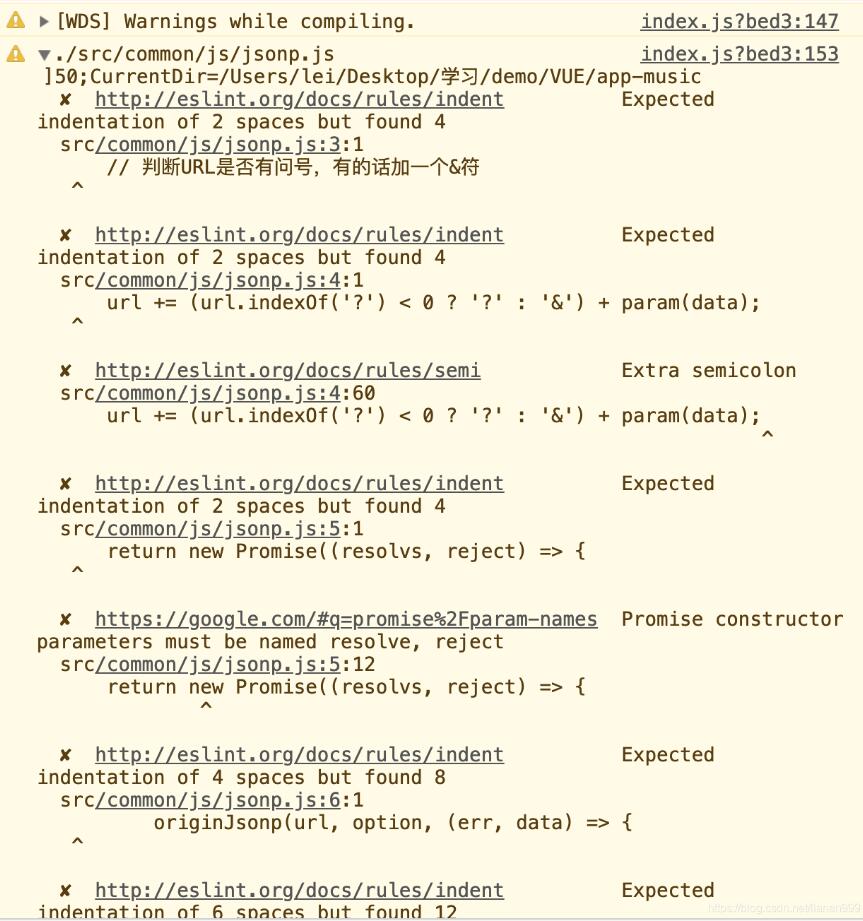
解决vue项目运行提示Warnings while compiling.警告的问题
是因为创建项目的时候设置了eslint所以才会有下面的警告,Use ESLint to lint your code? (Y/n) 这一步选no
如果不想有规范的js代码,可以关掉eslint。

解决办法:
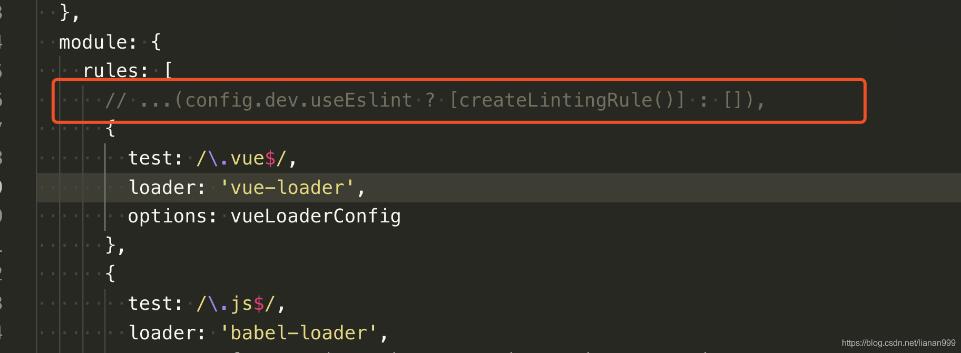
1、找到build下面的webpack.base.conf.js

注释后重启项目
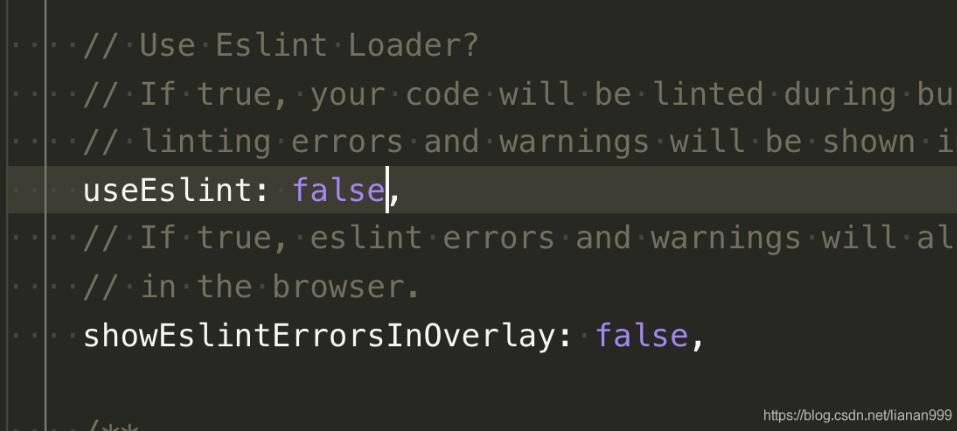
2、或者打开config文件下的index.js,里useEslint改为false,重启项目

补充知识:vue cli3 热更新 保存时自动刷新页面内容 + 分离环境变量.env package.json配置
前几天ts+vue3.0+view-design撸了一个项目,然后总感觉哪里不对劲,今天终于醒悟了原来是热更新没开
在vue.config.js中配置以下选项
const IS_PRO = ['production', 'test'].includes(process.env.NODE_ENV);
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: IS_PRO,
// 开启 CSS source maps 打包时不生成.map文件?
sourceMap: false,
// css预设器配置项
loaderOptions: {
},
// 为所有的 CSS 及其预处理文件开启 CSS Modules。
// 这个选项不会影响 `*.vue` 文件。
requireModuleExtension: true
},
上文中用到了process.env环境变量,那么这里在安利一个知识点吧
package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:dev": "vue-cli-service build --mode development",
"lint": "vue-cli-service lint"
},
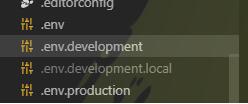
环境变量存放地址

优先级.env<.env.any<.env.any.local (.local文件会被 git 忽略)
npm run serve 会默认找到.env.development文件配置
npm run build会默认找到.env.production文件配置
当然我们可以把本地的配置放置在.local内用于本地配置,然后对应的线上和测试环境放置不同的文件,打包上线时 对应的 npm run build --文件名称就行了比如npm run build --development
以上这篇解决vue项目运行提示Warnings while compiling.警告的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue项目运行提示Warnings while compiling.警告的问题 的全部内容, 来源链接: utcz.com/p/238124.html









