android实现密码框右侧显示小眼睛
本文实例为大家分享了android实现密码框右侧显示小眼睛的具体代码,供大家参考,具体内容如下



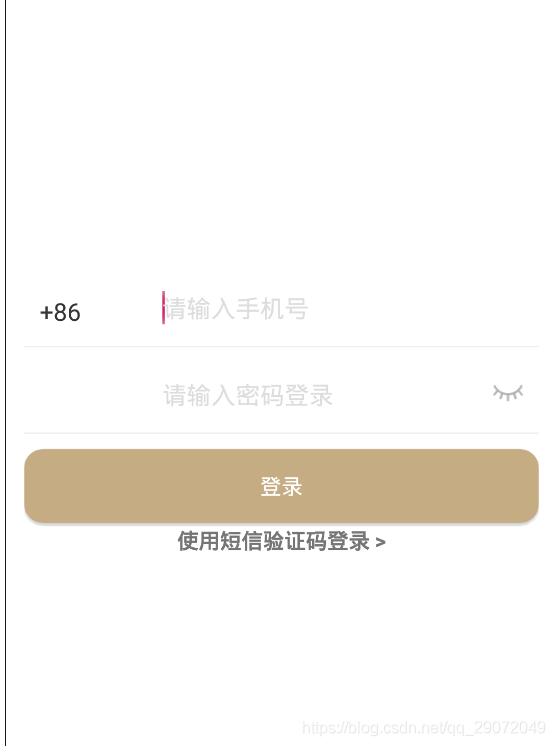
实现效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="12dp" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:paddingTop="10dp"
android:background="@drawable/selector_sign"
android:id="@+id/et_usertel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:hint="@string/editText_phont"
android:inputType="phone"
android:paddingLeft="90dp"
android:singleLine="true"
android:textColorHint="#DDDDDD"
android:textSize="16sp" />
<EditText
android:id="@+id/edt_chosed_country_num"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/et_usertel"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:background="@color/white"
android:inputType="number"
android:maxLength="5"
android:text="+86"
android:textColor="#353535"
android:textSize="16sp" />
</RelativeLayout>
<LinearLayout
android:id="@+id/linear_password_code"
android:visibility="visible"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:background="@drawable/selector_sign"
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingTop="10dp"
android:hint="@string/editText_code"
android:paddingLeft="90dp"
android:singleLine="true"
android:textColorHint="#DDDDDD"
android:textSize="16sp" />
<Button
android:id="@+id/bu_register_code"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_alignRight="@+id/et_password"
android:layout_marginRight="2dp"
android:background="@drawable/shape_border_color_primary_sign"
android:text="@string/verification_code"
android:textColor="@drawable/selector_text_color_primary"
android:textSize="16sp" />
<!-- <View
android:layout_marginTop="1dp"
android:layout_alignBottom="@+id/bu_code"
android:layout_width="290dp"
android:layout_height="1dp"
android:background="@color/light_grey"/>-->
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/password_liner"
android:visibility="gone"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:background="@drawable/selector_sign"
android:id="@+id/et_password_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingTop="10dp"
android:hint="请输入密码登录"
android:paddingLeft="90dp"
android:singleLine="true"
android:textColorHint="#DDDDDD"
android:inputType="textPassword"
android:textSize="16sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_margin="10dp" />
</RelativeLayout>
</LinearLayout>
<Button
android:textColor="@color/background"
android:layout_marginTop="10dp"
android:background="@drawable/shape_color_primary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"/>
<LinearLayout
android:layout_marginTop="2dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textStyle="bold"
android:gravity="center"
android:text="使用密码登录 >"
android:id="@+id/tv_register_login_password"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
//主要代码如下
<LinearLayout
android:id="@+id/password_liner"
android:visibility="gone"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:background="@drawable/selector_sign"
android:id="@+id/et_password_code"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingTop="10dp"
android:hint="请输入密码登录"
android:paddingLeft="90dp"
android:singleLine="true"
android:textColorHint="#DDDDDD"
android:inputType="textPassword"
android:textSize="16sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_margin="10dp" />
</RelativeLayout>
</LinearLayout>
重要代码
private boolean isHideFirst = true;// 输入框密码是否是隐藏的,默认为true
if (isHideFirst == true) {
imageView.setImageResource(R.drawable.open);
//密文
HideReturnsTransformationMethod method1 = HideReturnsTransformationMethod.getInstance();
et_password_code.setTransformationMethod(method1);
isHideFirst = false;
} else {
imageView.setImageResource(R.drawable.close);
//密文
TransformationMethod method = PasswordTransformationMethod.getInstance();
et_password_code.setTransformationMethod(method);
isHideFirst = true;
}
// 光标的位置
int index = et_password_code.getText().toString().length();
et_password_code.setSelection(index);
package com.ynrd.entrepreneur.activity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.text.method.TransformationMethod;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.ynrd.entrepreneur.R;
import com.ynrd.entrepreneur.utils.CountDownTimerUtils;
public class RegisterActivity extends BaseCommonActivity implements View.OnClickListener {
private Button bu_register_code;
private TextView tv_register_login_password;
private boolean isHideFirst = true;// 输入框密码是否是隐藏的,默认为true
private boolean isFirst = true;// 是否密码登录,默认是验证码登录
private ImageView imageView;
private EditText et_password_code;
private LinearLayout linear_password_code,password_liner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
}
@Override
protected void initViews() {
super.initViews();
//获取验证码
bu_register_code = findViewById(R.id.bu_register_code);
tv_register_login_password = findViewById(R.id.tv_register_login_password);
imageView = findViewById(R.id.imageView);
et_password_code = findViewById(R.id.et_password_code);
linear_password_code = findViewById(R.id.linear_password_code);
password_liner = findViewById(R.id.password_liner);
}
@Override
protected void initListeners() {
super.initListeners();
bu_register_code.setOnClickListener(this);
tv_register_login_password.setOnClickListener(this);
imageView.setOnClickListener(this);
imageView.setImageResource(R.drawable.close);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.bu_register_code:
//验证码方法 后期调用服务器
CountDownTimerUtils mCountDownTimerUtils = new CountDownTimerUtils(bu_register_code, 30000, 1000);
mCountDownTimerUtils.start();
break;
case R.id.tv_register_login_password:
if (isFirst == true){
//切换成密码登录
linear_password_code.setVisibility(View.GONE);
password_liner.setVisibility(View.VISIBLE);
tv_register_login_password.setText("使用短信验证码登录 >");
isFirst = false;
}else{
//切换成验证码登录
linear_password_code.setVisibility(View.VISIBLE);
password_liner.setVisibility(View.GONE);
tv_register_login_password.setText("使用密码登录 >");
isFirst = true;
}
break;
case R.id.imageView:
if (isHideFirst == true) {
imageView.setImageResource(R.drawable.open);
//密文
HideReturnsTransformationMethod method1 = HideReturnsTransformationMethod.getInstance();
et_password_code.setTransformationMethod(method1);
isHideFirst = false;
} else {
imageView.setImageResource(R.drawable.close);
//密文
TransformationMethod method = PasswordTransformationMethod.getInstance();
et_password_code.setTransformationMethod(method);
isHideFirst = true;
}
// 光标的位置
int index = et_password_code.getText().toString().length();
et_password_code.setSelection(index);
break;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 android实现密码框右侧显示小眼睛 的全部内容, 来源链接: utcz.com/p/243032.html