vue使用过滤器格式化日期
本文实例为大家分享了vue使用过滤器格式化日期的具体代码,供大家参考,具体内容如下
案例要求

案例讲解
1、查看未过滤格式化的日期格式
2、设置模板函数format 接收日期值和日期格式
3、按照日期格式对日期进行拼接并返回值
4、将拼接好的日期显示在页面上
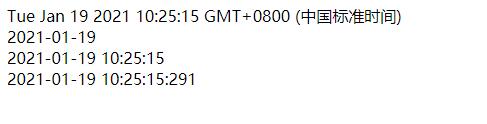
最终案例效果

代码
设置日期显示格式
<div id="app">
<div>{{date }}</div>
<div>{{date | format('yyyy-MM-dd')}}</div>
<div>{{date | format('yyyy-MM-dd hh:mm:ss')}}</div>
<div>{{date | format('yyyy-MM-dd hh:mm:ss:S')}}</div>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
// Vue.filter('format', function (value, arg) {
// // console.log(arg);
// if (arg == 'yyyy-MM-dd') {
// var ret = '';
// ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate();
// return ret;
// }
// })
Vue.filter('format', function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d +)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v != undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: "#app",
data: {
date: new Date(),
},
});
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue使用过滤器格式化日期 的全部内容, 来源链接: utcz.com/p/238850.html









