Android中使用RecylerView实现聊天框效果
从Android 5.0开始,谷歌公司推出了一个用于大量数据展示的新控件RecylerView,可以用来代替传统的ListView,更加强大和灵活。在上篇文章给大家介绍了Android RecylerView入门教程,大家可以点击查看详情。
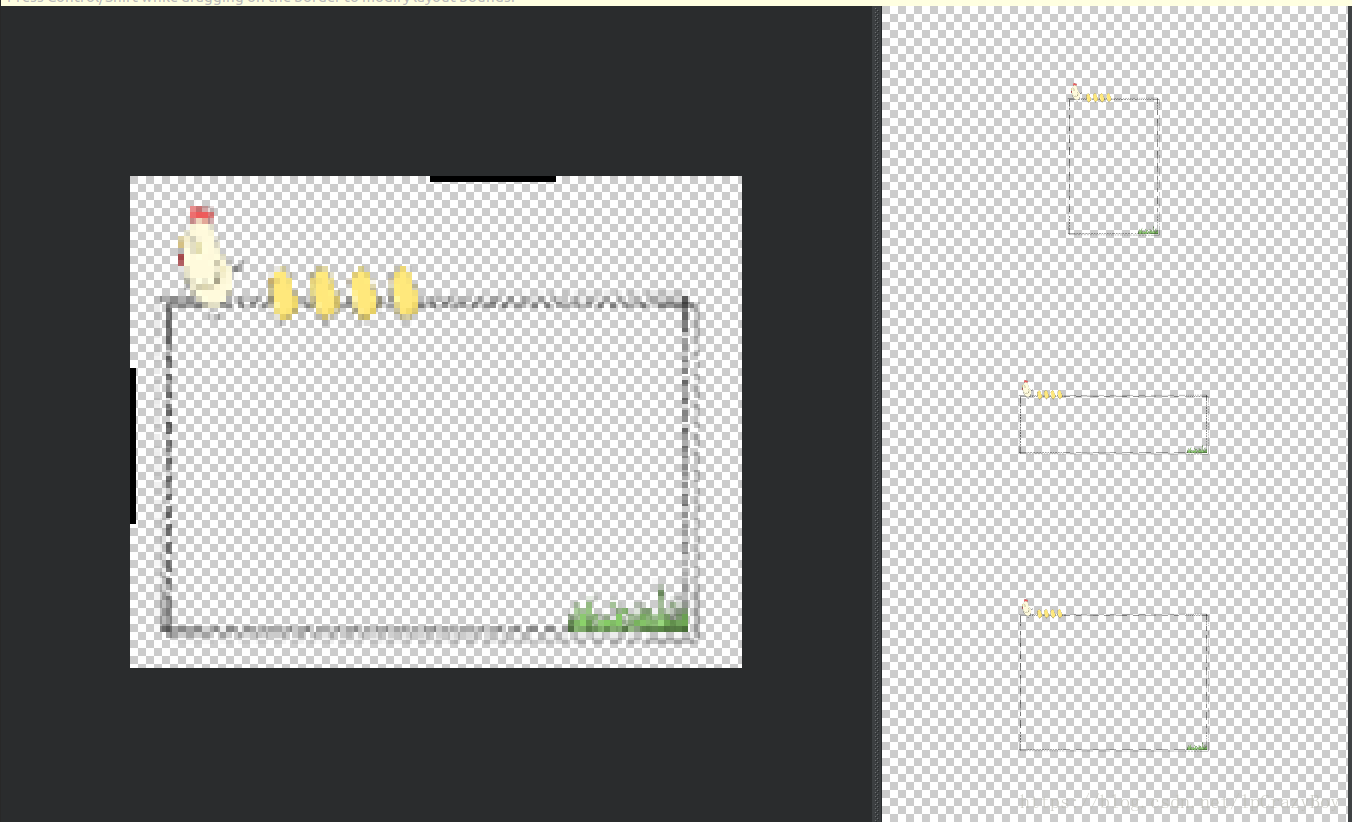
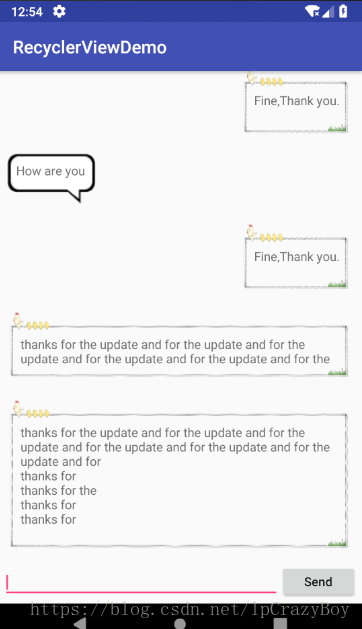
效果图如下:(其中,聊天框背景图用9-patch图,可以内容自适应调节。利用AndroidStudio自带的功能制作就行了,图片->右键->create 9-patch file。
其中要注意的是:
1、将9-patch图保存到drawable目录下才管用。
2、要将背景图片处理一下,缩放到足够小,它会自动伸缩。)



1、activity_main.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<android.support.v7.widget.RecyclerView
android:id="@+id/Main_rView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="50dp"></android.support.v7.widget.RecyclerView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:padding="5dp"
android:orientation="horizontal">
<EditText
android:id="@+id/Main_etContent"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:minLines="1"
android:maxLines="3"
android:hint="说点什么吧"
android:textSize="14dp"/>
<Button
android:id="@+id/Main_btnSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dp"
android:text="Send"
android:textAllCaps="false"/>
</LinearLayout>
</RelativeLayout>
2、layout_item_content.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:id="@+id/Layout_Item_Content_lLayoutReceive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_alignParentLeft="true"
android:background="@drawable/bg_chat2"
android:orientation="vertical">
<TextView
android:id="@+id/Layout_Item_Content_tvContentReceive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="内容内容内"
android:textSize="14dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/Layout_Item_Content_lLayoutSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/bg_chat1"
android:orientation="vertical">
<TextView
android:id="@+id/Layout_Item_Content_tvContentSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textSize="14dp"
android:layout_marginTop="20dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
/>
</LinearLayout>
</RelativeLayout>
3、RecyclerViewAdapter.java的代码如下:
package com.deepreality.recyclerviewdemo;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> {
private Context mContext;
private List<Tb_ChatContent> tbChatContentList;
private Tb_ChatContent tb_chatContent;
static class ViewHolder extends RecyclerView.ViewHolder {
private LinearLayout lLayoutReceive, lLayoutSend;
private TextView tvReceive, tvSend;
public ViewHolder(View itemView) {
super(itemView);
lLayoutReceive = itemView.findViewById(R.id.Layout_Item_Content_lLayoutReceive);
lLayoutSend = itemView.findViewById(R.id.Layout_Item_Content_lLayoutSend);
tvReceive = itemView.findViewById(R.id.Layout_Item_Content_tvContentReceive);
tvSend = itemView.findViewById(R.id.Layout_Item_Content_tvContentSend);
}
}
public RecyclerViewAdapter(Context mContext, List<Tb_ChatContent> tbChatContentList) {
this.mContext = mContext;
this.tbChatContentList = tbChatContentList;
}
@NonNull
@Override
public RecyclerViewAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.layout_item_content, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull RecyclerViewAdapter.ViewHolder holder, int position) {
tb_chatContent = tbChatContentList.get(position);
if (tb_chatContent.getType() == 0) {
holder.lLayoutReceive.setVisibility(View.VISIBLE);
holder.lLayoutSend.setVisibility(View.GONE);
holder.tvReceive.setText(tb_chatContent.getContent());
} else {
holder.lLayoutReceive.setVisibility(View.GONE);
holder.lLayoutSend.setVisibility(View.VISIBLE);
holder.tvSend.setText(tb_chatContent.getContent());
}
}
@Override
public int getItemCount() {
return tbChatContentList.size();
}
}
4、MainActivity.java的代码如下:
package com.deepreality.recyclerviewdemo;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Context mContext;
private RecyclerView rViewChat;
private EditText etContent;
private Button btnSend;
private List<Tb_ChatContent> tbChatContentList;
private Tb_ChatContent tb_chatContent;
private RecyclerViewAdapter recyclerViewAdapter;
private String[] arrayContents = new String[]{"How are you", "Fine,Thank you.", "How are you"
, "Fine,Thank you.", "How are you", "Fine,Thank you."};
private int[] arrayTypes = new int[] {0, 1, 0, 1, 0, 1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
baseDataInit();
bindViews();
viewsAddListener();
viewsDataInit();
}
private void baseDataInit() {
mContext = this;
tbChatContentList = new ArrayList<>();
}
private void bindViews() {
rViewChat = findViewById(R.id.Main_rView);
etContent = findViewById(R.id.Main_etContent);
btnSend = findViewById(R.id.Main_btnSend);
}
private void viewsAddListener() {
btnSend.setOnClickListener(this);
}
private void viewsDataInit() {
rViewSetAdapter();
}
private void rViewSetAdapter() {
for (int i = 0; i < arrayContents.length; i++) {
tb_chatContent = new Tb_ChatContent(arrayContents[i], arrayTypes[i]);
tbChatContentList.add(tb_chatContent);
}
//设置RecylerView的排列方式(线性,网格,瀑布流三种)
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(mContext);
rViewChat.setLayoutManager(linearLayoutManager);
//创建并绑定数据适配器
recyclerViewAdapter = new RecyclerViewAdapter(mContext, tbChatContentList);
rViewChat.setAdapter(recyclerViewAdapter);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.Main_btnSend: {
tb_chatContent = new Tb_ChatContent(etContent.getText().toString(), Tb_ChatContent.TYPE_SEND);
tbChatContentList.add(tb_chatContent);
//数据刷新
recyclerViewAdapter.notifyDataSetChanged();
//滑动到某一位置
rViewChat.smoothScrollToPosition(tbChatContentList.size() - 1);
break;
}
default:break;
}
}
}
总结
以上所述是小编给大家介绍的Android中使用RecylerView实现聊天框效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 Android中使用RecylerView实现聊天框效果 的全部内容, 来源链接: utcz.com/p/241109.html









