Android MarkTipsView文字标识控件使用方法
本文实例为大家分享了Android MarkTipsView文字标识控件的具体代码,供大家参考,具体内容如下
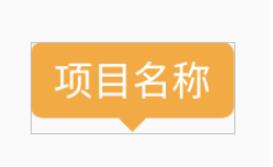
效果预览

使用
使用方式跟TextView使用方式一样,背景设置直接setBackgroundColor
源码:
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import androidx.appcompat.widget.AppCompatTextView;
/**
* 绘制mark标注
*/
public class MarkTipsView extends AppCompatTextView {
/**
* 画笔
*/
private Paint paint;
/**
* 宽度
*/
private int width;
/**
* 高度
*/
private int height;
/**
* 标识宽度
*/
private int markWidth = 12;
/**
* 标识高度
*/
private int markHeight = 12;
/**
* 圆角大小
*/
private float radius = 10;
/**
* 填充颜色
*/
private int solid = Color.parseColor("#F1AA44");
public MarkTipsView(Context context) {
super(context);
initAttributeSet(context, null);
}
public MarkTipsView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttributeSet(context, attrs);
}
public MarkTipsView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initAttributeSet(context, attrs);
}
private void initAttributeSet(Context context, AttributeSet attrs) {
paint = new Paint();
paint.setDither(true);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
TypedArray array = context.obtainStyledAttributes(attrs,new int[]{android.R.attr.background});
solid = array.getInt(0,solid);
array.recycle();
}
@Override
public void setBackgroundColor(int color) {
solid = color;
invalidate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getMeasuredWidth();
height = getMeasuredHeight();
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
setPadding(getPaddingLeft(), getPaddingTop(), getPaddingRight(), getPaddingBottom() + markHeight);
}
@Override
protected void onDraw(Canvas canvas) {
paint.setColor(solid);
//矩形
Path path = new Path();
RectF rect = new RectF(0, 0, width, height - markHeight);
path.addRoundRect(rect, radius, radius, Path.Direction.CCW);
//三角形
Path onePath = new Path();
onePath.lineTo(width / 2 - markWidth, rect.height());
onePath.lineTo(width / 2, height);
onePath.lineTo(width / 2 + markWidth, rect.height());
onePath.close();
path.addPath(onePath);
//绘制路径
canvas.drawPath(path, paint);
super.onDraw(canvas);
//重绘文字
setText(getText());
}
/**
* 获取底部标识箭头高度
* @return
*/
public int getMarkHeight() {
return markHeight;
}
/**
* 设置底部标识箭头高度
* @param markHeight
*/
public void setMarkHeight(int markHeight) {
this.markHeight = markHeight;
invalidate();
}
/**
* 获取底部标识箭头宽度
* @return
*/
public int getMarkWidth() {
return markWidth;
}
/**
* 设置底部标识箭头宽度
* @param markWidth
*/
public void setMarkWidth(int markWidth) {
this.markWidth = markWidth;
invalidate();
}
/**
* 获取圆角大小
* @return
*/
public float getRadius() {
return radius;
}
/**
* 设置圆角大小
* @param radius
*/
public void setRadius(float radius) {
this.radius = radius;
invalidate();
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android MarkTipsView文字标识控件使用方法 的全部内容, 来源链接: utcz.com/p/243407.html









