android判断点击位置是否在扇形区域内
在做仿支付宝记账本界面效果时遇到了一个问题,在环形图中点击每一个环是会显示出不同的内容,因此,必须判断用户到底点击了哪个圆环,网上查阅资料说可以根据颜色来判断,但是心里总是觉得根据颜色不是很好的解决方案(虽然可以解决这个问题),因此记录下自己解决次问题的方法,也有助于自己后续复习。
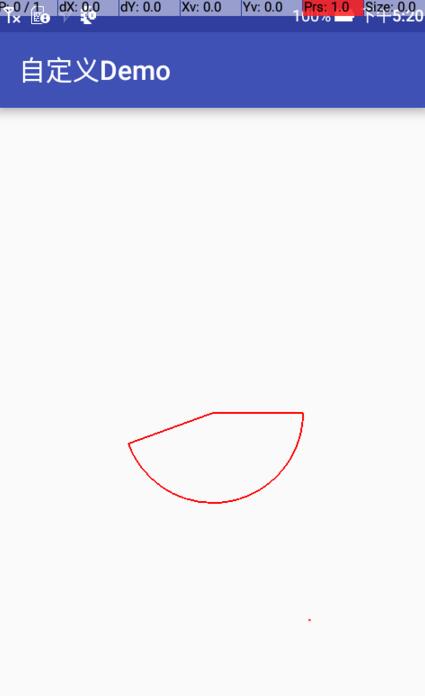
绘制扇形
要判断点击的位置是否是在扇形区域内,首先要绘制扇形,绘制扇形的方法可以使用canvas.drawArc()方法。这里介绍的是使用Path的方法,然后调用canvas.drawPath(ovalPath,paint);方法来进行绘制。
主要代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将画布的坐标原点移到圆心位置
canvas.translate((getWidth() + getPaddingLeft() - getPaddingRight()) / 2,
(getHeight() + getPaddingTop() - getPaddingBottom()) / 2);
ovalPath.moveTo(0, 0);
ovalPath.lineTo(100, 0);
RectF oval = new RectF(-100,-100,100,100);
ovalPath.addArc(oval, 0, 160);
ovalPath.lineTo(0, 0);
ovalPath.close();
RectF r = new RectF();
ovalPath.computeBounds(r, true);
mRegion.setPath(ovalPath, new Region((int)r.left, (int) r.top, (int) r.right,(int)r.bottom));
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setAntiAlias(true);
paint.setStrokeWidth(1);
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(ovalPath,paint);
mCenterCircleX = (getWidth() + getPaddingLeft() - getPaddingRight()) / 2;
mCenterCircleY = (getHeight() + getPaddingTop() - getPaddingBottom()) / 2;
}
获取点击位置,判断是否在扇形内的方法如下:
public boolean onTouchEvent(MotionEvent event) {
float x;
float y;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = event.getX()-mCenterCircleX;
y = event.getY()-mCenterCircleY;
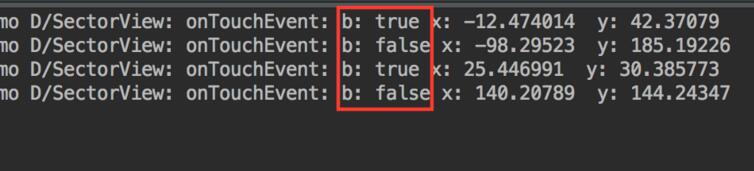
boolean b = mRegion.contains((int) x, (int) y);
Log.d(TAG, "onTouchEvent: b: "+b +" x: "+ x+" y: "+y);
break;
}
return true;
}
这里要注意的是:获取点击位置后,要减去坐标的偏移量,否则将得不到正确的结果。


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 android判断点击位置是否在扇形区域内 的全部内容, 来源链接: utcz.com/p/240580.html