Android中View位置和触摸事件详解
一、简述
View是Android中所有控件的基类,不管是简单的Button和TextView,还是复杂的RelativeLayout和ListView,其基类都是View类;ViewGroup也继承了View类,这意味着View本身就可以代表简单的和复杂的所有控件和布局,通过这种关系,就形成了View树的结构。
本文Demo都是在自定义View中进行的,文末有下载链接
- View的位置参数
- MotionEvent屏幕触摸事件
- GestureDetector手势检测(单击,双击,长摁,滑动)
二、View的位置参数

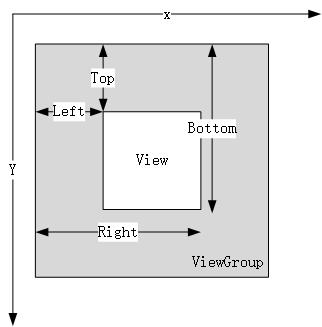
1、原始位置(不受偏移量影响,单位是像素px)
- top 左上角纵坐标 -> getTop();
- left 左上角横坐标 -> getLeft();
- right 右下角横坐标 -> getRight();
- bottom 右下角纵坐标 -> getBottom();
2、宽高和坐标的关系
width = right-left
height = bottom - top
3、Android新增参数
x、y:View左上角坐标
translationX、translationY:相对于父容器的偏移量(有get/set方法),正数往右,负数往左
注意:View在平移过程中,原始位置不会改变。
// 换算关系
x = left + translationX
y = top + translationY
从API21开始增加了z(垂直屏幕方向)和elevation(浮起来的高度,3D)
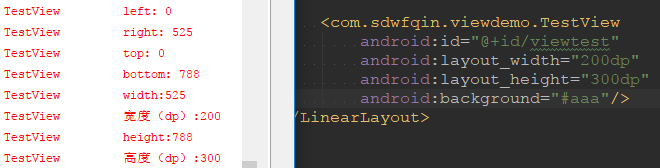
4、示例
// 转换为dp
Log.e(TAG, "width:" + (getRight() - getLeft()));
Log.e(TAG, "宽度(dp):" + Utils.px2dip(context, (getRight() - getLeft())));
Log.e(TAG, "height:" + (getBottom() - getTop()));
Log.e(TAG, "高度(dp):" + Utils.px2dip(context, (getBottom() - getTop())));

5、dp与px(像素)相互转换代码
// dp转为px
public static int dp2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
// px转为dp
public static int px2dp(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
三、MotionEvent
1、手指触摸屏幕后产生的事件,典型事件如下:
- ACTION_DOWN–手指刚触摸屏幕
- ACTION_MOVE–手指在屏幕上移动
- ACTION_UP–手指从屏幕上分开的一瞬间
2、MotionEvent获取点击事件发生的坐标
- getX (相对于当前View左上角的坐标)
- getY
- getRawX(相对于屏幕左上角的坐标)
- getRawY
3、TouchSlop滑动最小距离
- 滑动小于这个常量,系统将不会认为这是滑动(常量为8dp,使用时系统会自动转为px)
- 获取方式
ViewConfiguration.get(getContext()).getScaledTouchSlop();
4、示例代码
float x = 0, y = 0;
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获取TouchSlop(滑动最小距离)
float slop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent: " + "按下");
Log.e(TAG, "getX: " + event.getX());
Log.e(TAG, "getY: " + event.getY());
Log.e(TAG, "getRawX: " + event.getRawX());
Log.e(TAG, "getRawY: " + event.getRawY());
x = event.getX();
y = event.getY();
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent: " + "移动");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent: " + "松开" + x);
if (event.getX() - x > slop) {
Log.e(TAG, "onTouchEvent: " + "往右滑动" + event.getX());
} else if (x - event.getX() > slop) {
Log.e(TAG, "onTouchEvent: " + "往左滑动" + event.getX());
} else {
Log.e(TAG, "onTouchEvent: " + "无效滑动" + event.getX());
}
x = 0;
y = 0;
break;
}
// 返回true,拦截这个事件
// 返回false,不拦截
return true;
}
四、GestureDetector
1、辅助检测用户的单击、滑动、长按、双击等行为
2、如何使用:
创建一个GestureDetector对象并实现OnGestureListener接口,根据需要实现OnDoubleTapListener接口
// 解决长按屏幕后无法拖动的现象,但是这样会无法识别长按事件
mGestureDetector.setIsLongpressEnable(false);
接管目标View的onTouchEvent方法
return mGestureDetector.onTouchEvent(event);
示例
private GestureDetector mGestureDetector;
... ...
private void init(Context context){
this.mContext = context;
mGestureDetector = new GestureDetector(mContext,onGestureListener);
mGestureDetector.setOnDoubleTapListener(onDoubleTapListener);
//解决长按屏幕无法拖动,但是会造成无法识别长按事件
//mGestureDetector.setIsLongpressEnabled(false);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 接管onTouchEvent
return mGestureDetector.onTouchEvent(event);
}
GestureDetector.OnGestureListener onGestureListener = new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent e) {
Log.i(TAG, "onDown: 按下");
return true;
}
@Override
public void onShowPress(MotionEvent e) {
Log.i(TAG, "onShowPress: 刚碰上还没松开");
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
Log.i(TAG, "onSingleTapUp: 轻轻一碰后马上松开");
return true;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.i(TAG, "onScroll: 按下后拖动");
return true;
}
@Override
public void onLongPress(MotionEvent e) {
Log.i(TAG, "onLongPress: 长按屏幕");
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Log.i(TAG, "onFling: 滑动后松开");
return true;
}
};
GestureDetector.OnDoubleTapListener onDoubleTapListener = new GestureDetector.OnDoubleTapListener() {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
Log.i(TAG, "onSingleTapConfirmed: 严格的单击");
return true;
}
@Override
public boolean onDoubleTap(MotionEvent e) {
Log.i(TAG, "onDoubleTap: 双击");
return true;
}
@Override
public boolean onDoubleTapEvent(MotionEvent e) {
Log.i(TAG, "onDoubleTapEvent: 表示发生双击行为");
return true;
}
};
五、使用translation属性实现view跟随手指移动
实现方式:获取到当前手指按下的位置,移动时要减去上次手指滑动的位置,然后在加上偏移量
存在问题:OnClick方法貌似没法用了哦,大概是因为在onTouchEvent方法中拦截了吧
改进:我觉得可以用GestureDetector对象来实现,这样也不妨碍拖动和点击,可以写个回调方法来实现点击?只是这么想的,还没有测试。

private float x = 0, y = 0;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = event.getRawX();
y = event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float rawX = event.getRawX();
float rawY = event.getRawY();
float translationX = getTranslationX();
float translationY = getTranslationY();
float deltaX = (rawX - x) + translationX;
float deltaY = (rawY - y) + translationY;
setTranslation(deltaX, deltaY);
x = event.getRawX();
y = event.getRawY();
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
private void setTranslation(float deltaX, float deltaY) {
// 正数往右,负数往左
setTranslationX(deltaX);
setTranslationY(deltaY);
}
六、源码地址
https://github.com/sdwfqin/AndroidSamples (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
以上是 Android中View位置和触摸事件详解 的全部内容, 来源链接: utcz.com/p/241058.html