Vue中Vue.use()的原理及基本使用
前言
相信很多人在用 Vue 使用别人的组件时,会用到 Vue.use() 。例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios时,就不需要用 Vue.use(axios),就能直接使用。那这是为什么呐?
因为 axios 没有 install。
1. 举例理解
在新建的项目中创建两个文件:plugins.js use.js:

// plugins.js
const Plugin1 = {
install(a,b){
console.log('Plugin1 第一个参数:',a)
console.log('Plugin1 第二个参数:',b)
}
}
function Plugin2(a,b){
console.log('Plugin2 第一个参数:',a)
console.log('Plugin2 第二个参数:',b)
}
export{Plugin1,Plugin2}
// use.js
import Vue from 'vue'
import {Plugin1,Plugin2} from './plugins'
Vue.use(Plugin1,'参数1')
Vue.use(Plugin2,'参数A')
// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './assets/plugins/use'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

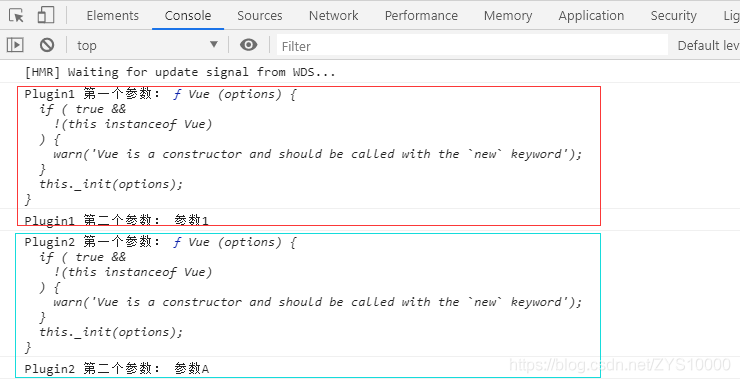
从中可以发现我们在 plugin1 中的 install 方法编写的两个 console 都打印出来,第一个打印出来的是Vue对象,第二个是我们传入的参数。
而 plugin2 没有 install 方法,它本身就是一个方法,也能打印两个参数,第一个是Vue对象,第二个是我们传入的参数。
那么现在我们是不是大概对Vue.use有一个模糊的猜想~
2. 分析源码
toArray 源码
export function toArray (list: any, start?: number): Array<any> {
start = start || 0
let i = list.length - start
const ret: Array<any> = new Array(i)
while (i--) {
ret[i] = list[i + start]
}
return ret
}
import { toArray } from '../util/index'
export function initUse (Vue: GlobalAPI) {
Vue.use = function (plugin: Function | Object) {
const installedPlugins = (this._installedPlugins || (this._installedPlugins = []))
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// additional parameters
const args = toArray(arguments, 1)
args.unshift(this)
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args)
} else if (typeof plugin === 'function') {
plugin.apply(null, args)
}
installedPlugins.push(plugin)
return this
}
}
从源码中我们可以发现 vue 首先判断这个插件是否被注册过,不允许重复注册,并且接收的 plugin 参数的限制是 Function | Object 两种类型。
对于这两种类型有不同的处理。
首先将我们传入的参数整理成数组: const args = toArray(arguments, 1);
再将 Vue 对象添加到这个数组的起始位置 args.unshift(this) ,这里的 this 指向 Vue 对象;
如果我们传入的 plugin(Vue.use的第一个参数) 的 install 是一个方法。也就是说如果我们传入一个对象,对象中包含 install 方法,那么我们就调用这个 plugin 的 install 方法并将整理好的数组当成参数传入 install 方法中, plugin.install.apply(plugin, args);
如果我们传入的 plugin 就是一个函数,那么我们就直接调用这个函数并将整理好的数组当成参数传入, plugin.apply(null, args);
之后给这个插件添加至已经添加过的插件数组中,标示已经注册过 installedPlugins.push(plugin);
最后返回 Vue 对象。
3. 小结
通过以上分析我们可以知道,在我们以后编写插件的时候可以有两种方式。
一种是将这个插件的逻辑封装成一个对象,最后将在 install 编写业务代码暴露给 Vue 对象。这样做的好处是可以添加任意参数在这个对象上方便将 install 函数封装得更加精简,可拓展性也比较高。
还有一种则是将所有逻辑都编写成一个函数暴露给 Vue。
其实两种方法原理都一样,无非第二种就是将这个插件直接当成 install 函数来处理。
个人觉得第一种方式比较合理。
export const Plugin = {
install(Vue) {
Vue.component...
Vue.mixins...
Vue...
// 我们也可以在install里面执行其他函数,Vue会将this指向我们的插件
console.log(this) // {install: ...,utils: ...}
this.utils(Vue) // 执行utils函数
console.log(this.COUNT) // 0
},
utils(Vue) {
Vue...
console.log(Vue) // Vue
},
COUNT: 0
}
// 我们可以在这个对象上添加参数,最终Vue只会执行install方法,而其他方法可以作为封装install方法的辅助函数
const test = 'test'
export function Plugin2(Vue) {
Vue...
console.log(test) // 'test'
// 注意如果插件编写成函数形式,那么Vue只会把this指向null,并不会指向这个函数
console.log(this) // null
}
// 这种方式我们只能在一个函数中编写插件逻辑,可封装性就不是那么强了
总结
到此这篇关于Vue中Vue.use()的原理及基本使用的文章就介绍到这了,更多相关Vue Vue.use()原理及使用内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue中Vue.use()的原理及基本使用 的全部内容, 来源链接: utcz.com/p/239879.html









