Android仿IOS UIAlertView对话框
本文实例为大家分享了Android仿IOS UIAlertView对话框的具体代码,供大家参考,具体内容如下
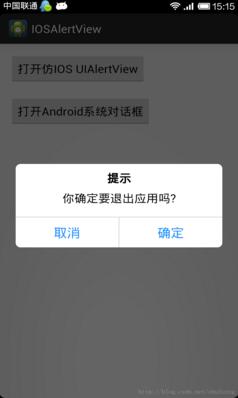
显示效果:

我在参考链接中看到了作者的仿的qq提示框,但是在使用的时候并不是很方面,有一些不足,于是我参照Android系统AlertDialog,使用参考链接中的布局文件和style文件,用自己的方法自定义了一下这个仿IOS上面UIAlertView的效果,这样的话让我们可以想使用系统AlertDialog一样使用我自定义的CustomDialog。
CustomDialog使用代码:
package com.example.iosalertview;
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.example.iosalertview.CustomDialog.Builder;
public class MainActivity extends Activity implements OnClickListener{
private Button ios_dialog_btn,android_dialog_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ios_dialog_btn = (Button) findViewById(R.id.ios_dialog_btn);
android_dialog_btn = (Button) findViewById(R.id.android_dialog_btn);
ios_dialog_btn.setOnClickListener(this);
android_dialog_btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ios_dialog_btn:
CustomDialog.Builder builder = new Builder(MainActivity.this);
builder.setTitle(R.string.prompt);
builder.setMessage(R.string.exit_app);
builder.setPositiveButton(R.string.confirm, null);
builder.setNegativeButton(R.string.cancel, null);
builder.create().show();
break;
case R.id.android_dialog_btn:
AlertDialog.Builder mbuilder = new AlertDialog.Builder(MainActivity.this);
mbuilder.setTitle(R.string.prompt);
mbuilder.setMessage(R.string.exit_app);
mbuilder.setPositiveButton(R.string.confirm, null);
mbuilder.setNegativeButton(R.string.cancel, null);
mbuilder.create().show();
break;
default:
break;
}
}
}
自定义CustomDialog代码:
package com.example.iosalertview;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class CustomDialog extends Dialog {
public CustomDialog(Context context) {
super(context);
}
public CustomDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private Context context; //上下文对象
private String title; //对话框标题
private String message; //对话框内容
private String confirm_btnText; //按钮名称“确定”
private String cancel_btnText; //按钮名称“取消”
private View contentView; //对话框中间加载的其他布局界面
/*按钮坚挺事件*/
private DialogInterface.OnClickListener confirm_btnClickListener;
private DialogInterface.OnClickListener cancel_btnClickListener;
public Builder(Context context) {
this.context = context;
}
/*设置对话框信息*/
public Builder setMessage(String message) {
this.message = message;
return this;
}
/**
* Set the Dialog message from resource
*
* @param title
* @return
*/
public Builder setMessage(int message) {
this.message = (String) context.getText(message);
return this;
}
/**
* Set the Dialog title from resource
*
* @param title
* @return
*/
public Builder setTitle(int title) {
this.title = (String) context.getText(title);
return this;
}
/**
* Set the Dialog title from String
*
* @param title
* @return
*/
public Builder setTitle(String title) {
this.title = title;
return this;
}
/**
* 设置对话框界面
* @param v View
* @return
*/
public Builder setContentView(View v) {
this.contentView = v;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param confirm_btnText
* @return
*/
public Builder setPositiveButton(int confirm_btnText,
DialogInterface.OnClickListener listener) {
this.confirm_btnText = (String) context
.getText(confirm_btnText);
this.confirm_btnClickListener = listener;
return this;
}
/**
* Set the positive button and it's listener
*
* @param confirm_btnText
* @return
*/
public Builder setPositiveButton(String confirm_btnText,
DialogInterface.OnClickListener listener) {
this.confirm_btnText = confirm_btnText;
this.confirm_btnClickListener = listener;
return this;
}
/**
* Set the negative button resource and it's listener
*
* @param confirm_btnText
* @return
*/
public Builder setNegativeButton(int cancel_btnText,
DialogInterface.OnClickListener listener) {
this.cancel_btnText = (String) context
.getText(cancel_btnText);
this.cancel_btnClickListener = listener;
return this;
}
/**
* Set the negative button and it's listener
*
* @param confirm_btnText
* @return
*/
public Builder setNegativeButton(String cancel_btnText,
DialogInterface.OnClickListener listener) {
this.cancel_btnText = cancel_btnText;
this.cancel_btnClickListener = listener;
return this;
}
public CustomDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// instantiate the dialog with the custom Theme
final CustomDialog dialog = new CustomDialog(context, R.style.mystyle);
View layout = inflater.inflate(R.layout.customdialog, null);
dialog.addContentView(layout, new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
// set the dialog title
((TextView) layout.findViewById(R.id.title)).setText(title);
((TextView) layout.findViewById(R.id.title)).getPaint().setFakeBoldText(true);;
// set the confirm button
if (confirm_btnText != null) {
((Button) layout.findViewById(R.id.confirm_btn))
.setText(confirm_btnText);
if (confirm_btnClickListener != null) {
((Button) layout.findViewById(R.id.confirm_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
confirm_btnClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.confirm_btn).setVisibility(
View.GONE);
}
// set the cancel button
if (cancel_btnText != null) {
((Button) layout.findViewById(R.id.cancel_btn))
.setText(cancel_btnText);
if (cancel_btnClickListener != null) {
((Button) layout.findViewById(R.id.cancel_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
cancel_btnClickListener.onClick(dialog,
DialogInterface.BUTTON_NEGATIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.cancel_btn).setVisibility(
View.GONE);
}
// set the content message
if (message != null) {
((TextView) layout.findViewById(R.id.message)).setText(message);
} else if (contentView != null) {
// if no message set
// add the contentView to the dialog body
((LinearLayout) layout.findViewById(R.id.message))
.removeAllViews();
((LinearLayout) layout.findViewById(R.id.message)).addView(
contentView, new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
}
dialog.setContentView(layout);
return dialog;
}
}
}
demo下载地址:Android仿IOS UIAlertView对话框
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android仿IOS UIAlertView对话框 的全部内容, 来源链接: utcz.com/p/240714.html









