Android自定义View实现投票进度条
本文实例为大家分享了Android投票进度条的具体代码,供大家参考,具体内容如下
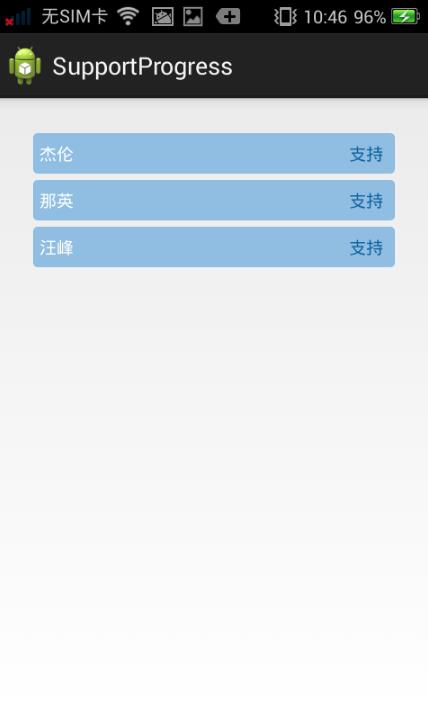
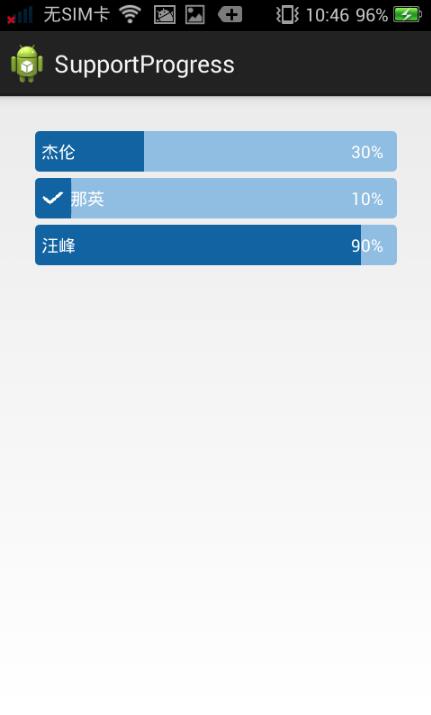
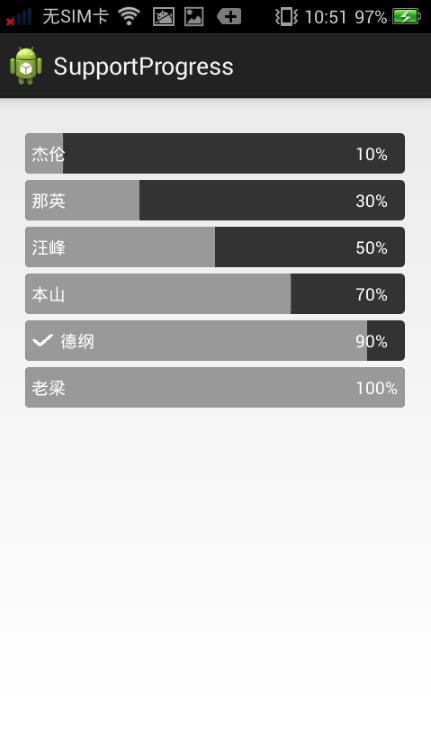
效果展示




功能属性介绍
<!-- MatchSupportProgressBar -->
<declare-styleable name="MatchSupportProgressBar">
<!-- 进度条圆角角度 -->
<attr name="progress_radio" format="string"></attr>
<!-- 进度条左侧Tag文本 -->
<attr name="progress_tag_text" format="string"></attr>
<!-- 进度条已填充部分颜色 -->
<attr name="progress_reach_color" format="color"></attr>
<!-- 进度条已填充部分高度 -->
<attr name="progress_reach_height" format="dimension"></attr>
<!-- 进度条背景颜色 -->
<attr name="progress_background_color" format="color"></attr>
<!-- 进度条背景高度 -->
<attr name="progress_background_height" format="dimension"></attr>
<!-- 进度条左侧Tag文本颜色 -->
<attr name="progress_tag_text_color" format="color"></attr>
<!-- 进度条左侧Tag文本尺寸 -->
<attr name="progress_tag_text_size" format="dimension"></attr>
<!-- 进度条右侧百分比文本颜色 -->
<attr name="progress_percent_text_color" format="color"></attr>
<!-- 进度条右侧百分比文本尺寸 -->
<attr name="progress_percent_text_size" format="dimension"></attr>
<!-- 进度条右侧百分比文本 -->
<attr name="progress_percent_text" format="string"></attr>
<!-- 进度条选中的图标与进度条、文字的间距 -->
<attr name="progress_offsetX" format="dimension"></attr>
<!-- 进度条右侧文字的水平偏移量 -->
<attr name="progress_offsetR" format="dimension"></attr>
<!-- 进度条之间的偏移量 -->
<attr name="progress_LineSpacing" format="dimension"></attr>
</declare-styleable>
xml使用示例
<com.yjyc.supportprogress.view.MatchSupportProgressBar
android:id="@+id/progressbar_match_support"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:paddingLeft="3dp"
android:paddingRight="3dp"
android:progress="30"
yjcp:progress_background_color="#333"
yjcp:progress_background_height="30dp"
yjcp:progress_offsetR="20dp"
yjcp:progress_percent_text_color="#345698"
yjcp:progress_percent_text_size="13sp"
yjcp:progress_reach_color="#999"
yjcp:progress_tag_text_color="#ffffff"
yjcp:progress_tag_text="杰伦;那英;汪峰"
yjcp:progress_tag_text_size="13sp" />
java使用示例
//进度条的点击事件监听
mspb.setOnRightTextClickListener(new OnRightTextClickListener() {
@Override
public void onClick(int position) {
//position是点击的位置
}
});
/*
为进度条赋值:
参数1:是我们算好的进度值,一般由服务器返回。(注: yjcp:progress_tag_text="杰伦;那英;汪峰"设置 了几个字符串,getPercentList就要传几个字符串)
参数2:得到一个boolean类型的集合,用于设置进度条√显示的位置
参数3:true表示已投票,false表示未投票
参数4:是否开启动画特效
*/
mspb.setPercentState(getPercentList("10","90","100"), getCheckList(position), true, true);
//重置进度条状态,如果在listview中涉及到复用问题条用它即可。
//参数:true投过票,false未投过
mspb.setState(false);
源码下载:Android投票进度条
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android自定义View实现投票进度条 的全部内容, 来源链接: utcz.com/p/242201.html









