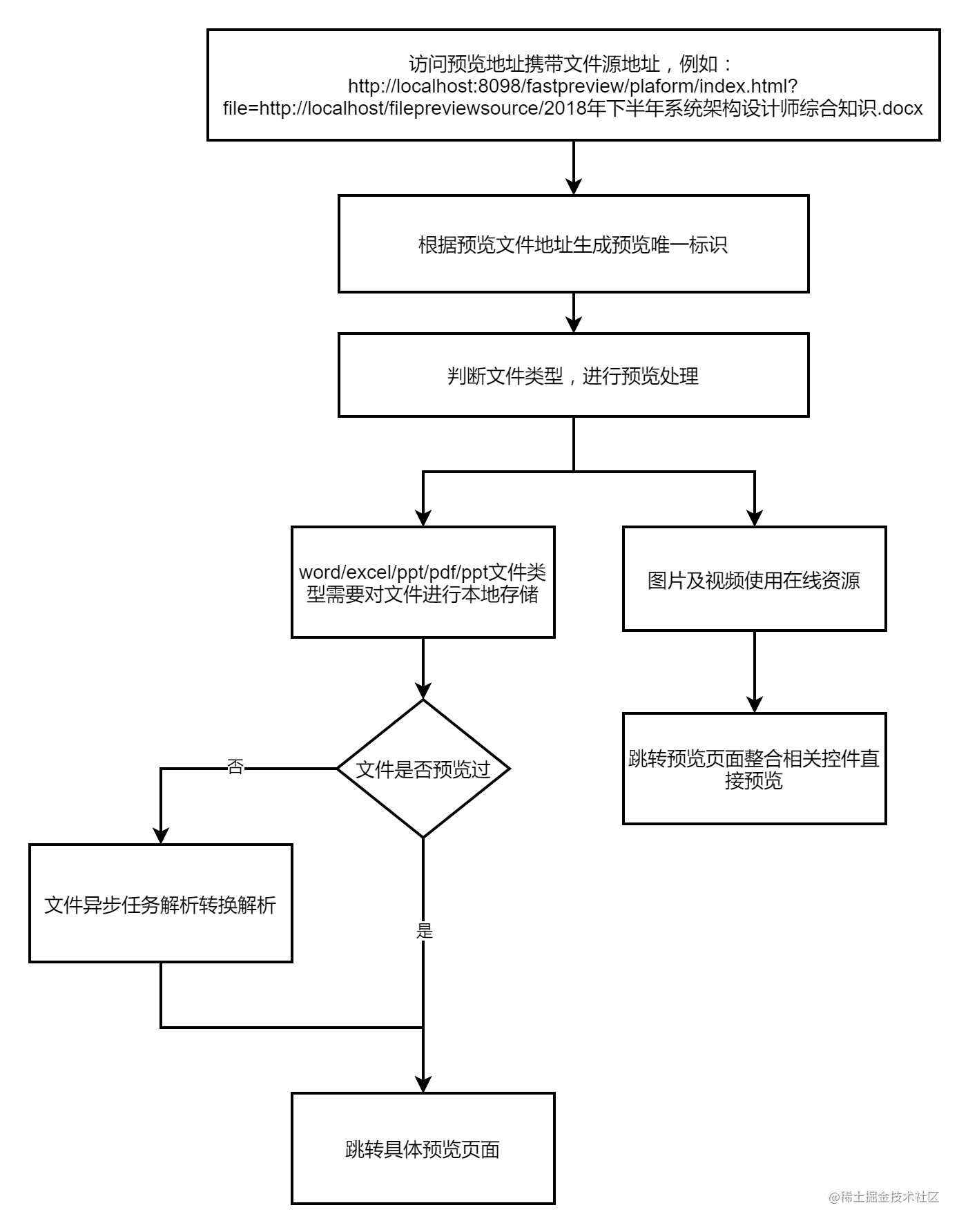
流程设计

系统实现
识别文件后缀
URL指向文件真实路径时根据后缀名判断
public static String getTypeByExtenssion(String linkUrl) {
if (linkUrl == null)
return null;
linkUrl = linkUrl.toLowerCase();
for (String ext : extensions) {
if (linkUrl.endsWith(ext)) {
return ext;
}
}
return null;
}
URL为文件输出流时
根据文件输出流的disposition
private static String getTypeByDisposition(String disposition) {
String ext = null;
if (!StringUtils.isEmpty(disposition)) {
disposition = StringUtils.replace(disposition, "\"", "");
String[] strs = disposition.split(";");
for (String string : strs) {
if (string.toLowerCase().indexOf("filename=") >= 0) {
ext = StringUtils.substring(string, string.lastIndexOf("."));
break;
}
}
}
return ext;
}
根据文件输出流content-type
types = new HashMap<String, String>();
types.put("application/pdf", ".pdf");
types.put("application/msword", ".doc");
types.put("text/plain", ".txt");
types.put("application/javascript", ".js");
types.put("application/x-xls", ".xls");
types.put("application/-excel", ".xls");
types.put("text/html", ".html");
types.put("application/x-rtf", ".rtf");
types.put("application/x-ppt", ".ppt");
types.put("image/jpeg", ".jpg");
types.put("application/vnd.openxmlformats-officedocument.wordprocessingml.template", ".docx");
types.put("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet", ".xlsx");
types.put("application/vnd.openxmlformats-officedocument.presentationml.presentation", ".pptx");
types.put("message/rfc822", ".eml");
types.put("application/xml", ".xml");
根据stream的固定字节判断
FILE_TYPE_MAP.put(".pdf", "255044462D312E"); // Adobe Acrobat (pdf)
FILE_TYPE_MAP.put(".doc", "D0CF11E0"); // MS Word
FILE_TYPE_MAP.put(".xls", "D0CF11E0"); // MS Excel 注意:word 和 excel的文件头一样
FILE_TYPE_MAP.put(".jpg", "FFD8FF"); // JPEG (jpg)
FILE_TYPE_MAP.put(".png", "89504E47"); // PNG (png)
FILE_TYPE_MAP.put(".gif", "47494638"); // GIF (gif)
FILE_TYPE_MAP.put(".tif", "49492A00"); // TIFF (tif)
FILE_TYPE_MAP.put(".bmp", "424D"); // Windows Bitmap (bmp)
FILE_TYPE_MAP.put(".dwg", "41433130"); // CAD (dwg)
FILE_TYPE_MAP.put(".html", "68746D6C3E"); // HTML (html)
FILE_TYPE_MAP.put(".rtf", "7B5C727466"); // Rich Text Format (rtf)
FILE_TYPE_MAP.put(".xml", "3C3F786D6C");
FILE_TYPE_MAP.put(".zip", "504B0304"); // docx的文件头与zip的一样
FILE_TYPE_MAP.put(".rar", "52617221");
FILE_TYPE_MAP.put(".psd", "38425053"); // Photoshop (psd)
FILE_TYPE_MAP.put(".eml", "44656C69766572792D646174653A"); // Email
FILE_TYPE_MAP.put(".dbx", "CFAD12FEC5FD746F"); // Outlook Express (dbx)
FILE_TYPE_MAP.put(".pst", "2142444E"); // Outlook (pst)
FILE_TYPE_MAP.put(".mdb", "5374616E64617264204A"); // MS Access (mdb)
FILE_TYPE_MAP.put(".wpd", "FF575043"); // WordPerfect (wpd)
FILE_TYPE_MAP.put(".eps", "252150532D41646F6265");
FILE_TYPE_MAP.put(".ps", "252150532D41646F6265");
FILE_TYPE_MAP.put(".qdf", "AC9EBD8F"); // Quicken (qdf)
FILE_TYPE_MAP.put(".pwl", "E3828596"); // Windows Password (pwl)
FILE_TYPE_MAP.put(".wav", "57415645"); // Wave (wav)
FILE_TYPE_MAP.put(".avi", "41564920");
FILE_TYPE_MAP.put(".ram", "2E7261FD"); // Real Audio (ram)
FILE_TYPE_MAP.put(".rm", "2E524D46"); // Real Media (rm)
FILE_TYPE_MAP.put(".mpg", "000001BA"); //
FILE_TYPE_MAP.put(".mov", "6D6F6F76"); // Quicktime (mov)
FILE_TYPE_MAP.put(".asf", "3026B2758E66CF11"); // Windows Media (asf)
FILE_TYPE_MAP.put(".mid", "4D546864"); // MIDI (mid)
文件解析
word分页转换图片
Document doc = new Document(fileConvertInfo.getFilePath());
for (int i = 0; i < doc.getPageCount(); i++) {
Document extractedPage = doc.extractPages(i, 1);
extractedPage.save(fileConvertInfo.getFileDirPath() + "split_" + (i + 1) + ".jpeg", SaveFormat.JPEG);
}
ppt分页转换图片
Presentation ppt = new Presentation(fileConvertInfo.getFilePath());
for (int i = 0; i < ppt.getSlides().size(); i++) {
ISlide slide = ppt.getSlides().get_Item(i);
int height = (int) (ppt.getSlideSize().getSize().getHeight() - 150);
int width = (int) (ppt.getSlideSize().getSize().getWidth() - 150);
BufferedImage image = slide.getThumbnail(new java.awt.Dimension(width, height));
//每一页输出一张图片
File outImage = new File(fileConvertInfo.getFileDirPath() + "split_" + (i + 1) + ".jpeg");
ImageIO.write(image, "jpeg", outImage);
}
excel转换html
Workbook wb = new Workbook(fileConvertInfo.getFilePath());
HtmlSaveOptions opts = new HtmlSaveOptions();
opts.setExportWorksheetCSSSeparately(true);
opts.setExportSimilarBorderStyle(true);
Worksheet ws = wb.getWorksheets().get(0);
wb.save(fileConvertInfo.getFileDirPath() + "convert.html", opts);
excel分页转换图片(另一种预览方式)
Workbook wb = new Workbook(fileConvertInfo.getFilePath());
ImageOrPrintOptions imgOptions = new ImageOrPrintOptions();
imgOptions.setImageFormat(ImageFormat.getJpeg());
for (int i = 0; i < wb.getWorksheets().getCount(); i++) {
Worksheet sheet = wb.getWorksheets().get(i);
SheetRender sr = new SheetRender(sheet, imgOptions);
sr.toImage(i, fileConvertInfo.getFileDirPath() + "split_" + (i + 1) + ".jpeg");
}
pdf分页转换图片
PDDocument pdf = PDDocument.load(new File((fileConvertInfo.getFilePath())));
int pageCount = pdf.getNumberOfPages();
PDFRenderer renderer = new PDFRenderer(pdf);
for (int i = 0; i < pageCount; i++) {
BufferedImage image = renderer.renderImage(i, 1.25f); // 第二个参数越大生成图片分辨率越高,转换时间也就越长
ImageIO.write(image, "JPEG", new File(fileConvertInfo.getFileDirPath() + "split_" + (i + 1) + ".jpeg"));
}
pdf.close();
预览图片
<body>
<div id="app">
<img id="image" style="display: none">
</div>
</body>
</html>
<script>
$(function () {
$("#image").attr("src", getQueryString("file"));
var image = new Viewer(document.getElementById('image'),{
url: 'data-original',
button:false,
navbar:false,
backdrop: false
});
document.getElementById('image').click();
})
</script>
预览视频
<body>
<div id="app">
<video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="{}" width="1366" height="768" preload="auto">
<source id="vedio" src="//vjs.zencdn.net/v/oceans.mp4" type="video/mp4"></source>
</video>
</div>
</body>
</html>
<script>
$(function () {
$("#vedio").attr("src", getQueryString("file"));
})
</script>
系统效果
使用方法
直接运行项目,输入预览地址
http://localhost:8098/fastpreview/plaform/index.html?file=(文件地址)
文件地址支持文件访问路径与流输出
项目源码地址
gitee.com/code2roc/fa…
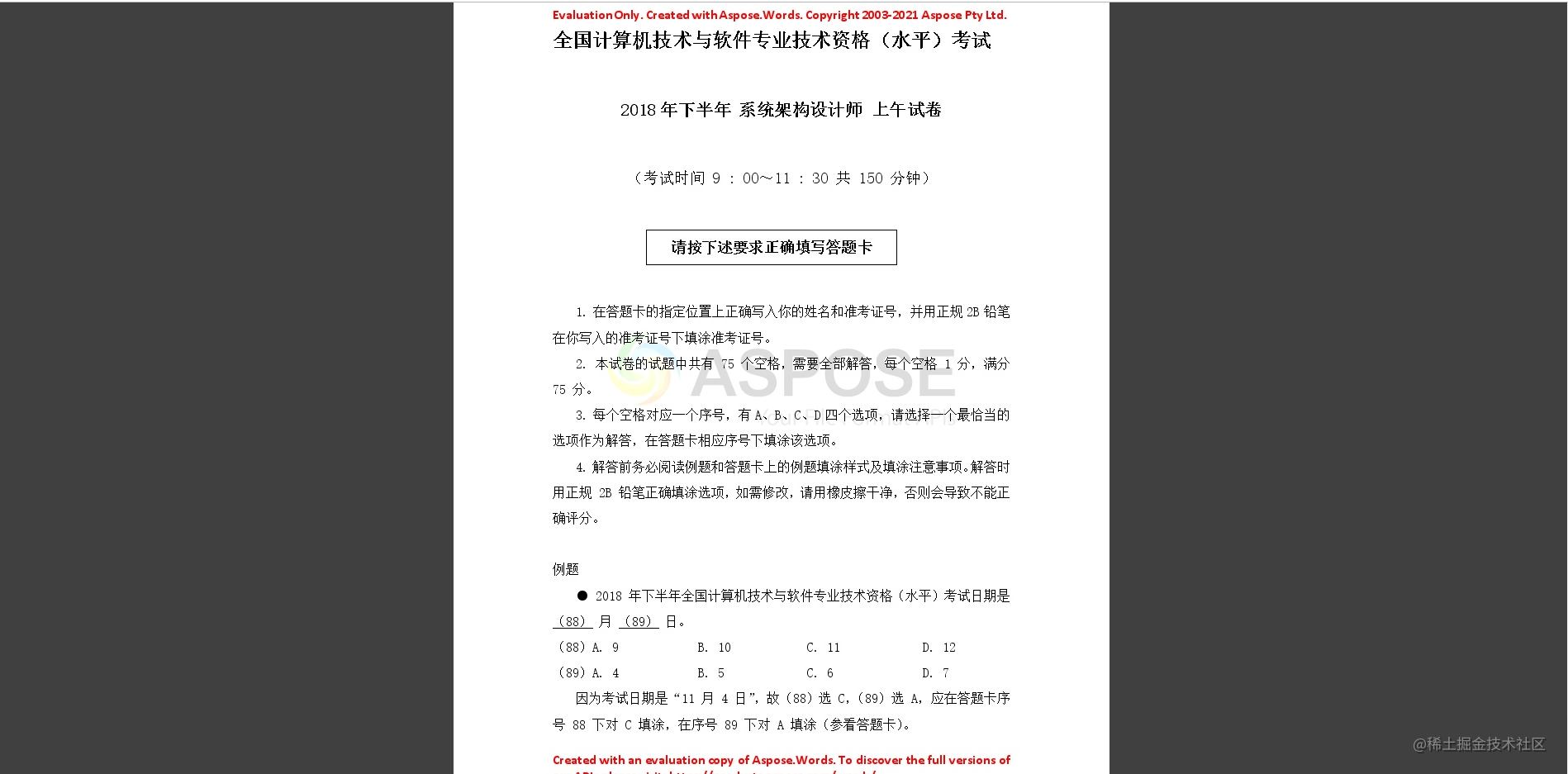
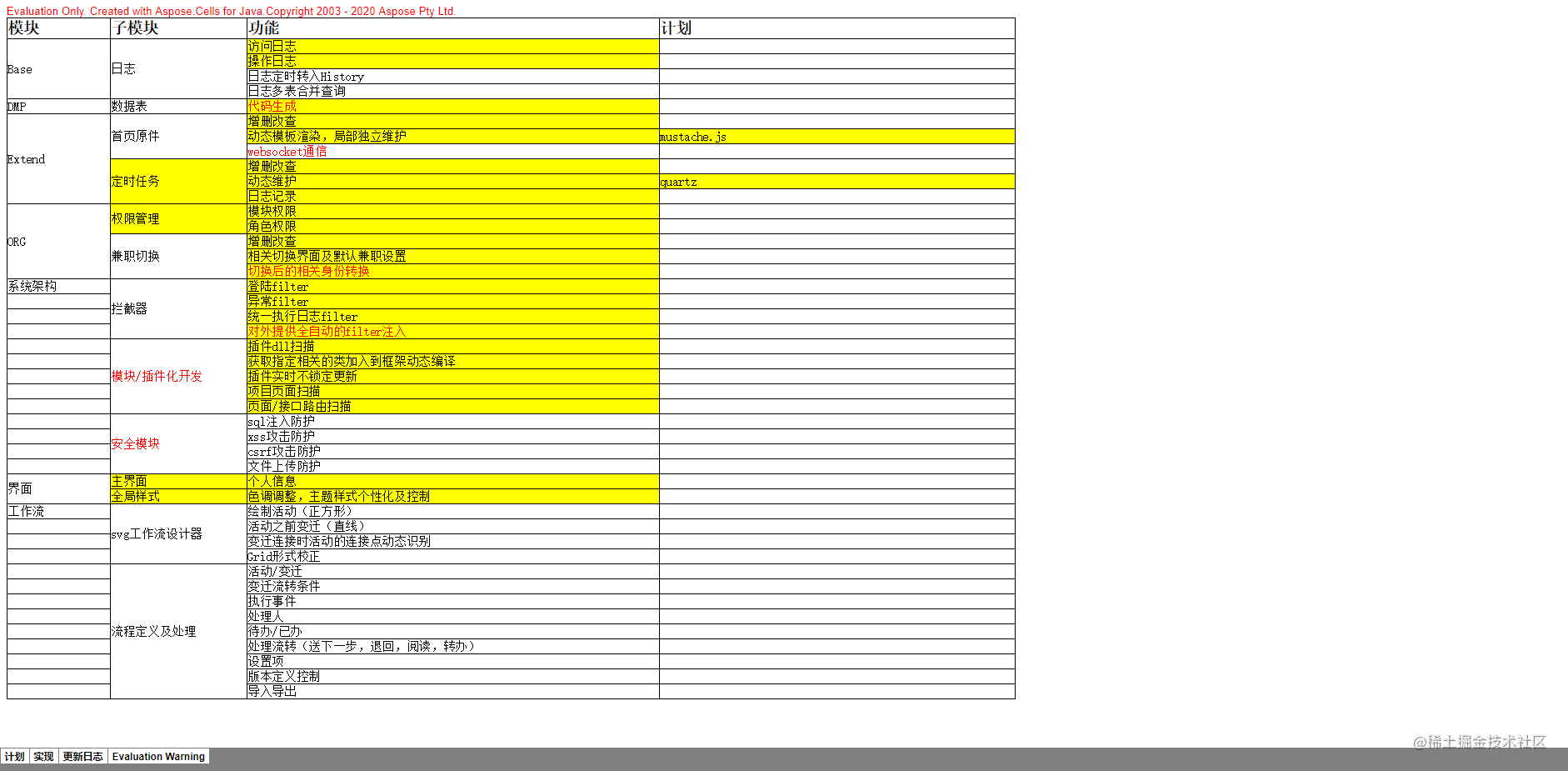
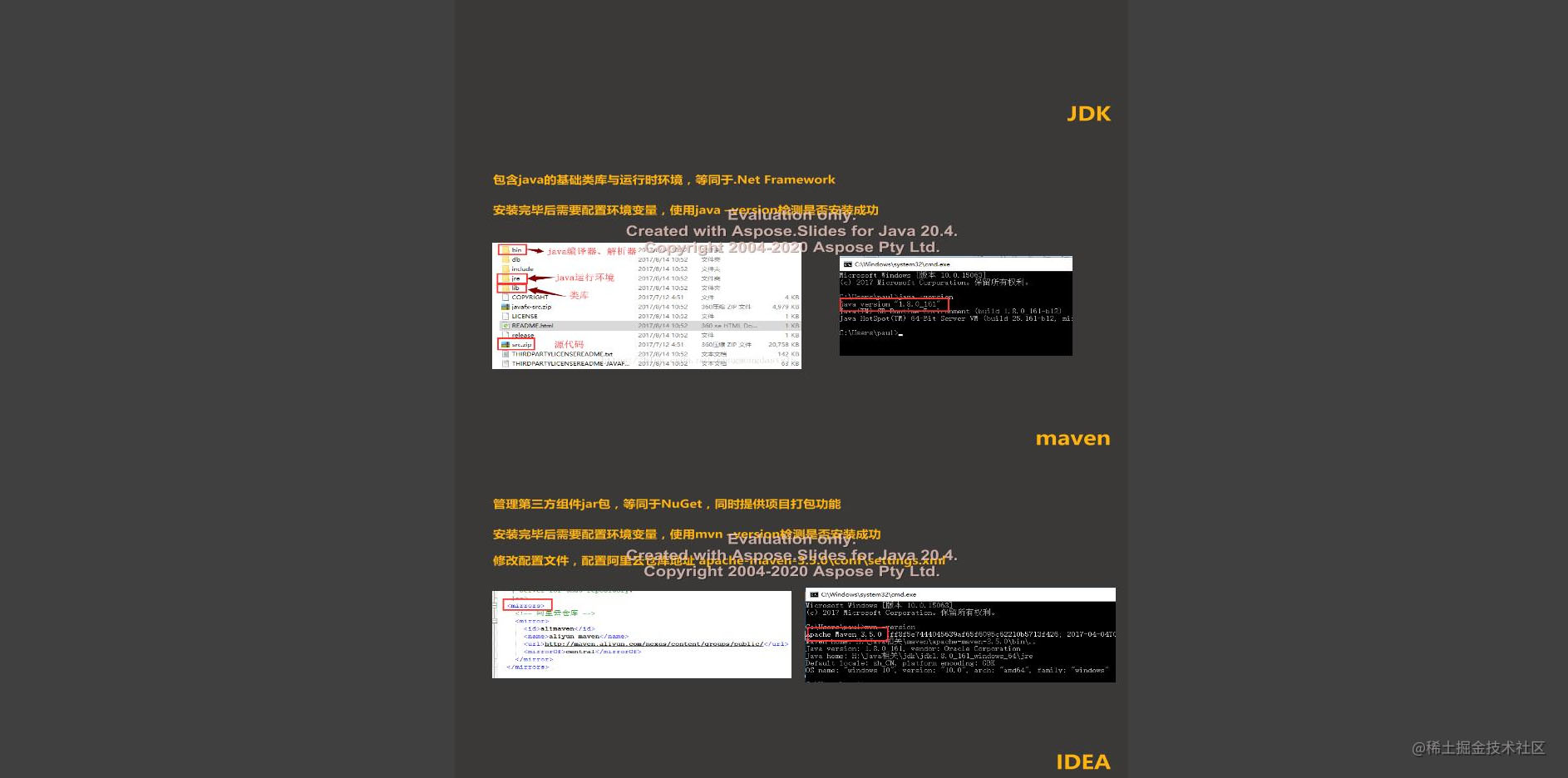
预览界面
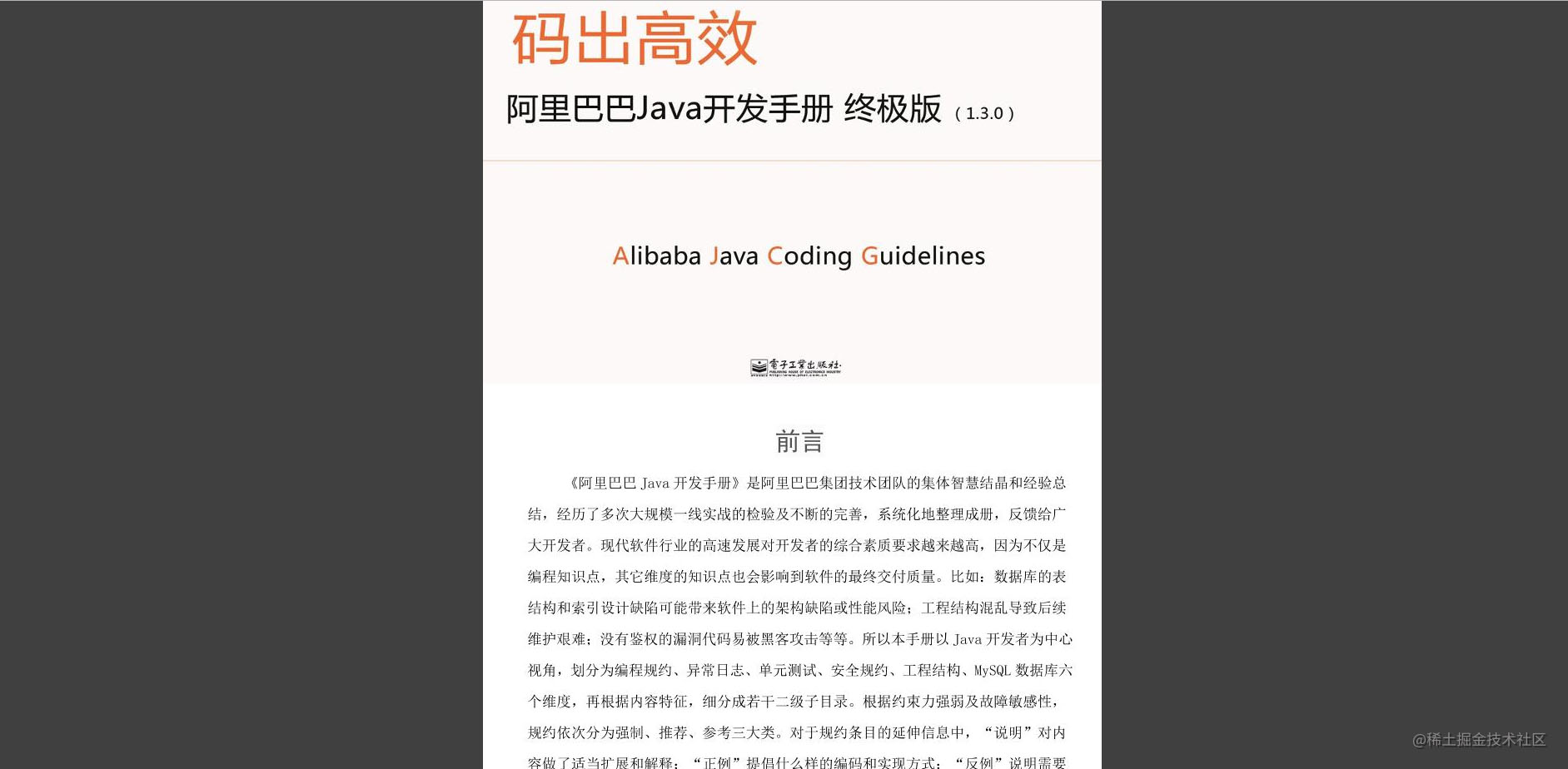
word

excel

ppt


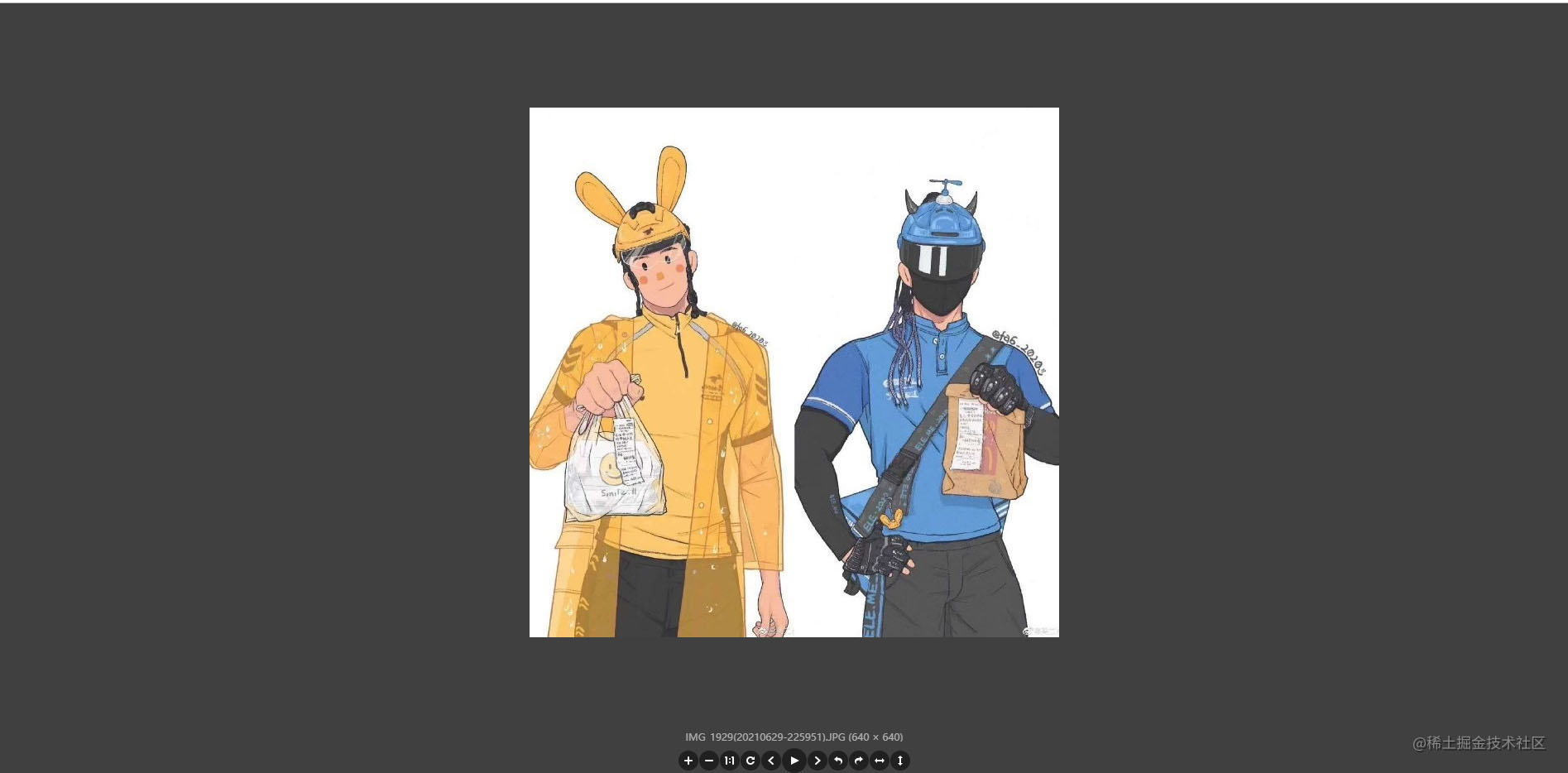
image

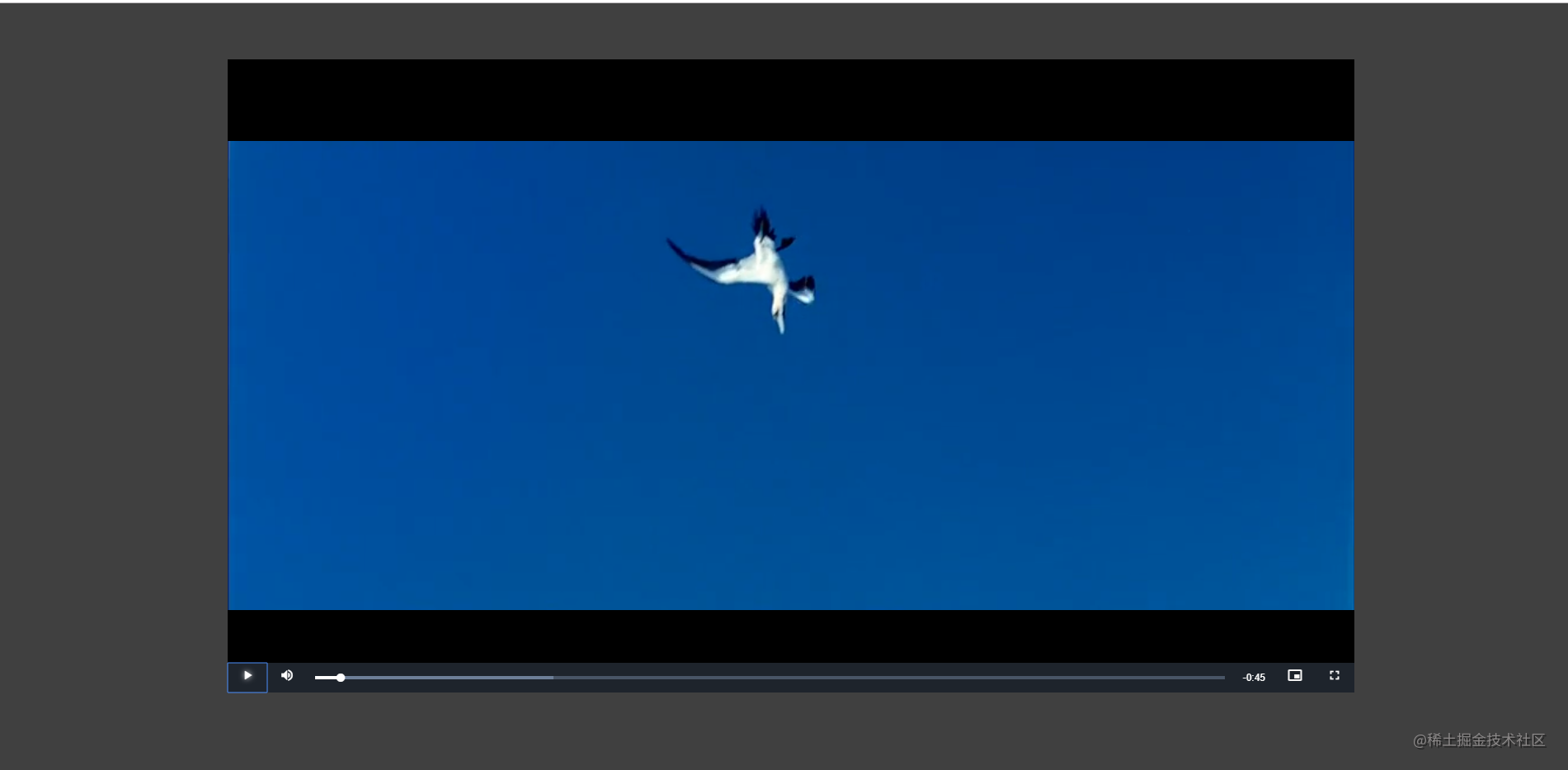
vedio

txt

总结
到此这篇关于SpringBoot实现文件在线预览功能的文章就介绍到这了,更多相关SpringBoot实现文件在线预览内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 SpringBoot实现文件在线预览功能的全过程 的全部内容, 来源链接: utcz.com/p/250650.html









