vue-cli4使用全局less文件中的变量配置操作
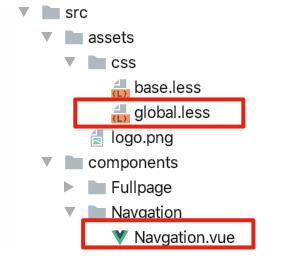
目录结构如下:

需求:
在Navgation.vue中使用global.less中的变量
vue-cli3的配置方法如下:传送门
vue-cli4的配置方法如下:
安装 style-resources-loader
npm i style-resources-loader -D
在 vue.config.js 中加上如下配置,没有则创建该文件,文件名不能改,如下:
// vue.config.js
const path = require('path')
module.exports = {
lintOnSave: false,
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('less这里写你的样样式类型').oneOf(type)))
},
}
function addStyleResource (rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/assets/css/global.less这里写你的全局样式地址'),
],
})
}
补充知识:vue项目中配置LESS全局变量注入
在日常项目中,很多人都用到了css预处理器 ,如sass,less, stylus,处理样式非常方便,尤其是嵌套,变量,函数等,让我们书写css非常nice,在项目中一般会建立一个样式文件夹(此处用less),存放公共样式和公共变量如项目主体色,字体大小等等的变量,但是在项目中使用这些变量的时候通常都要在style标签内用@import '***/***/***/***.less';这样的方式来导入公共变量,页面一多,每个页面一般都需要引入就会感到很繁琐,所以此处就用到webpack的一些配置来达到全局注入,单个文件不需要单独引入的目的。
此处说下自己用的之前的脚手架版本的配置
在build文件夹下的webpack.base.conf.js文件中修改,主要借助了sass-resources-loader。
配置的时候还需要在问价头部引入path,const path = require('path')
然后在module模块下进行配置
module: {
resolve: {
extensions: ['.ts', '.js', '.vue', '.json'],
// 顺带说下 此处可以配置路径别名,以后引入文件就不需要../../../这样了,直接@/就可以了,代表src下的路径,当然可设置多个,可自行配制
alias: {
'@': utils.resolve('src')
}
},
///
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
// /-------------
{
test: /\.less$/,
use: [{
loader: process.env.NODE_ENV === 'production' ? MiniCssExtractPlugin.loader : 'vue-style-loader'
}, {
loader: 'css-loader',
options: {
sourceMap: cssSourceMap
}
}, {
loader: 'less-loader',
options: {
sourceMap: cssSourceMap
}
}
//此处开始------/
{
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, '此处写自己配置的公共变量文件路径,比如../src/themes/publicStyle/common.less')
]
}
//此处结束-------/
}]
},
然后说下自己查资料研究的cli3下的全局变量注入
cli3 与之前的cli不一样了,build和config文件没有了 ,所有的配置都需要在自己新建的vue.config.js文件里进行配置,具体配置官方文档和各种资料都很详细,在这就不详述了,在这就说下自己练手的一些配置,仅供参考,主要看全局变量注入那块,主要用的是style-resources-loader ,npm i style-resources-loader -D
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
publicPath: "./",
outputDir: "dist",
assetsDir: "assets",
indexPath: "index.html",
filenameHashing: true,
pages: undefined,
lintOnSave: true,
runtimeCompiler: false,
transpileDependencies: [],
productionSourceMap: false,
crossorigin: undefined,
integrity: false,
devServer: {
proxy: {
"/api": {
target: "************",
changeOrigin: true,
pathRewrite: { "^/api": "" }
}
}
},
// ------------------此处开始,以下是全局变量注入的配置--------------
chainWebpack: config => {
config.resolve.alias.set("@assets", resolve("src/assets"))
// 这里只写了两个个,你可以自己再加,按这种格式.set("", resolve(""))
const types = ["vue-modules", "vue", "normal-modules", "normal"]
types.forEach(type =>
addStyleResource(config.module.rule("less").oneOf(type))
);
},
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
}
};
function addStyleResource(rule) {
rule
.use("style-resource")
.loader("style-resources-loader")
.options({
patterns: [
path.resolve(__dirname, "src/styles/index.less") // 需要全局导入的less
]
})
}
大家一起加油! 如有不对之处,请大家不吝赐教。
之后看到另一个后台管理系统的配置,发现另一种配法 (cli3)
安装less less-loader style-resources-loader
npm install -D less-loader less
npm i style-resources-loader
npm i vue-cli-plugin-style-resources-loader
安装完后,在vue.config.js中配置
const path = require('path');
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
// 这个是加上自己的路径,不能使用(如下:alias)中配置的别名路径
path.resolve(__dirname, './src/style/params.less')
]
}
},
……
其他配置
……
}
安装的时候也可以方法二:直接使用vue add style-resources-loader安装,vue add pluginName 是vue-cli3提供的。
vue add 是用yarn安装插件的, yarn源的问题有可能导致失败。
如果安装失败的话,就上面分别安装的方法来
以上这篇vue-cli4使用全局less文件中的变量配置操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-cli4使用全局less文件中的变量配置操作 的全部内容, 来源链接: utcz.com/p/238225.html









