Android仿通话来电界面效果
Android仿通话来电界面,供大家参考,具体内容如下
简介:开发中需要模拟来电时的通话界面,仿照来电界面实现来电时播放铃声,界面通过动画模拟来电动效。
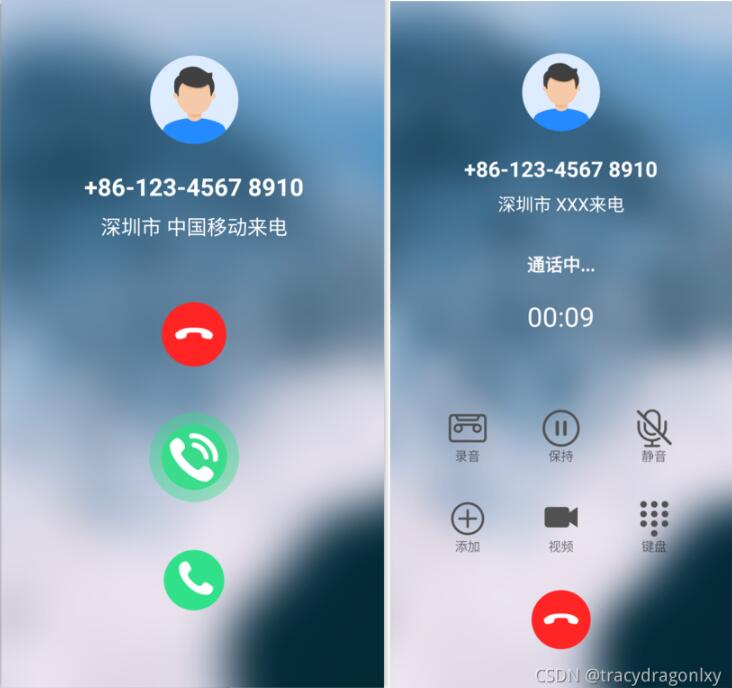
效果图:

自定义图片背景,图片由小变大的动态效果。
shap_circle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="65dp"/>
<solid android:color="#31DE87"/>
</shape>
布局文件activity_my_call.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:keepScreenOn="true"
tools:context=".MyCall.MyCallActivity">
<ImageView
android:id="@+id/iv_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/img1"/>
<ImageView
android:id="@+id/iv_head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:src="@mipmap/header"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="+86-123-4567 8910"
android:textSize="24sp"
android:textStyle="bold"
android:textColor="#fff"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/iv_head"/>
<TextView
android:id="@+id/tv_from"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#fff"
android:textSize="20sp"
android:text="深圳市 中国移动来电"
app:layout_constraintTop_toBottomOf="@id/tv_phone"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<ImageView
android:id="@+id/iv_hang_up"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@mipmap/hang_up"
android:layout_marginBottom="60dp"
app:layout_constraintBottom_toTopOf="@id/iv_wave1"
app:layout_constraintStart_toStartOf="@id/iv_wave1"
app:layout_constraintEnd_toEndOf="@id/iv_wave1" />
<ImageView
android:id="@+id/iv_wave1"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginBottom="200dp"
android:background="@drawable/shape_circle"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<ImageView
android:id="@+id/iv_wave2"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/shape_circle"
app:layout_constraintTop_toTopOf="@id/iv_wave1"
app:layout_constraintBottom_toBottomOf="@id/iv_wave1"
app:layout_constraintStart_toStartOf="@id/iv_wave1"
app:layout_constraintEnd_toEndOf="@id/iv_wave1"/>
<ImageView
android:id="@+id/iv_call"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@mipmap/call_in"
app:layout_constraintTop_toTopOf="@id/iv_wave1"
app:layout_constraintBottom_toBottomOf="@id/iv_wave1"
app:layout_constraintStart_toStartOf="@id/iv_wave1"
app:layout_constraintEnd_toEndOf="@id/iv_wave1"/>
<ImageView
android:id="@+id/iv_answer"
android:layout_width="64dp"
android:layout_height="64dp"
android:src="@mipmap/answer"
android:layout_marginTop="60dp"
app:layout_constraintStart_toStartOf="@id/iv_wave1"
app:layout_constraintEnd_toEndOf="@id/iv_wave1"
app:layout_constraintTop_toBottomOf="@id/iv_wave1"/>
</androidx.constraintlayout.widget.ConstraintLayout>
MyCallActivity.java
public class MyCallActivity extends AppCompatActivity {
ImageView iv1, iv2;
private MediaPlayer mMediaPlayer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_call);
ImageView ivBg = findViewById(R.id.iv_bg);
Glide.with(this)
.load(R.mipmap.img2)
.apply(RequestOptions.bitmapTransform(new BlurTransformation(25, 6)))
.into(ivBg);
iv1 = findViewById(R.id.iv_wave1);
iv2 = findViewById(R.id.iv_wave2);
mMediaPlayer = MediaPlayer.create(this,
RingtoneManager.getActualDefaultRingtoneUri(this, RingtoneManager.TYPE_RINGTONE));
mMediaPlayer.setLooping(true);
playRingTone();
setAnim1();
setAnim2();
}
@Override
protected void onPause() {
super.onPause();
iv1.clearAnimation();
iv2.clearAnimation();
}
@Override
protected void onDestroy() {
super.onDestroy();
stopRingTone();
}
public void playRingTone(){
if (mMediaPlayer.isPlaying()) {
return;
}
mMediaPlayer.start();
}
public void stopRingTone() {
if (mMediaPlayer.isPlaying()) {
mMediaPlayer.stop();
mMediaPlayer.release();
}
}
private void setAnim1() {
AnimationSet as = new AnimationSet(true);
//缩放动画,以中心从原始放大到1.4倍
ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 1.4f, 1.0f, 1.4f,
ScaleAnimation.RELATIVE_TO_SELF, 0.5f,
ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
//渐变动画
AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.5f);
scaleAnimation.setDuration(800);
scaleAnimation.setRepeatCount(Animation.INFINITE);
alphaAnimation.setRepeatCount(Animation.INFINITE);
as.setDuration(800);
as.addAnimation(scaleAnimation);
as.addAnimation(alphaAnimation);
iv1.startAnimation(as);
}
private void setAnim2() {
AnimationSet as = new AnimationSet(true);
//缩放动画,以中心从1.4倍放大到1.8倍
ScaleAnimation scaleAnimation = new ScaleAnimation(1.4f, 1.8f, 1.4f, 1.8f,
ScaleAnimation.RELATIVE_TO_SELF, 0.5f,
ScaleAnimation.RELATIVE_TO_SELF, 0.5f);
//渐变动画
AlphaAnimation alphaAnimation = new AlphaAnimation(0.5f, 0.1f);
scaleAnimation.setDuration(800);
scaleAnimation.setRepeatCount(Animation.INFINITE);
alphaAnimation.setRepeatCount(Animation.INFINITE);
as.setDuration(800);
as.addAnimation(scaleAnimation);
as.addAnimation(alphaAnimation);
iv2.startAnimation(as);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android仿通话来电界面效果 的全部内容, 来源链接: utcz.com/p/243953.html









