java实现文件上传下载功能
本文实例为大家分享了java实现文件上传下载的具体代码,供大家参考,具体内容如下
1.上传单个文件
Controller控制层
import java.io.File;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
@Controller
@RequestMapping("testup")
public class UploadController {
private static Logger LG= LoggerFactory.getLogger(UploadController.class);
/**
* 9.①单个文件上传
* @param file
* @param redirectAttributes
* @return
*/
@RequestMapping(value="/upload",method=RequestMethod.POST,consumes="multipart/form-data")
public String uploadFile(@RequestParam MultipartFile file,RedirectAttributes redirectAttributes){
if(file.isEmpty()){
redirectAttributes.addFlashAttribute("message", "Plse select file");
return "redirect:/test/index";
}
try {
String fileName=file.getOriginalFilename();
/*上传文件存储位置*/
String destFileName="D:\\whupload"+File.separator+fileName;
File destFile=new File(destFileName);
file.transferTo(destFile);
//文件上传成功显示
//redirectAttributes.addAttribute("message","upload file success.");
redirectAttributes.addFlashAttribute("message", "upload file success.");
} catch (Exception e) {
//文件上传失败显示
redirectAttributes.addFlashAttribute("message", "upload file fail");
LG.debug(e.getMessage());
}
return "redirect:/test/index";
}
}
前端页面源码
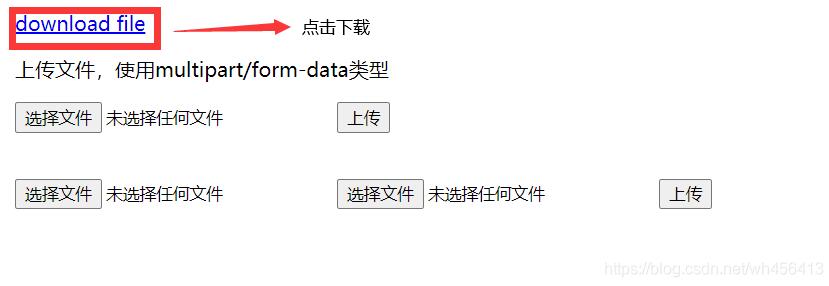
<p>上传文件,使用multipart/form-data类型</p>
<form action="/testup/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<button type="submit">上传</button>
</form>
2.上传多个文件
Controller控制层
import java.io.File;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
@Controller
@RequestMapping("testup")
public class UploadController {
private static Logger LG= LoggerFactory.getLogger(UploadController.class);
/**
* 9.②多个文件上传
*/
@RequestMapping(value="/uploadBatchFile",method=RequestMethod.POST,consumes="multipart/form-data")
public String uploadBatchFile(@RequestParam MultipartFile[] files,RedirectAttributes redirectAttributes){
boolean isEmpty=true;
try {
for (MultipartFile multipartFile : files) {
if(multipartFile.isEmpty()){
continue;
}
String fileName=multipartFile.getOriginalFilename();
String destFileName="D:\\whupload"+File.separator+fileName;
File destFile=new File(destFileName);
multipartFile.transferTo(destFile);
isEmpty=false;
}
//int i=1/0;
//localhost:8086/test/index?message=upload file success
//redirectAttributes.addAttribute("message","upload file success.");
} catch (Exception e) {
// TODO Auto-generated catch block
redirectAttributes.addFlashAttribute("message", "upload file fail");
LG.debug(e.getMessage());
return "redirect:/test/index";
}
if(isEmpty){
redirectAttributes.addFlashAttribute("message", "Plse select file");
}else{
redirectAttributes.addFlashAttribute("message", "upload file success.");
}
return "redirect:/test/index";
}
}
前端页面源码
<form action="/testup/uploadBatchFile" method="post" enctype="multipart/form-data">
<input type="file" name="files">
<input type="file" name="files">
<button type="submit">上传</button>
</form>
3.下载文件
Controller控制器
import java.io.File;
import java.net.MalformedURLException;
import java.nio.file.Paths;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.core.io.Resource;
import org.springframework.core.io.UrlResource;
import org.springframework.http.HttpHeaders;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("testup")
public class UploadController {
private static Logger LG= LoggerFactory.getLogger(UploadController.class);
/**
* 10.下载文件
*/
@RequestMapping("/download")
@ResponseBody
public ResponseEntity<Resource> downloadFile(@RequestParam String fileName){
try {
Resource resource=new UrlResource(
//拼接下载的文件的原路径
Paths.get("D:/whupload"+File.separator+fileName).toUri());
if(resource.exists() && resource.isReadable()){
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_TYPE, "application/octet-stream")
.header(HttpHeaders.CONTENT_DISPOSITION,"attachment;filename=\""+
resource.getFilename()+"\"").body(resource);
}
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
LG.debug(e.getMessage());
}
return null;
}
}
前端页面源码
<p>下载文件,这里设置默认下载文件为Demo.txt,fileName是下载文件名</p>
<a href="/testup/download?fileName=Demo.txt" rel="external nofollow" >download file</a>
运行效果

最后,需要注意的是,文件上传有默认的大小限制
在配置文件中加入,即可消除限制
spring.servlet.multipart.max-file-size=-1
spring.servlet.multipart.max-request-size=-1
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 java实现文件上传下载功能 的全部内容, 来源链接: utcz.com/p/248215.html