antd中table展开行默认展示,且不需要前边的加号操作
如下所示:

前边不显示+,并且详细信息默认展开
在table中配置
<Table
expandedRowKeys={this.store.chargeTableData.map(item => item.key)} //展开的行
expandIconAsCell={false}
expandIconColumnIndex={-1}
bordered //展示边框
defaultExpandAllRows={true} //初始时展开所有行
pagination={{ pageSize: 5 }} //分页器
expandedRowRender={this.expandedRowRender} //额外展开的行
columns={columns} //数据
dataSource={this.store.chargeTableData} //数据数组
/>
补充知识:antd Table 利用自己生成cell结合expandedRowKeys配置,实现任意cell控制展开列
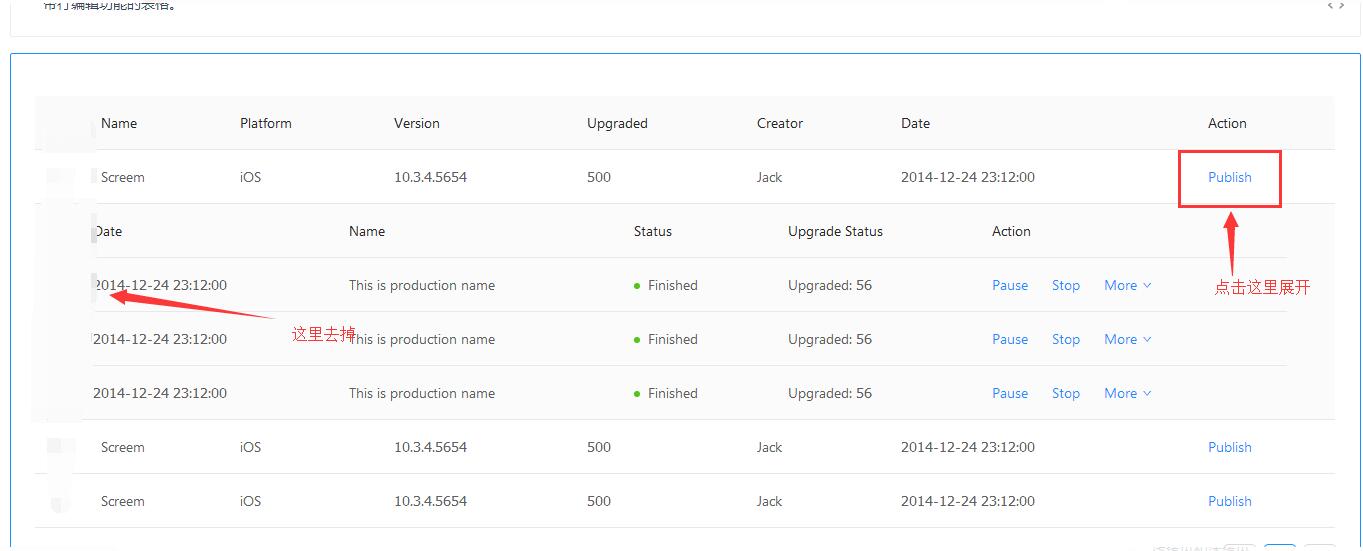
因为项目需要,antd实现一个形如这样的表格

但是奈何翻了好几遍api文档并没有发现这样的东西,只好自己改造了,
首先table是这样的
<Table
columns={this.columns}
dataSource={tableData}
bordered
pagination={false}
size='small'
expandIconAsCell={false}
expandIconColumnIndex={-1}
expandedRowRender={record=>this.expandedRowTable(record)}
expandedRowKeys={this.state.expandArray}
/>
实现了隐藏自带按钮、并确定了控制展开行的数组,
接下来就是控制数组了,
先绑定下方法
onClick={()=>this.expandTable(row)}
然后 是点击cell的方法
expandTable = row =>{
const filtered = this.state.expandArray
const text = this.state.expandBtnText
if(this.state.expandArray.includes(row.key)){
filtered.splice(filtered.findIndex(element => element === row.key),1 );
this.expandTdNum(parseInt(row.key,10),'reduce')
text[parseInt(row.key,10)-1] = '详情'
}else{
filtered.push(row.key)
this.expandTdNum(parseInt(row.key,10),'add')
text[parseInt(row.key,10)-1] = '关闭'
}
this.setState({
expandArray:filtered,
})
最后控制数组的方法
expandTdNum = (key,operation) =>{
let temp = 0
if(operation==='add'){
temp++
}else if(operation==='reduce'){
temp--
}else{
return false
}
if(key>0 && key<7){
this.setState({
firstTdNum:this.state.firstTdNum + temp,
})
}else if(key>6 && key<10){
this.setState({
middleTdNum:this.state.middleTdNum + temp,
})
}else if(key>9 && key<13){
this.setState({
lastTdNum:this.state.lastTdNum + temp,
})
}
}
以上这篇antd中table展开行默认展示,且不需要前边的加号操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 antd中table展开行默认展示,且不需要前边的加号操作 的全部内容, 来源链接: utcz.com/p/238386.html









