android实现RecyclerView列表单选功能
本文实例为大家分享了android实现RecyclerView列表单选功能的具体代码,供大家参考,具体内容如下
实现思维
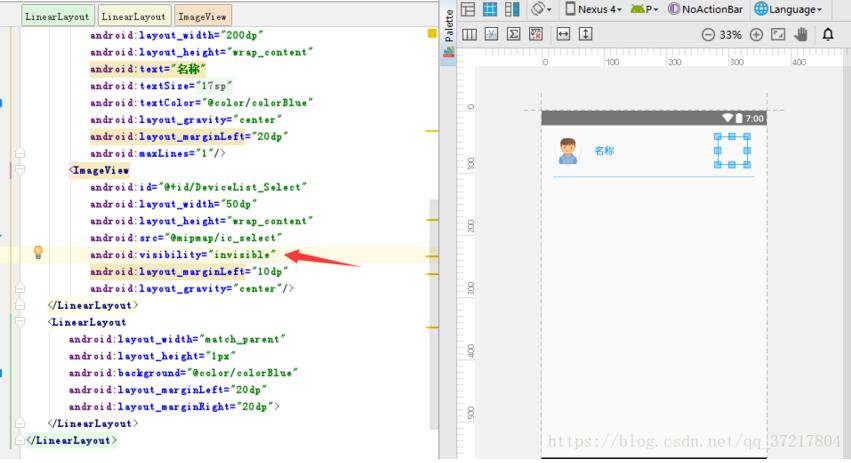
1.首先在一行的xml布局中添加一个选中效果的icon图片,未选中的情况下INVISIBLE或者GONE 都可以,推荐使用INVISIBLE它会占用布局位置但是不显示,这样可以避免布局中其他控件因为勾选布局的消失而轻微变动位置
2.将适配器类中的onCreateViewHolder方法重写添加按键监听,onBindViewHolder方法中重写添加判断点击的位置(具体原理请查看下面贴的代码)
PS:
RecyclerView的实现全部方法就不贴出来了,本人的博客中有RecyclerView各种实现效果文章
1.首先在一行的xml布局中添加一个选中效果的icon图片,未选中的情况下INVISIBLE或者GONE 都可以,推荐使用INVISIBLE它会占用布局位置但是不显示,这样可以避免布局中其他控件因为勾选布局的消失而轻微变动位置
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/DeviceList_Layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp">
<ImageView
android:id="@+id/DeviceList_ImageView"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:src="@mipmap/preview_image_boy"
android:layout_gravity="center"/>
<TextView
android:id="@+id/DeviceList_NameText"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="名称"
android:textSize="@dimen/BigTextSize"
android:textColor="@color/colorBlue"
android:layout_gravity="center"
android:layout_marginLeft="20dp"
android:maxLines="1"/>
<ImageView
android:id="@+id/DeviceList_Select"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:src="@mipmap/ic_select"
android:visibility="invisible"
android:layout_marginLeft="10dp"
android:layout_gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/colorBlue"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
</LinearLayout>
</LinearLayout>
效果图:

2.将适配器类中的onCreateViewHolder方法重写添加按键监听,onBindViewHolder方法中重写添加判断点击的位置(具体原理请查看下面贴的代码)
package com.example.lenovo.mydemoapp.myDeviceList;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.lenovo.mydemoapp.R;
import java.util.List;
/**
* Created by lenovo on 2018/5/18.
*/
public class DeivceListAdapter extends RecyclerView.Adapter<DeivceListAdapter.ViewHolder> {
private List<DeivceListData> mList;
private int mposition = -1;
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView mListImage,mListSelect;
TextView mListNameText;
LinearLayout mListLayout;
public ViewHolder(View itemView) {
super(itemView);
mListImage = (ImageView)itemView.findViewById(R.id.DeviceList_ImageView);
mListNameText = (TextView)itemView.findViewById(R.id.DeviceList_NameText);
mListLayout = (LinearLayout)itemView.findViewById(R.id.DeviceList_Layout);
mListSelect = (ImageView)itemView.findViewById(R.id.DeviceList_Select);
}
}
public DeivceListAdapter (List<DeivceListData> list){
this.mList = list;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.device_list_row_layout,parent,false);
final ViewHolder holder = new ViewHolder(view);
/*
添加选中的打勾显示
*/
holder.mListLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//将点击的位置传出去
mposition = holder.getAdapterPosition();
//在点击监听里最好写入setVisibility(View.VISIBLE);这样可以避免效果会闪
holder.mListSelect.setVisibility(View.VISIBLE);
//刷新界面 notify 通知Data 数据set设置Changed变化
//在这里运行notifyDataSetChanged 会导致下面的onBindViewHolder 重新加载一遍
notifyDataSetChanged();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
DeivceListData deivceListData = mList.get(position);
holder.mListImage.setImageResource(deivceListData.getmDeviceListDataImage());
holder.mListNameText.setText(deivceListData.getmDeviceListDataNameText());
/*
onBindViewHolder 方法可能是在class里for添加了其他视图
引入mposition与当前的position判断,判断在点击的位置上显示打勾图片,在其他位置上不显示打勾
*/
if (position == mposition) {
holder.mListSelect.setVisibility(View.VISIBLE);
} else {
holder.mListSelect.setVisibility(View.INVISIBLE);
}
}
@Override
public int getItemCount() {
return mList.size();
}
}
实现效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 android实现RecyclerView列表单选功能 的全部内容, 来源链接: utcz.com/p/240787.html









