关于Android输入法弹窗bug的优雅处理
前言
最近发现一个bug,在项目中的某个界面,每当弹出输入法时,背景总是随着输入法上移,导致背景被压缩,虽然不打紧,但发现这个bug之后极其不愉快。
别人家的产品处理
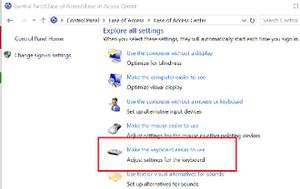
随手拿了一部手机举例
搜索框应该在顶部,这样即使弹出输入法也不会遮挡

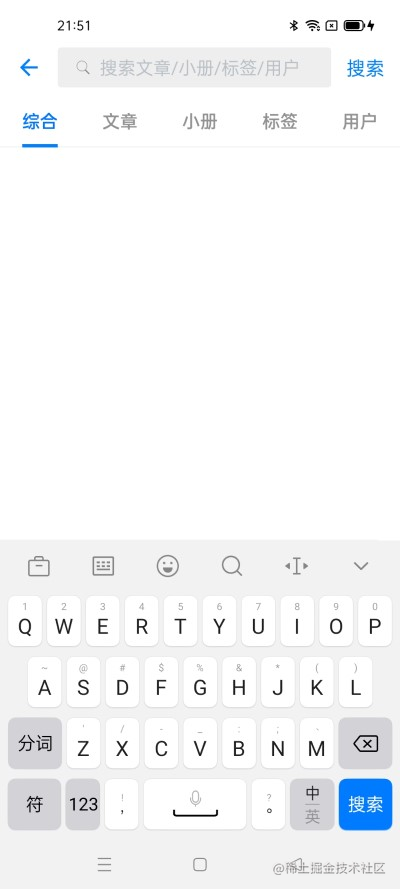
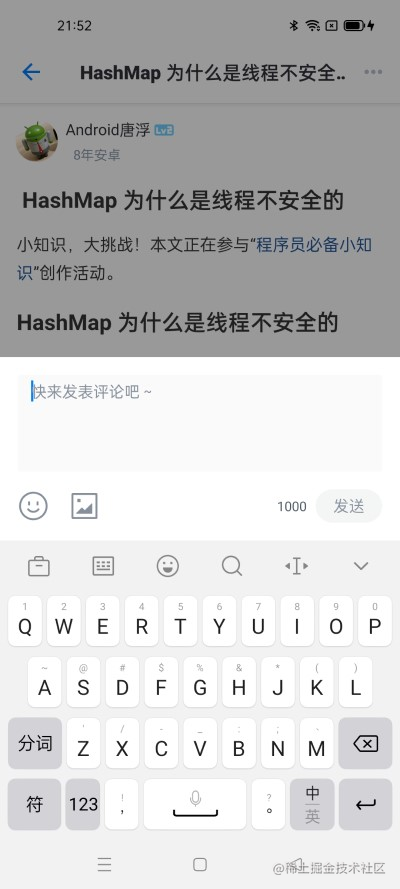
掘金评论类似的输入框在底部,输入内容时,输入框跟随输入法上移,背景不动

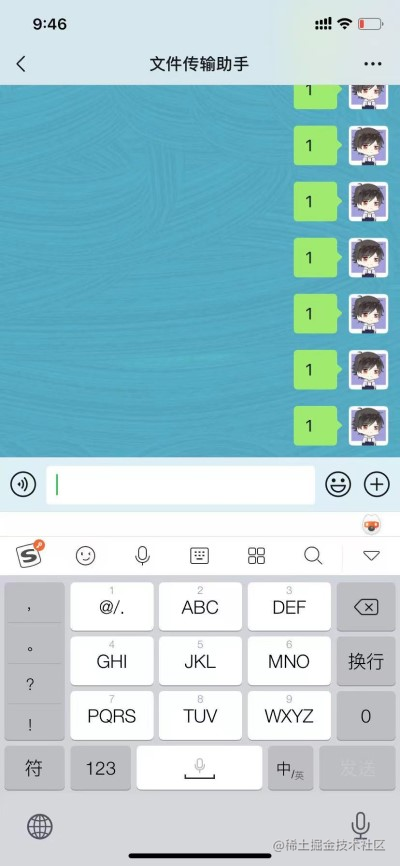
wechat聊天界面,背景不动,输入框和聊天记录随着输入法上移


这三种情况基本上涵盖了大部分包含输入框的场景,所以接下来我们看怎么实现它们。
实现
输入框在顶部的代码就不讲了。
掘金的输入框弹窗实现
大家能够很简单的看出掘金的弹窗是比较复杂的,还可以插入图片和表情。
并且在弹窗出来之后,原本的文章是不可以滑动的。
由此可以判断出掘金评论的弹窗是个Dialog,并且是Dialog主题的Activity
那我们来验证一下。
这个弹窗的Activity叫 TransparentCommentActivityNew 对不对?
文章详情的Activity叫 DetailActivity 对不对?
@掘金安卓开发人员
这样就很简单了,当出现了新的Activity后,就无须考虑原先Activity背景压缩的问题,布局适配的问题。
因为一切都是在新的Activity中进行,并且操作不了下面的Activity。
总结:新建一个弹窗主题的Activity可以简单方便的解决输入法引起的布局错乱问题。
weChat聊天背景不会被压缩的问题
我遇到了一个问题解决了很久。就是正常情况的布局,背景是会被输入法压缩的。
看代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/test">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入..." />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
</RelativeLayout>
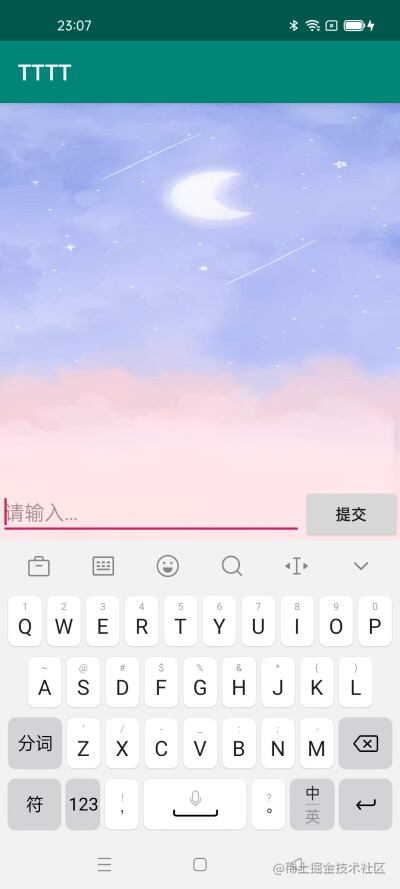
效果图(可以看到月亮被压缩了):

解决方法
方法一
在AndroidManifest.xml文件里面的Activity配置:
android:windowSoftInputMode="adjustResize|stateHidden"
在onCreate方法中设置背景,替代xml中的背景:
getWindow().setBackgroundDrawableResource(R.mipmap.test);
方法二
在AndroidManifest.xml文件里面的Activity配置:
android:windowSoftInputMode="adjustResize|stateHidden"
2. 布局文件设置自定义背景
<com.myapplication.MyBackground
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/test" />
public class MyBackground extends RelativeLayout {
private Context mContext;
public MyBackground(Context context) {
super(context);
mContext = context;
}
public MyBackground(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
}
public MyBackground(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
}
public MyBackground(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
mContext = context;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
DisplayMetrics dm = new DisplayMetrics();
WindowManager mWm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
mWm.getDefaultDisplay().getMetrics(dm);
int screenHeight = dm.heightPixels;
heightMeasureSpec = MeasureSpec.makeMeasureSpec(screenHeight, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
方法三
在AndroidManifest.xml文件里面的Activity配置:
android:windowSoftInputMode="adjustNothing|stateHidden"
动态计算输入框的高度,在输入法弹窗弹出时给EditText下方增加一个高度相等的View,输入法消失时消失该View。
总结
到此这篇关于Android输入法弹窗bug的优雅处理的文章就介绍到这了,更多相关Android输入法弹窗处理内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 关于Android输入法弹窗bug的优雅处理 的全部内容, 来源链接: utcz.com/p/244041.html