flutter日期选择器 flutter时间选择器
本文实例为大家分享了flutter日期时间选择器的具体代码,供大家参考,具体内容如下
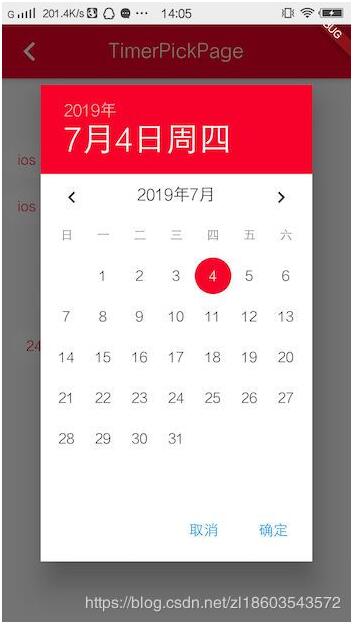
1 日期选择器

//设置默认显示的日期为当前
DateTime initialDate = DateTime.now();
void showDefaultYearPicker(BuildContext context) async {
final DateTime dateTime = await showDatePicker(
context: context,
//定义控件打开时默认选择日期
initialDate: initialDate,
//定义控件最早可以选择的日期
firstDate: DateTime(2018, 1),
//定义控件最晚可以选择的日期
lastDate: DateTime(2022, 1),
builder: (BuildContext context, Widget child) {
return Theme(
data: CommonColors.themData,
child: child,
);
},
);
if (dateTime != null && dateTime != initialDate) {}
}
2 时间选择器

//设置显示显示的时间为当前
TimeOfDay initialTime = TimeOfDay.now();
void showDefaultDatePicker(BuildContext context) async {
final TimeOfDay timeOfDay = await showTimePicker(
context: context,
initialTime: initialTime,
builder: (BuildContext context, Widget child) {
return Theme(
data: CommonColors.themData,
child: child,
);
},
);
if (timeOfDay != null && timeOfDay != initialTime) {
setState(() {
initialTime = timeOfDay;
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 flutter日期选择器 flutter时间选择器 的全部内容, 来源链接: utcz.com/p/241980.html









