Android自定义View实现圆形进度条
本文实例为大家分享了Android自定义View实现圆形进度条的具体代码,供大家参考,具体内容如下
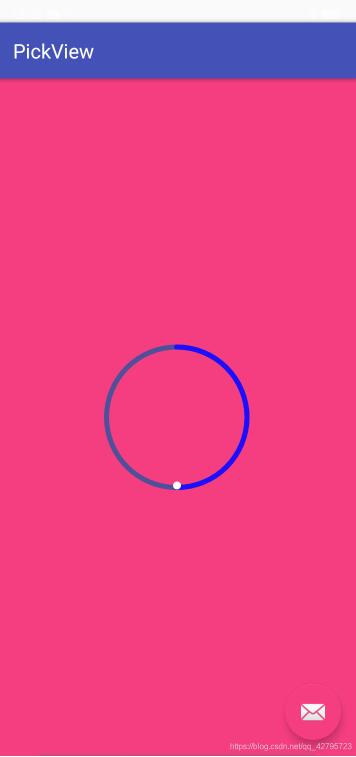
效果如下:

主要代码
CircularProgressView.java
public class CircularProgressView extends View {
private Paint mBackPaint, mProgPaint; // 绘制画笔
private RectF mRectF; // 绘制区域
private int[] mColorArray; // 圆环渐变色
private int mProgress; // 圆环进度(0-100)
/**
* 绘制弧线的画笔
*/
private Paint progressPaint;
/**
* 圆弧圆心位置
*/
private int centerX, centerY;
/**
* 圆弧的半径
*/
private int circleRadius;
public CircularProgressView(Context context) {
this(context, null);
}
public CircularProgressView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CircularProgressView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
@SuppressLint("Recycle")
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CircularProgressView);
// 初始化背景圆环画笔
mBackPaint = new Paint();
mBackPaint.setStyle(Paint.Style.STROKE); // 只描边,不填充
mBackPaint.setStrokeCap(Paint.Cap.ROUND); // 设置圆角
mBackPaint.setAntiAlias(true); // 设置抗锯齿
mBackPaint.setDither(true); // 设置抖动
mBackPaint.setStrokeWidth(typedArray.getDimension(R.styleable.CircularProgressView_backWidth, 5));
mBackPaint.setColor(typedArray.getColor(R.styleable.CircularProgressView_progbgColor, Color.LTGRAY));
// 初始化进度圆环画笔
mProgPaint = new Paint();
mProgPaint.setStyle(Paint.Style.STROKE); // 只描边,不填充
mProgPaint.setStrokeCap(Paint.Cap.ROUND); // 设置圆角
mProgPaint.setAntiAlias(true); // 设置抗锯齿
mProgPaint.setDither(true); // 设置抖动
mProgPaint.setStrokeWidth(typedArray.getDimension(R.styleable.CircularProgressView_progWidth, 10));
mProgPaint.setColor(typedArray.getColor(R.styleable.CircularProgressView_progColor, Color.BLUE));
//初始化结束位置小圆点
progressPaint = new Paint();
progressPaint.setStyle(Paint.Style.FILL); // 填充
progressPaint.setStrokeCap(Paint.Cap.ROUND); // 设置圆角
progressPaint.setAntiAlias(true); // 设置抗锯齿
progressPaint.setDither(true); // 设置抖动
progressPaint.setStrokeWidth(typedArray.getDimension(R.styleable.CircularProgressView_progWidth, 10));
progressPaint.setColor(Color.WHITE);
// 初始化进度圆环渐变色
int startColor = typedArray.getColor(R.styleable.CircularProgressView_progStartColor, -1);
int firstColor = typedArray.getColor(R.styleable.CircularProgressView_progFirstColor, -1);
if (startColor != -1 && firstColor != -1) mColorArray = new int[]{startColor, firstColor};
else mColorArray = null;
// 初始化进度
mProgress = typedArray.getInteger(R.styleable.CircularProgressView_progress, 0);
typedArray.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int viewWide = getMeasuredWidth() - getPaddingLeft() - getPaddingRight();
int viewHigh = getMeasuredHeight() - getPaddingTop() - getPaddingBottom();
int mRectLength = (int) ((viewWide > viewHigh ? viewHigh : viewWide) - (mBackPaint.getStrokeWidth() > mProgPaint.getStrokeWidth() ? mBackPaint.getStrokeWidth() : mProgPaint.getStrokeWidth()));
int mRectL = getPaddingLeft() + (viewWide - mRectLength) / 2;
int mRectT = getPaddingTop() + (viewHigh - mRectLength) / 2;
mRectF = new RectF(mRectL, mRectT, mRectL + mRectLength, mRectT + mRectLength);
centerX = getMeasuredWidth() / 2;
centerY = getMeasuredHeight() / 2;
//计算圆弧半径和圆心点
circleRadius = Math.min(getMeasuredWidth(), getMeasuredHeight()) / 2;
circleRadius-=8;
// 设置进度圆环渐变色
if (mColorArray != null && mColorArray.length > 1)
mProgPaint.setShader(new LinearGradient(0, 0, 0, getMeasuredWidth(), mColorArray, null, Shader.TileMode.MIRROR));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawArc(mRectF, 0, 360, false, mBackPaint);
canvas.drawArc(mRectF, 270, 360 * mProgress / 100, false, mProgPaint);
//绘制结束位置小圆形
progressPaint.setStrokeWidth(10);
progressPaint.setStyle(Paint.Style.FILL);
float swipe = 360 * mProgress / 100;
Log.d("=================", swipe + " mProgress");
float radians = (float) (((swipe - 90) / 2) / 180 * 2 * Math.PI);
float endX;
float endY;
endX = centerX + circleRadius * (float) Math.cos(radians);
endY = centerY + circleRadius * (float) Math.sin(radians);
if (mProgress!=0) {
canvas.drawCircle(endX, endY, 8, progressPaint);
}
}
/**
* 获取当前进度
*
* @return 当前进度(0-100)
*/
public int getProgress() {
return mProgress;
}
/**
* 设置当前进度
*
* @param progress 当前进度(0-100)
*/
public void setProgress(int progress) {
this.mProgress = progress;
invalidate();
}
/**
* 设置当前进度,并展示进度动画。如果动画时间小于等于0,则不展示动画
*
* @param progress 当前进度(0-100)
* @param animTime 动画时间(毫秒)
*/
public void setProgress(int progress, long animTime) {
if (animTime <= 0) setProgress(progress);
else {
ValueAnimator animator = ValueAnimator.ofInt(mProgress, progress);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mProgress = (int) animation.getAnimatedValue();
invalidate();
}
});
animator.setInterpolator(new OvershootInterpolator());
animator.setDuration(animTime);
animator.start();
}
}
/**
* 设置背景圆环宽度
*
* @param width 背景圆环宽度
*/
public void setBackWidth(int width) {
mBackPaint.setStrokeWidth(width);
invalidate();
}
/**
* 设置背景圆环颜色
*
* @param color 背景圆环颜色
*/
public void setBackColor(/*@ColorRes int color*/String color) {
mBackPaint.setColor(Color.parseColor(color)); //画笔颜色
invalidate();
}
/**
* 设置进度圆环宽度
*
* @param width 进度圆环宽度
*/
public void setProgWidth(int width) {
mProgPaint.setStrokeWidth(width);
invalidate();
}
/**
* 设置进度圆环颜色
*
* @param color 景圆环颜色
*/
public void setProgColor(/*@ColorRes int color*/String color) {
mProgPaint.setColor(Color.parseColor(color)); //画笔颜色
mProgPaint.setShader(null);
invalidate();
}
/**
* 设置进度圆环颜色(支持渐变色)
*
* @param startColor 进度圆环开始颜色
* @param firstColor 进度圆环结束颜色
*/
public void setProgColor(@ColorRes int startColor, @ColorRes int firstColor) {
mColorArray = new int[]{ContextCompat.getColor(getContext(), startColor), ContextCompat.getColor(getContext(), firstColor)};
mProgPaint.setShader(new LinearGradient(0, 0, 0, getMeasuredWidth(), mColorArray, null, Shader.TileMode.MIRROR));
invalidate();
}
/**
* 设置进度圆环颜色(支持渐变色)
*
* @param colorArray 渐变色集合
*/
public void setProgColor(@ColorRes int[] colorArray) {
if (colorArray == null || colorArray.length < 2) return;
mColorArray = new int[colorArray.length];
for (int index = 0; index < colorArray.length; index++)
mColorArray[index] = ContextCompat.getColor(getContext(), colorArray[index]);
mProgPaint.setShader(new LinearGradient(0, 0, 0, getMeasuredWidth(), mColorArray, null, Shader.TileMode.MIRROR));
invalidate();
}
}
attrs.xml
<declare-styleable name="CircularProgressView">
<attr name="backWidth" format="dimension" /> <!--背景圆环宽度-->
<attr name="progWidth" format="dimension" /> <!--进度圆环宽度-->
<attr name="progbgColor" format="color" /> <!--背景圆环颜色-->
<attr name="progColor" format="color" /> <!--进度圆环颜色-->
<attr name="progStartColor" format="color" /> <!--进度圆环开始颜色-->
<attr name="progFirstColor" format="color" /> <!--进度圆环结束颜色-->
<attr name="progress" format="integer" /> <!--圆环进度-->
</declare-styleable>
使用方法
<com.view.CircularProgressView
android:layout_width="170dp"
android:layout_height="170dp"
android:layout_centerInParent="true"
android:layout_centerHorizontal="true"
app:backWidth="5dp"
app:progWidth="5dp"
app:progbgColor="#4C5098"
app:progress="50"
android:layout_marginTop="500dp"
/>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android自定义View实现圆形进度条 的全部内容, 来源链接: utcz.com/p/243090.html









