Android 实现带头部文字输入框的自定义控件
前言
在app的输入框中,需要应用到很多带有前缀说明的输入框,运用原有的输入框和文本控件,一个带头部的输入框就会增加三个控件在layout文件中。当布局文件输入框较少的情况下,这样对后期维护影响不大,但在多个带头部的输入框下,布局文件代码量会很大,影响阅读以及后期维护。而封装过后的控件,在使用中仅仅需要几行代码可实现几十行的效果。
简介
- 带头部文字的输入框
- 可在xml定义头部文字样式
- 可在xml定义输入框样式
- 可在xml定义提示文字样式
- 可在xml定义头部和输入框的间距和边距
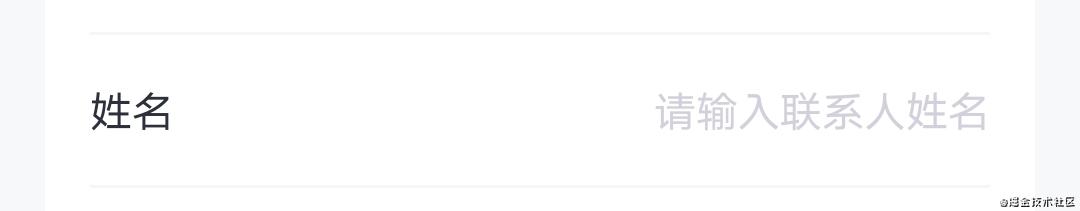
效果图

使用方法
<com.momin.common.widget.EditInputView
android:layout_width="match_parent"
android:layout_height="50dp"
app:inputMarginStart="10dp"
app:headerText="姓名"
app:hint="请输入联系人姓名"
app:inputType="text"
app:maxLength="30"/>
源码在这
有帮助请点个赞
attrs.xml 属性文档
<!-- 公共属性 -->
<!-- 前置文字内容 -->
<attr name="headerText" format="string"/>
<!-- 前置文字大小 -->
<attr name="headerTextSize" format="dimension"/>
<!-- 前置文字大小 -->
<attr name="headerTextStyle">
<flag name="normal" value="0" />
<flag name="bold" value="1" />
<flag name="italic" value="2" />
</attr>
<!-- 前置文字颜色 -->
<attr name="headerTextColor" format="reference|color"/>
<!-- 前置文字左边间距 -->
<attr name="headerPaddingStart" format="dimension"/>
<!-- 前置文字右边间距 -->
<attr name="headerPaddingEnd" format="dimension"/>
<!-- 前置文字顶部间距 -->
<attr name="headerPaddingTop" format="dimension"/>
<!-- 前置文字底部间距 -->
<attr name="headerPaddingBottom" format="dimension"/>
<!-- 公共属性 -->
<!-- 带前置文字的输入框 -->
<declare-styleable name="EditInputView">
<!-- 文字内容 -->
<attr name="text" format="string"/>
<!-- 文字大小 -->
<attr name="textSize" format="dimension"/>
<!-- 文字颜色 -->
<attr name="textColor" format="reference|color"/>
<!-- 最大输入字符数 -->
<attr name="maxLength" format="integer"/>
<!-- 输入限制 -->
<attr name="android:enabled"/>
<!-- 输入类型 -->
<attr name="android:inputType"/>
<!-- 输入开始边距 -->
<attr name="inputMarginStart" format="dimension"/>
<!-- 输入结束边距 -->
<attr name="inputMarginEnd" format="dimension"/>
<!-- 输入顶部边距 -->
<attr name="inputMarginTop" format="dimension"/>
<!-- 输入底部边距 -->
<attr name="inputMarginBottom" format="dimension"/>
<!-- 输入开始间距 -->
<attr name="inputPaddingStart" format="dimension"/>
<!-- 输入结束间距 -->
<attr name="inputPaddingEnd" format="dimension"/>
<!-- 输入顶部间距 -->
<attr name="inputPaddingTop" format="dimension"/>
<!-- 输入底部间距 -->
<attr name="inputPaddingBottom" format="dimension"/>
<!-- 输入底部间距 -->
<attr name="android:gravity"/>
<!-- 提示文字 -->
<attr name="hint" format="string"/>
<!-- 提示文字颜色 -->
<attr name="hintColor" format="reference|color"/>
<!-- 前置文字内容 -->
<attr name="headerText"/>
<!-- 前置文字大小 -->
<attr name="headerTextSize"/>
<!-- 前置文字大小 -->
<attr name="headerTextStyle"/>
<!-- 前置文字颜色 -->
<attr name="headerTextColor"/>
<!-- 前置文字左边间距 -->
<attr name="headerPaddingStart"/>
<!-- 前置文字右边间距 -->
<attr name="headerPaddingEnd"/>
<!-- 前置文字顶部间距 -->
<attr name="headerPaddingTop"/>
<!-- 前置文字底部间距 -->
<attr name="headerPaddingBottom"/>
</declare-styleable>
common_edit_input_view.xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 头部文字 -->
<TextView
android:id="@+id/tv_edit_head"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="start|center_vertical"/>
<!-- 输入框 -->
<EditText
android:id="@+id/et_edit_input"
android:layout_toEndOf="@id/tv_edit_head"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:singleLine="true"
android:background="@null"
android:textColor="@color/c_2B303C"
android:gravity="end|center_vertical"/>
</RelativeLayout>
EditInputView.java 控件类
package com.momin.common.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Typeface;
import android.text.InputFilter;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.inputmethod.EditorInfo;
import android.widget.EditText;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.ColorRes;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.core.content.ContextCompat;
import com.momin.common.R;
/**
* <p>Title: EditInputView</p>
* <p>Description: 带头部输入框 </p>
* <p>Copyright: </p>
* <p>Company: </p>
*
* @author Momin
* @version 1.0
* @date 2021/3/10 18:00
*/
public class EditInputView extends RelativeLayout {
TextView tvHead;
EditText etInput;
public EditInputView(Context context) {
super(context);
init(context, null);
}
public EditInputView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
/**
* 初始化
*
* @param context 上下文
* @param attrs 资源
*/
private void init(Context context, AttributeSet attrs) {
// 初始化对象
initView(context);
// 获取资源对象
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.EditInputView);
// 初始化输入框
initEdit(context, typedArray);
// 初始化头部文字
CharSequence headText = typedArray.getText(R.styleable.EditInputView_headerText);
if (TextUtils.isEmpty(headText)) {
// 头部为空时
tvHead.setVisibility(GONE);
} else {
// 头部不为空时
tvHead.setVisibility(VISIBLE);
initHeaderText(context, typedArray, headText);
}
// 回收资源对象
typedArray.recycle();
}
/**
* 初始化视图
*
* @param context 上下文
*/
private void initView(Context context) {
LayoutInflater.from(context).inflate(R.layout.common_edit_input_view, this);
tvHead = findViewById(R.id.tv_edit_head);
etInput = findViewById(R.id.et_edit_input);
}
/**
* 初始化输入框
*
* @param context 上下文
* @param typedArray 资源对象
*/
private void initEdit(Context context, TypedArray typedArray) {
// 初始内容
CharSequence editText = typedArray.getText(R.styleable.EditInputView_text);
if (!TextUtils.isEmpty(editText)) {
etInput.setText(editText);
}
// 字体大小
setViewTextSize(etInput, R.styleable.EditInputView_textSize, typedArray);
// 字体颜色
setViewTextColor(context, etInput, R.styleable.EditInputView_textColor, typedArray);
// 设置间距
setEditPadding(typedArray);
// 设置边距
setEditMargin(typedArray);
// 输入类型限制
setLimitInputType(typedArray);
// 输入长度限制
setLimitInputLen(typedArray);
// 输入限制:可输入性
setInputBoolean(typedArray);
// 输入字体排列位置
setInputGravity(typedArray);
initEditHint(context, typedArray);
}
/**
* 设置字体大小
*
* @param view 被设置对象
* @param attrId 属性Id
* @param typedArray 资源对象
*/
private void setViewTextSize(TextView view, int attrId, TypedArray typedArray) {
float size = typedArray.getDimension(attrId, 14 * view.getPaint().density);
view.getPaint().setTextSize(size);
}
/**
* 设置字体风格
*
* @param view 被设置对象
* @param attrId 属性Id
* @param typedArray 资源对象
*/
private void setViewTextStyle(TextView view, int attrId, TypedArray typedArray) {
int style = typedArray.getInt(attrId, Typeface.NORMAL);
view.setTypeface(Typeface.defaultFromStyle(style));
}
/**
* 设置字体颜色
*
* @param context 上下文
* @param view 被设置对象
* @param attrId 属性Id
* @param typedArray 资源对象
*/
private void setViewTextColor(Context context, TextView view, int attrId, TypedArray typedArray) {
int color = typedArray.getColor(attrId,
ContextCompat.getColor(context, R.color.c_2B303C));
view.setTextColor(color);
}
/**
* 设置输入框间距
*
* @param typedArray 资源对象
*/
private void setEditPadding(TypedArray typedArray) {
// 开始间距
int paddingStart = (int)typedArray.getDimension(R.styleable.EditInputView_inputPaddingStart, 0);
// 结束间距
int paddingEnd = (int)typedArray.getDimension(R.styleable.EditInputView_inputPaddingEnd, 0);
// 顶部间距
int paddingTop = (int)typedArray.getDimension(R.styleable.EditInputView_inputPaddingTop, 0);
// 底部间距
int paddingBottom = (int)typedArray.getDimension(R.styleable.EditInputView_inputPaddingBottom, 0);
etInput.setPadding(paddingStart, paddingTop, paddingEnd, paddingBottom);
}
/**
* 设置输入框边距
*
* @param typedArray 资源对象
*/
private void setEditMargin(TypedArray typedArray) {
// 开始边距
int marginStart = (int)typedArray.getDimension(R.styleable.EditInputView_inputMarginStart, 0);
// 结束边距
int marginEnd = (int)typedArray.getDimension(R.styleable.EditInputView_inputMarginEnd, 0);
// 顶部边距
int marginTop = (int)typedArray.getDimension(R.styleable.EditInputView_inputMarginTop, 0);
// 底部边距
int marginBottom = (int)typedArray.getDimension(R.styleable.EditInputView_inputMarginBottom, 0);
LayoutParams layoutParams = (LayoutParams)etInput.getLayoutParams();
layoutParams.setMargins(marginStart, marginTop, marginEnd, marginBottom);
etInput.setLayoutParams(layoutParams);
}
/**
* 设置输入类型限制
*
* @param typedArray 资源对象
*/
private void setLimitInputType(TypedArray typedArray) {
etInput.setInputType(typedArray.getInt(R.styleable.EditInputView_android_inputType, EditorInfo.TYPE_NULL));
}
/**
* 设置输入长度限制
*
* @param typedArray 资源对象
*/
private void setLimitInputLen(TypedArray typedArray) {
int len = typedArray.getInteger(R.styleable.EditInputView_maxLength, 0);
if (len > 0) {
setMaxLength(len);
}
}
/**
* 输入限制:可输入性
*
* @param typedArray 资源对象
*/
private void setInputBoolean(TypedArray typedArray) {
etInput.setEnabled(typedArray.getBoolean(R.styleable.EditInputView_android_enabled, true));
}
/**
* 输入字体排列位置
*
* @param typedArray 资源对象
*/
private void setInputGravity(TypedArray typedArray) {
etInput.setGravity(typedArray.getInt(R.styleable.EditInputView_android_gravity,
Gravity.END|Gravity.CENTER_VERTICAL));
}
/**
* 初始化输入框提示文字
*
* @param context 上上下文
* @param typedArray 资源对象
*/
private void initEditHint(Context context, TypedArray typedArray) {
CharSequence hintText = typedArray.getText(R.styleable.EditInputView_hint);
if (!TextUtils.isEmpty(hintText)) {
// 提示文字不为空
// 提示内容
etInput.setHint(hintText);
// 提示文字颜色
int color = typedArray.getColor(R.styleable.EditInputView_hintColor,
ContextCompat.getColor(context, R.color.c_D2D0DC));
etInput.setHintTextColor(color);
}
}
/**
* 初始化头部文字
*
* @param context 上下文
* @param typedArray 资源对象
* @param text 头部文字
*/
private void initHeaderText(Context context, TypedArray typedArray, CharSequence text) {
// 头部字体风格
setViewTextStyle(tvHead, R.styleable.EditInputView_headerTextStyle, typedArray);
// 头部字体颜色
setViewTextColor(context, tvHead, R.styleable.EditInputView_headerTextColor, typedArray);
// 头部字体大小
setViewTextSize(tvHead, R.styleable.EditInputView_headerTextSize, typedArray);
// 头部开始间距
int paddingStart = (int)typedArray.getDimension(R.styleable.EditInputView_headerPaddingStart, 0);
// 头部结束间距
int paddingEnd = (int)typedArray.getDimension(R.styleable.EditInputView_headerPaddingEnd, 0);
// 头部顶部间距
int paddingTop = (int)typedArray.getDimension(R.styleable.EditInputView_headerPaddingTop, 0);
// 头部底部间距
int paddingBottom = (int)typedArray.getDimension(R.styleable.EditInputView_headerPaddingBottom, 0);
tvHead.setText(text);
tvHead.setPadding(paddingStart, paddingTop, paddingEnd, paddingBottom);
}
/**
* 设置头部内容
*
* @param text 被设置内容
*/
public void setHeadText(CharSequence text) {
if (tvHead != null) {
tvHead.setText(text);
}
}
/**
* 获取内容
*
* @return 内容
*/
public CharSequence getText() {
if (etInput == null) {
return null;
} else {
return etInput.getText();
}
}
/**
* 设置内容
*
* @param text 被设置内容
*/
public void setText(CharSequence text) {
if (etInput != null) {
etInput.setText(text);
}
}
/**
* 设置内容颜色
*
* @param colorId 颜色资源Id
*/
public void setTextColor(@ColorRes int colorId) {
if (etInput != null) {
etInput.setTextColor(ContextCompat.getColor(getContext(), colorId));
}
}
/**
* 设置最大输入限制
*
* @param len 限制值
*/
public void setMaxLength(int len) {
etInput.setFilters(new InputFilter[]{new InputFilter.LengthFilter(len)});
}
public TextView getHeadTextView() {
return tvHead;
}
public EditText getInputEditView() {
return etInput;
}
}
以上就是Android 实现带头部文字输入框的自定义控件的详细内容,更多关于Android 文字输入框的自定义控件的资料请关注其它相关文章!
以上是 Android 实现带头部文字输入框的自定义控件 的全部内容, 来源链接: utcz.com/p/243449.html