Android使用GridView实现表格分割线效果
使用GridView实现表格分割线效果,网格布局表格布局也是可以实现的。
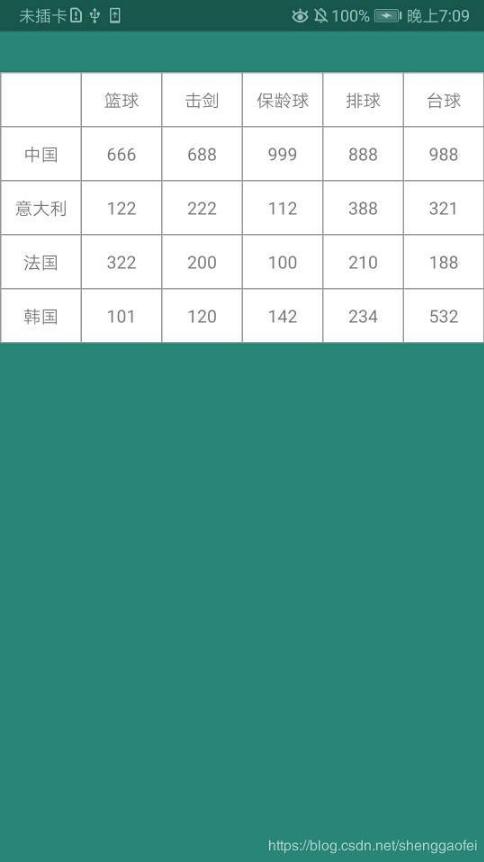
效果如下:

1.主函数代码:
package com.example.qd.douyinwu;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 自定义GridLayout 表格实现系列
* <p>
* https://github.com/li504799868/GridLayoutView
* https://github.com/Eason90/GridBuilder
* <p>
* https://github.com/wimsonevel/AndroidGridLayout
* <p>
* https://blog.csdn.net/swust_chenpeng/article/details/37873215
* tableLayout 实现类似gridview的效果 带分割线
* <p>
* <p>
* https://github.com/LRH1993/AutoFlowLayout 网格布局实现
* https://github.com/dolphinwang/GridLayout
* https://blog.csdn.net/aminy123/article/details/69053339 频道管理
*/
public class SGridViewAcivity extends Activity {
private View view = null;
private GridView gridView;
private List<Map<String, Object>> data_list;
private SimpleAdapter sim_adapter;
private Context mContext;
// 图片封装为一个数组
private int[] icon = {R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,
R.drawable.jz_backward_icon, R.drawable.jz_backward_icon, R.drawable.ic_launcher_background,
R.drawable.jz_backward_icon, R.drawable.jz_backward_icon, R.drawable.ic_launcher_background,
R.drawable.jz_backward_icon, R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,
R.drawable.jz_backward_icon};
private String[] iconName = {"通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声",
"设置", "语音", "天气", "浏览器", "视频"};
private String[] iconNames = {"", "篮球", "击剑", "保龄球", "排球","台球",
"中国", "666", "688", "999", "888","988",
"意大利", "122", "222", "112","388","321",
"法国", "322", "200", "100", "210","188",
"韩国", "101", "120", "142", "234", "532"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gv);
gridView = (GridView) findViewById(R.id.gridView2);
//新建List
data_list = new ArrayList<Map<String, Object>>();
//获取数据
getData();
//新建适配器
String[] from = {"image", "text"};
int[] to = {R.id.image, R.id.text};
gridView.setAdapter(new ImageAdapter(SGridViewAcivity.this));
// sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to);
//配置适配器
// gridView.setAdapter(sim_adapter);
}
public List<Map<String, Object>> getData() {
//cion和iconName的长度是相同的,这里任选其一都可以
for (int i = 0; i < icon.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
data_list.add(map);
}
return data_list;
}
// references to our images
private Integer[] mThumbIds = {
R.drawable.jz_backward_icon, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume,
R.drawable.jz_add_volume, R.drawable.jz_add_volume
};
private class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return iconNames.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item, parent, false);
viewHolder = new ViewHolder();
// viewHolder.itemImg = (ImageView) convertView.findViewById(R.id.iv_head);
viewHolder.mText = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
// 这里只是模拟,实际开发可能需要加载网络图片,可以使用ImageLoader这样的图片加载框架来异步加载图片
// imageLoader.displayImage("drawable://" + mThumbIds[position], viewHolder.itemImg);
viewHolder.mText.setText(iconNames[position]);
return convertView;
}
class ViewHolder {
ImageView itemImg;
TextView mText;
}
}
}
2.主函数布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:orientation="vertical">
<GridView
android:id="@+id/gridView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="#999"
android:horizontalSpacing="1dp"
android:verticalSpacing="1dp"
android:padding="1dp"
android:numColumns="6" />
</LinearLayout>
ListView设置分割线的话设置:
android:divider
android:dividerHeight
a、设置GridView背景色。
b、设置水平和竖直方向间隔:android:horizontalSpacing和android:verticalSpacing。
c、设置GridView的item的背景色及其选中后的颜色。
3.适配器布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/gv_one_selector"
>
<TextView
android:id="@+id/text"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="39dp"
android:textSize="13sp"
android:padding="0dp"
android:text="TextView" />
</LinearLayout>
4.背景选择器gv_one_selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--点击背景选择器-->
<item
android:state_selected="true" >
<shape android:shape="rectangle">
<solid
android:color="#CCCCCC"
/>
</shape>
</item>
<item
android:state_pressed="true" >
<shape android:shape="rectangle">
<solid
android:color="#CCCCCC"
/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid
android:color="#FFFFFF"
/>
</shape>
</item>
</selector>
参考选择器:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--表格分割线背景效果-->
<item
android:state_selected="true" >
<shape android:shape="rectangle">
<solid
android:color="#CCCCCC"
/>
<stroke android:width="1.0px" android:color="#999999" />
</shape>
</item>
<item
android:state_pressed="true" >
<shape android:shape="rectangle">
<solid
android:color="#CCCCCC"
/>
<stroke android:width="1.0px" android:color="#999999" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<stroke android:width="1.0px" android:color="#999999" />
</shape>
</item>
</selector>
以上是全部代码。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android使用GridView实现表格分割线效果 的全部内容, 来源链接: utcz.com/p/242887.html









