Vue实现登录记住账号密码功能的思路与过程
实现思路
用户登录时若勾选“记住我”功能选项,则将登录名和密码(加密后)保存至本地缓存中,下次登录页面加载时自动获取保存好的账号和密码(需解密),回显到登录输入框中。
这里有三种方法来存储账号密码:
1. sessionStorage(不推荐)
1). 仅在当前会话下有效,关闭浏览器窗口后就被清除了
2). 存放数据大小一般为5MB
3). 不与服务器进行交互通信
2. localStorage
1). 除非主动清除localStorage里的信息,否则将永远存在,关闭浏览器窗口后下次启动任然存在
2). 存放数据大小一般为5MB
3). 不与服务器进行交互通信
3. cookies
1). 可以手动设置过期时间,超过有效期则失效。未设置过期时间,关闭浏览器窗口后就被清除了
2). 存放数据大小一般为4K
3). 每次请求都会被传送到服务器
这里主要介绍第二种和第三种的使用方法。
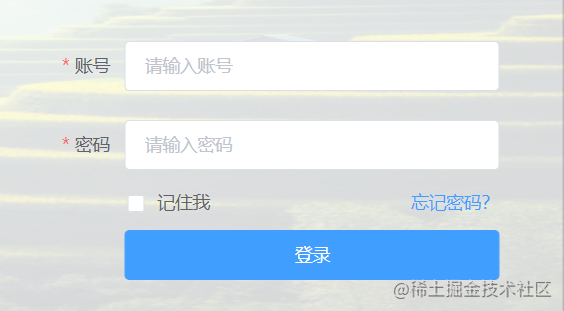
功能界面

<el-form :model="loginForm" :rules="rules" ref="loginForm" label-width="100px" class="loginForm demo-ruleForm">
<!-- 账号 -->
<el-form-item label="账号" prop="userId" autocomplete="on">
<el-input v-model="loginForm.userId" placeholder="请输入账号"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="loginForm.password" placeholder="请输入密码" @keyup.enter="submitForm('loginForm')"></el-input>
</el-form-item>
<div class="tip">
<!-- 记住我 -->
<el-checkbox v-model="checked" class="rememberMe">记住我</el-checkbox>
<!-- 找回密码 -->
<el-button type="text" @click="open()" class="forgetPw">忘记密码?</el-button>
</div>
<!-- 登录 -->
<el-form-item>
<el-button type="primary" @click="submitForm('loginForm')" class="submit-btn">登录</el-button>
</el-form-item>
</el-form>
记住账号密码功能的具体实现
密码加密
为提高安全性,密码存储前需进行加密处理。目前加密方式有很多种,我这里选用了base64。
npm安装base64依赖
//安装
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64
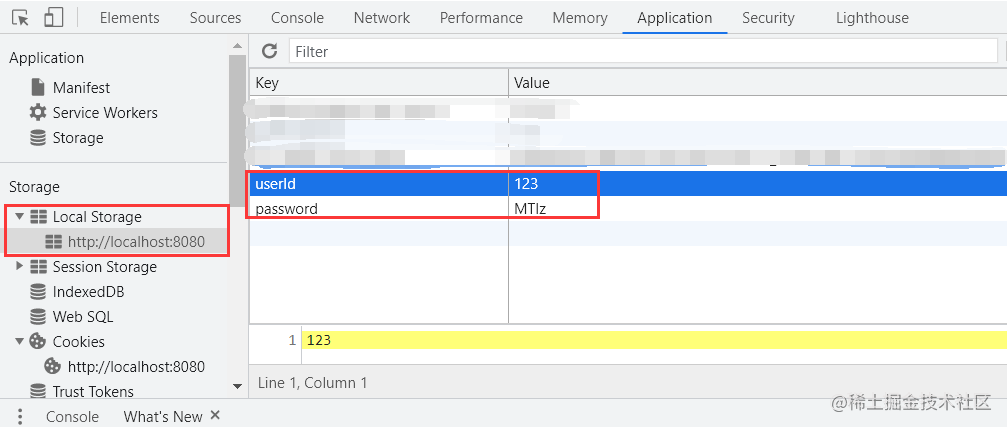
localStorage
export default {
data() {
return {
loginForm: {
userId: "",
password: "",
},
checked: false,
};
},
mounted() {
let username = localStorage.getItem("userId");
if (username) {
this.loginForm.userId = localStorage.getItem("userId");
this.loginForm.password = Base64.decode(localStorage.getItem("password"));// base64解密
this.checked = true;
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password); // base64加密
localStorage.setItem("userId", this.loginForm.userId);
localStorage.setItem("password", password);
} else {
localStorage.removeItem("userId");
localStorage.removeItem("password");
}
/* ------ http登录请求 ------ */
} else {
console.log("error submit!!");
return false;
}
});
},
},
};

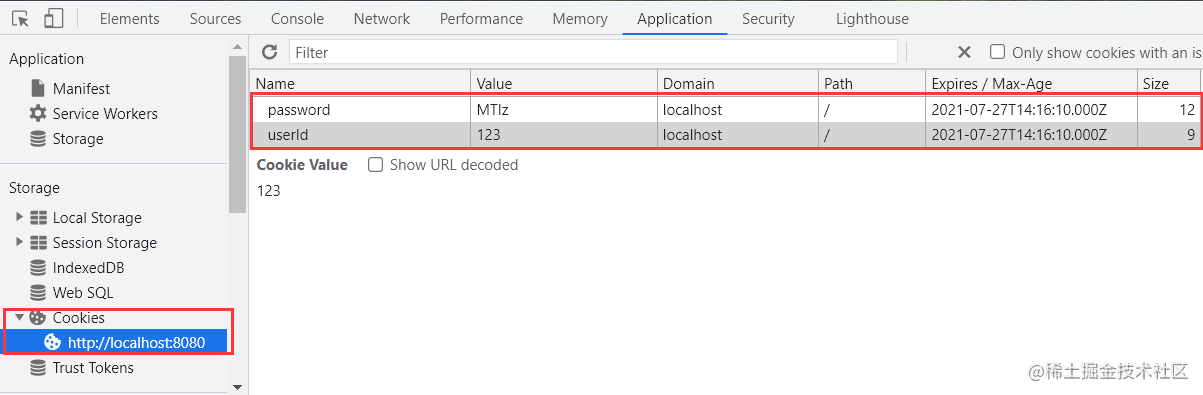
cookies
export default {
data() {
return {
loginForm: {
userId: "",
password: "",
},
checked: false,
};
},
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password); // base64加密
this.setCookie(this.loginForm.userId, password, 7);
} else {
this.setCookie("", "", -1); // 修改2值都为空,天数为负1天就好了
}
/* ------ http登录请求 ------ */
} else {
console.log("error submit!!");
return false;
}
});
},
// 设置cookie
setCookie(userId, password, days) {
let date = new Date(); // 获取时间
date.setTime(date.getTime() + 24 * 60 * 60 * 1000 * days); // 保存的天数
// 字符串拼接cookie
window.document.cookie =
"userId" + "=" + userId + ";path=/;expires=" + date.toGMTString();
window.document.cookie =
"password" + "=" + password + ";path=/;expires=" + date.toGMTString();
},
// 读取cookie 将用户名和密码回显到input框中
getCookie() {
if (document.cookie.length > 0) {
let arr = document.cookie.split("; "); //分割成一个个独立的“key=value”的形式
for (let i = 0; i < arr.length; i++) {
let arr2 = arr[i].split("="); // 再次切割,arr2[0]为key值,arr2[1]为对应的value
if (arr2[0] === "userId") {
this.loginForm.userId = arr2[1];
} else if (arr2[0] === "password") {
this.loginForm.password = Base64.decode(arr2[1]);// base64解密
this.checked = true;
}
}
}
},
},
};

总结
到此这篇关于Vue实现登录记住账号密码功能的思路与过程的文章就介绍到这了,更多相关Vue实现登录记住账号密码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue实现登录记住账号密码功能的思路与过程 的全部内容, 来源链接: utcz.com/p/240229.html