Android RecyclerView实现滑动删除
本文实例为大家分享了RecyclerView实现滑动删除的具体代码,供大家参考,具体内容如下
package com.example.demo;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.ItemTouchHelper;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.graphics.Canvas;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* @author Huang xudong
* @date 2020/7/26
*/
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private List list=new ArrayList();
class MyAdpter extends RecyclerView.Adapter<MyAdpter.ViewHolder>{
class ViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
private LinearLayout linearLayout;
public ViewHolder(@NonNull View itemView) {
super(itemView);
linearLayout=itemView.findViewById(R.id.ll_main);
textView=itemView.findViewById(R.id.tv_main);
}
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item_demo,parent, false);
return new ViewHolder(inflate);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return list.size();
}
}
class CallBack extends ItemTouchHelper.Callback{
@Override
public int getMovementFlags(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder) {
return makeMovementFlags(0,ItemTouchHelper.LEFT);
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
/**
* call max distance start onSwiped call
*/
}
@Override
public void onChildDraw(@NonNull Canvas c, @NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
if (actionState==ItemTouchHelper.ACTION_STATE_SWIPE){
/**
* get {@link TextView#getWidth()}
*/
ViewGroup viewGroup= (ViewGroup) viewHolder.itemView;
TextView textView = (TextView) viewGroup.getChildAt(1);
ViewGroup.LayoutParams layoutParams = textView.getLayoutParams();
if (Math.abs(dX)<=layoutParams.width){
/**
* move {@link RecyclerView.ViewHolder} distance
*/
viewHolder.itemView.scrollTo((int) -dX,0);
/**
* callAction or register click bind view
*/
}
}
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=findViewById(R.id.rv_main);
list.add(1);
list.add("2");
MyAdpter myAdpter=new MyAdpter();
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(getApplicationContext());
linearLayoutManager.setOrientation(RecyclerView.VERTICAL);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerView.setAdapter(myAdpter);
ItemTouchHelper itemTouchHelper=new ItemTouchHelper(new CallBack());
itemTouchHelper.attachToRecyclerView(recyclerView);
}
}
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_main"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="0dp"
android:layout_height="0dp">
</androidx.recyclerview.widget.RecyclerView>
</androidx.constraintlayout.widget.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/ll_main"
android:background="@color/colorPrimaryDark"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_width="0dp"
android:layout_height="200dp"
android:orientation="horizontal">
</LinearLayout>
<TextView
android:textColor="#ffffff"
android:gravity="center"
android:id="@+id/tv_main"
android:textSize="34sp"
android:text="删 除"
android:background="@color/colorAccent"
app:layout_constraintLeft_toRightOf="@id/ll_main"
app:layout_constraintTop_toTopOf="@id/ll_main"
app:layout_constraintBottom_toBottomOf="@id/ll_main"
android:layout_width="180dp"
android:layout_height="0dp">
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
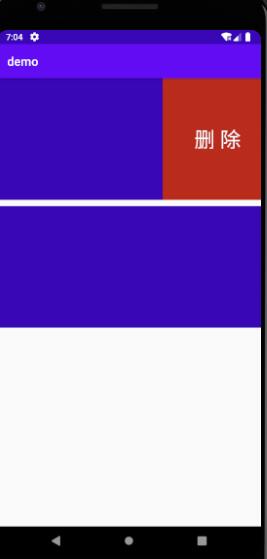
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android RecyclerView实现滑动删除 的全部内容, 来源链接: utcz.com/p/242898.html









