el-tree文字显示不全的解决办法
使用element ui的树组件el-tree时,经常出现如下问题:

el-tree渲染时因为文字内容长度不一致,导致过长的文字无法显示完全。
经尝试发现如下三种解决方法,推荐方法三。
方法一: 最简单的设置横向滚动条
效果:

在当前树节点的span标签上设置样式
overflow: auto;
// 或者
overflow-x: auto;
问题:
因为只有在最内层span层设置overflow时,能有效控制超出部分的显示,导致多个文字超长部分都有横向滚动条出现,有点丑。即便是在上一层label层添加overflow一样还是丑。所以问题等于没解决。下一个
方法二(新): 添加拖拽条改变外层容器宽度
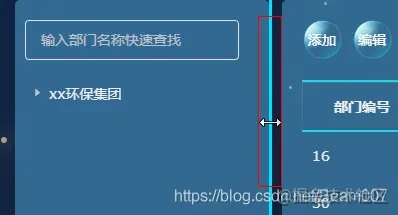
效果:

代码:
html 注意四个部分的id绑定即可
<el-container id="dept">
<el-aside width="220px" id="drag-dept-left">
</el-aside>
<div id="dragBar-dept" class="dragBar"></div>
<el-main id="drag-dept-right" class="drag-right">
</el-main>
</el-container>
css 仅供参考自行修改宽度控制
.dragBar {
width: 3px;
height: 100%;
background: #01e4fd;
cursor: e-resize;
}
.drag-right {
padding-right: 0px;
width: calc(100% - 213px);
}
js 调用
mounted () {
// 给缩放拖动条挂载相应方法 入参(拖动条ID,左侧ID,右侧ID,外层ID)
this.$_comFun.bindResize('dragBar-dept', 'drag-dept-left', 'drag-dept-right', 'dept')
},
js 全局变量
export default new Vuex.Store({
state: {
// 拖动滚动条改变内部div宽度
dragBar: false
},
mutations: {
},
actions: {
},
modules: {
}
})
js 公共方法
import store from '../index'
// 缩放条拖动进而改变左侧div宽度方法
bindResize (barID, leftID, rightID, docID) {
// 设置是否移动标识
let removeFlag = false
// 获取左边缩放的div对象
let bar = document.getElementById(barID)
let dragLeft = document.getElementById(leftID).style
let dragRight = document.getElementById(rightID).style
let doc = document.getElementById(docID)
let x = 0 // 鼠标的 X 和 Y 轴坐标
// 挂载鼠标事件
bar.addEventListener('mousedown', moveDownMouse, false)
// 注意移动和鼠标失焦事件需要绑定在dom上,若只是绑定在bar上只能在bar上移动\失焦才有效
doc.addEventListener('mousemove', mouseMove, false)
doc.addEventListener('mouseup', mouseUp, false)
function moveDownMouse (e) {
removeFlag = true
// 按下元素后 计算当前鼠标与对象计算后的坐标
x = e.clientX - bar.offsetWidth - dragLeft.width.replace('px', '')
// 支持 setCapture时 捕捉焦点 // 设置事件 // 绑定事件
if (bar.setCapture) {
bar.setCapture()
bar.onmousemove = function (ev) {
mouseMove(ev || event)
}
bar.onmouseup = mouseUp
} else {
// bar.addEventListener('mousemove', mouseMove, false)
// bar.addEventListener('mouseup', mouseUp, false)
}
// 防止默认事件发生
e.preventDefault()
store.state.dragBar = false
}
// 移动事件
function mouseMove (e) {
if (removeFlag) {
// 宇宙超级无敌运算中
let width = e.clientX - x
if (width < 200) {
dragLeft.width = '200px'
} else if (width > 400) {
dragLeft.width = '400px'
} else {
dragLeft.width = width + 'px'
}
// 若不计算右边宽度,拖动条会被挤压
dragRight.width = 'calc(100% - ' + dragLeft.width + ')'
}
}
// 停止事件
function mouseUp () {
removeFlag = false
// 支持 releaseCapture时 // 释放焦点 // 移除事件 // 卸载事件
if (bar.releaseCapture) {
bar.releaseCapture()
bar.onmousemove = bar.onmouseup = null
} else {
// bar.removeEventListener('mousemove', mouseMove, false)
// bar.removeEventListener('mouseup', mouseUp, false)
}
store.state.dragBar = true
}
}
方法二(老): 添加拖拽条改变外层容器宽度
效果:

添加拖拽条
<div id="dragBar"></div>
在当前组件加载完后,给拖拽条绑定事件
mounted () {
// 给缩放拖动条挂载相应方法 入参(拖动条对象, 左侧div的ID)
this.bindResize(document.getElementById('dragBar'), 'menu')
},
methods: {
// 缩放条拖动进而改变左侧div宽度方法
bindResize (bar, menu) {
/* eslint-disable */
// 获取左边缩放的div对象
let els = document.getElementById(menu).style
let x = 0 // 鼠标的 X 和 Y 轴坐标
jQuery(bar).mousedown(function (e) {
// 按下元素后 计算当前鼠标与对象计算后的坐标
x = e.clientX - bar.offsetWidth - jQuery('#' + menu).width()
// 支持 setCapture时 捕捉焦点 // 设置事件 // 绑定事件
if (bar.setCapture) {
bar.setCapture()
bar.onmousemove = function (ev) {
mouseMove(ev || event)
}
bar.onmouseup = mouseUp
} else {
jQuery(document).bind('mousemove', mouseMove).bind('mouseup', mouseUp)
}
// 防止默认事件发生
e.preventDefault()
})
// 移动事件
function mouseMove (e) {
// 宇宙超级无敌运算中
els.width = e.clientX - x + 'px'
}
// 停止事件
function mouseUp () {
// 支持 releaseCapture时 // 释放焦点 // 移除事件 // 卸载事件
if (bar.releaseCapture) {
bar.releaseCapture()
bar.onmousemove = bar.onmouseup = null
} else {
jQuery(document).unbind('mousemove', mouseMove).unbind('mouseup', mouseUp)
}
}
/* eslint-enable */
}
}
问题:
办法是好办法,就是有点麻烦,我只是想要简单的显示完全不想拖来拖去怎么办?下一个
方法三: 通过...表示 鼠标移上去显示全称
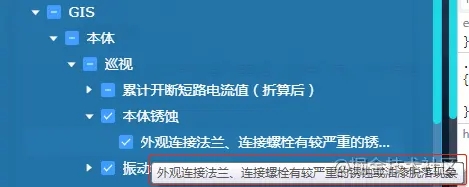
效果:

过程:
遇到问题首先想到的就是这个解决办法,无奈绕了很多弯路才走上正道。
因为element ui官方el-tree文档里没有给节点插入title标签的说明,于是我打开源码在其对应节点的span标签强制写上title="node.name"之类的并没有任何用处。
直到看到自定义节点内容,虽然官方举例用来插入和删除节点,但是我可以把点击事件变成悬浮事件显示节点文本全内容啊。
然后选用scoped slot插入的时候发现:

最后终于结束了这个问题。
代码:
使用el-tree组件如下:
<el-tree ref="tree" :data="treeMenus" :props="multiProps" :show-checkbox="true" :node-key="nodeId">
<span class="span-ellipsis" slot-scope="{ node, data }">
<span :title="node.label">{{ node.label }}</span>
</span>
</el-tree>
给span标签添加样式,通过...表示文本未完全显示:
.span-ellipsis {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
补充说明:
如果.span-ellipsis样式设置无效,可能需要加上display: block;即为:
.span-ellipsis {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: block;
}
因为我用element ui的el-tree组件,span的外层样式默认为display: flex; 则无需设置span的display属性即可。
到此这篇关于el-tree文字显示不全的解决办法的文章就介绍到这了,更多相关el-tree文字显示不全内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 el-tree文字显示不全的解决办法 的全部内容, 来源链接: utcz.com/p/239534.html









