Vue实现天气预报功能
本文为大家分享了Vue实现天气预报功能的具体代码,供大家参考,具体内容如下
1、功能描述
在搜索框中输入城市,下方出现今天及未来四天的天气情况。搜索框下面固定了几个城市,点击可以快速查询。
2、html代码
<div id="app">
<div id="srchbar">
<input type="text" v-model="city" @keyup.enter="srch(city)" id="ipt">
<a @click=srch(city) id="btn">search</a>
</div>
<nav>
<a href="#" @click="srch('北京')">北京</a>
<a href="#" @click="srch('上海')">上海</a>
<a href="#" @click="srch('广州')">广州</a>
<a href="#" @click="srch('深圳')">深圳</a>
</nav>
<div id="res">
<table>
<tr>
<th v-for="item in forecasts">{{item.type}}</th>
</tr>
<tr>
<td v-for="item in forecasts">{{item.low}}~{{item.high}}</td>
</tr>
<tr>
<td v-for="item in forecasts">{{item.date}}</td>
</tr>
</table>
</div>
</div>
3、js代码
var app = new Vue({
el: "#app",
data: {
city: "",
forecasts: []
},
methods: {
srch: function (c) {
var that = this;
axios.get("http://wthrcdn.etouch.cn/weather_mini?city=" + c).then(function (message) {
that.city = c;
that.forecasts = message.data.data.forecast;
})
}
}
})
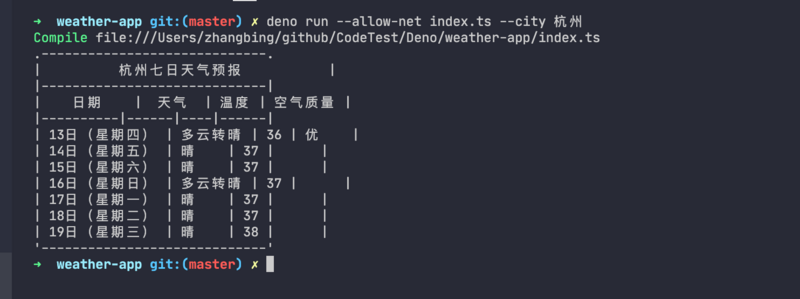
结果示意

总结
主要练习了v-for, v-model, v-on表达式,以及使用axios通过接口请求数据。
小编之前学习过程中曾将收藏了一段关于天气预报功能的js关键代码,分享给大家,一起学习。
// 请求地址:http://wthrcdn.etouch.cn/weather_mini
// 请求方法:get,
// 请求参数:city(城市名)
// 响应内容:天气信息,
// 1.点击回车
// 2.查询数据
// 3.渲染数据
var app = new Vue({
el: '#app',
data: {
city: '',
weatherList: [],
},
methods: {
serchWeather: function() {
// console.log('天气查询');
// console.log(this.city)
// 调用接口
//保存this
var that = this;
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city)
.then(function(response) {
console.log(response.data.data.forecast)
that.weatherList = response.data.data.forecast
}).catch(function(err) {})
},
changeCity: function(city) {
//1.改城市
//2.查天气
this.city=city;
this.serchWeather();
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue实现天气预报功能 的全部内容, 来源链接: utcz.com/p/239606.html