Android实现简单计算器界面
本文实例为大家分享了Android实现计算器界面的具体代码,供大家参考,具体内容如下
XML文件:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="6"
android:columnCount="4"
android:id="@+id/root">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:textSize="50sp"
android:layout_marginLeft="2pt"
android:layout_marginRight="2pt"
android:padding="3pt"
android:layout_gravity="right"
android:background="#eee"
android:textColor="#000"
android:text="0" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:text="清除"/>
</GridLayout>
MainActivity:
package learn.li.com.learnthree;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.Button;
import android.widget.GridLayout;
import android.widget.TextView;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
GridLayout gridLayout;
String[] chars = new String[]{
"7","8","9","÷",
"4","5","6","x",
"1","2","3","-",
".","0","=","="
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridLayout = (GridLayout)findViewById(R.id.root);
for(int i = 0;i < chars.length;i++){
Button bn = new Button(this);
bn.setText(chars[i]);
bn.setTextSize(40);
bn.setPadding(5,35,5,35);
GridLayout.Spec rowSpec = GridLayout.spec(i/4 + 2);
GridLayout.Spec columnSpec = GridLayout.spec(i%4);
GridLayout.LayoutParams params = new GridLayout.LayoutParams(rowSpec,columnSpec);
params.setGravity(Gravity.FILL);
gridLayout.addView(bn,params);
}
}
}
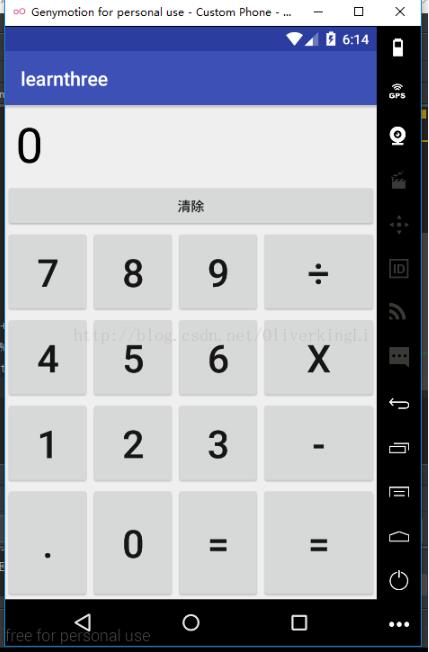
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现简单计算器界面 的全部内容, 来源链接: utcz.com/p/243244.html









