Android 实现把bitmap图片的某一部分的颜色改成其他颜色
把bitmap图片的某一部分的颜色改成其他颜色
private Bitmap ChangeBitmap(Bitmap bitmap){
int bitmap_h;
int bitmap_w;
int mArrayColorLengh;
int[] mArrayColor;
int count = 0;
mArrayColorLengh = bitmap.getWidth() * bitmap.getHeight();
mArrayColor = new int[mArrayColorLengh];
bitmap_w=bitmap.getWidth();
bitmap_h =bitmap.getHeight();
int newcolor=-1;
for (int i = 0; i < bitmap.getHeight(); i++) {
for (int j = 0; j < bitmap.getWidth(); j++) {
//获得Bitmap 图片中每一个点的color颜色值
int color = bitmap.getPixel(j, i);
//将颜色值存在一个数组中 方便后面修改
// mArrayColor[count] = color;
int r = Color.red(color);
int g = Color.green(color);
int b = Color.blue(color);
int a =Color.alpha(color);
if ((90<r&&r<=200)&&(90<g&&g<=200)&&(90<b&&b<=200)){//大概得把非道路(路旁变透明)
a=0;
Log.i("imagecolor","============"+color);
}else if (r==255&&g==255&&b==33){//把黄色的箭头白色 因为黄色箭头rgb大部分是255 255 33(值可以用画图工具取值) 组合
// 但是还有小部分有别的值组成(箭头所不能变成全白有黄色斑点)
r=255;
g=255;
b=255;
}
color = Color.argb(a, r, g, b);
mArrayColor[count]=color;
Log.i("imagecolor","============"+ mArrayColor[count]);
count++;
}
}
mbitmap = Bitmap.createBitmap( mArrayColor, bitmap_w, bitmap_h, Bitmap.Config.ARGB_4444 );
return mbitmap;
}

补充知识:android图片不同分辨率适配
dpi(Dots Per Inch):每英寸的像素点数量
dp(density-independent pixel):密度无关像素,当dpi为160时,1dp=1px,当dpi为320时,1dp=2px,以此类推.......,即公式1dp = (dpi / 160)px
图片的规格:px*px,比如270*480像素的图片
android使用匹配机制用到dpi这个参数,无论是什么手机,不管1080分辨率还是2K分辨率,都对应着唯一的一个dpi,dpi的计算方法是,height和width分别是手机宽和高对应的px数量,size代表平常所说的5英寸手机中的数字5,即英寸,代码计算方法是float xdpi = getResources().getDisplayMetrics().xdpi; float ydpi = getResources().getDisplayMetrics().ydpi;其中获取的xdpi和ydpi基本一样,因为一个手机的屏幕像素点是追求平均分布的,所以无论是宽、高、还是斜边,其dpi应该都是一样的,当然由于技术限制,一般会有些误差。
现在拿到一个手机,首先计算出它的dpi,然后查下方的表,找出对应的密度,比如我的手机是1080*1920,为400dpi,则对应xxhdpi,android系统会自动优先在drawable-xxhdpi文件夹中找对应的图片,如果找到了就加载,此时图片在手机上显示的就是它本身的大小,也就是270*480像素;如果未找到,就去更高分辨率的文件夹xxxhdpi中找,一直找到最高也没有的话,就会查找drawable-nodpi文件夹,还是没有就开始依次查询低分辨率的文件夹,由高到低一直查到ldpi。
dpi范围 | 密度 |
0dpi ~ 120dpi | ldpi |
120dpi ~ 160dpi | mdpi |
160dpi ~ 240dpi | hdpi |
240dpi ~ 320dpi | xhdpi |
320dpi ~ 480dpi | xxhdpi |
480dpi ~ 640dpi | xxxhdpi |
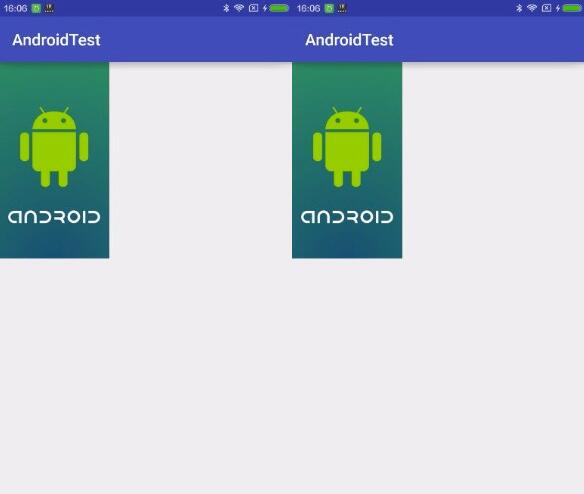
举例:将一个270*480像素的图片放入布局,宽高都是wrap_content,将该图片放入xxhdpi中,可以看到显示效果就是图片宽高各占了屏幕宽高的四分之一,和预期一样。
如果将xxhdpi下的图片剪切到drawable-mdpi中,效果如下,可以看到图片明显变大。原因:系统在加载图片时,首先去对应的文件夹查找,没找到,又依次按照顺序一直在drawable-mdpi找到,但是系统会认为你这张图是专门为低密度的设备所设计的,如果直接将这张图在当前的高密度设备上使用就有可能会出现像素过低的情况,于是系统自动帮我们做了这样一个放大操作。
理解:考虑该图片在一个dpi对应drawable-mdpi文件夹的手机上的显示效果,因为如果是在对应文件夹找到了图片的话,就不会对图片做缩放操作了,所以在一个低分辨率的手机上,270*480像素的图片的确是这样的显示效果。
缩放倍数:以mdpi为基准,drawable-mdpi : drawable-hdpi : drawable-xhdpi : drawable-xxhdpi : drawable-xxxhdpi = 1 : 1.5 :2 : 3 :4 即dpi范围的最大值之比。

总结:为了达到在各个分辨率的手机上都有一样的效果,最好要有一套不同分辨率的图片来放在各个文件夹中,一般对应如下,不过项目中为了减小app体积,除了APP的图标会准备一套外,其他的一般都只会准备一张较高分辨率的,比如精进学堂就只有drawable-xxhdpi。准备高分辨率而不是低分辨率是为了防止放大图片导致的模糊,而缩小造成的影响就没那么严重。
密度 | 建议尺寸 |
drawable-mdpi | 48 * 48 |
drawable-hdpi | 72 * 72 |
drawable-xhdpi | 96 * 96 |
drawable-xxhdpi | 144 * 144 |
drawable-xxxhdpi | 192 * 192 |
比如,可以去精进学堂的项目中看一下,对应的icon的规格都是按上面的设计的
以上这篇Android 实现把bitmap图片的某一部分的颜色改成其他颜色就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Android 实现把bitmap图片的某一部分的颜色改成其他颜色 的全部内容, 来源链接: utcz.com/p/242697.html