vue 动态组件(component :is) 和 dom元素限制(is)用法说明
一、is的使用
参考Vue 2.0教程,有讲到 is 的使用:
解析 DOM 模板时的注意事项
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
<table>
<blog-post-row></blog-post-row>
</table>
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给了我们一个变通的办法:
<table>
<tr is="blog-post-row"></tr>
</table>
可以看出,is提供了一个途径,让我们用自定义组件,替换其他的HTML元素。使用时只需加上属性 is="自定义组件名"。
在这种为了解除dom元素限制,自由渲染自定义组件的场景下,仅需渲染一次,所以is的值写死为自定义组件的名称就可以了。
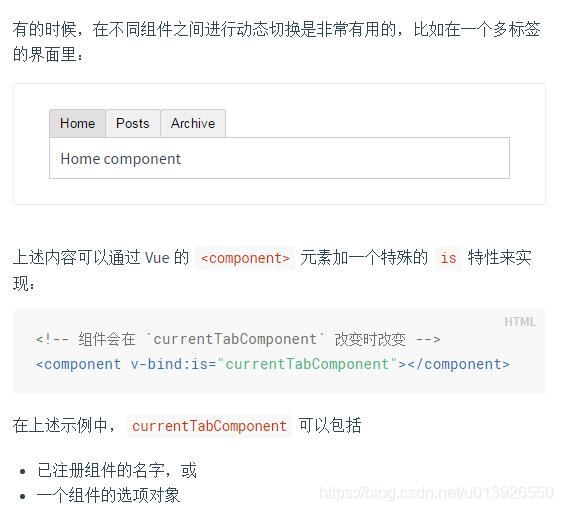
另外有些交互场景,是需要动态切换视图组件的。
二、动态组件 :is的使用
上面讲了利用is讲元素替换为自定义组件的用法。
若某个数据结构对应的HTML视图要求根据请求数据内容或者用户的选择,来渲染出不同的视图,就需要我们进行动态渲染。
比如:获取了后台的表格数据,可以根据用户的选择切换渲染成表单展示还是列表展示。

此时可以将is的值绑定为一个变量,is就变成了v-bind:is="变量名",即 :is="变量名"。当变量名赋值为哪个自定义组件名时,拥有:is=“变量名”属性的元素就会渲染为哪个组件。由于is的值不再是一章节中的静态的值,而是进行了数据绑定,所以绑定的变量要在data中定义过的。
动态组件的使用场景往往比第一章的解除dom元素限制的场景要复杂一点。虽然is属性在常用的HTML元素上都可以使用的,但常见的解除dom元素限制的场景使用元素一般为<li><option>等。vue为动态组件的使用场景提供了<component>元素。
若要在切换中缓存保留动态渲染组件的状态,可以用<keep-alive>元素将动态组件包裹。举个例子:
<!-- 失活的组件将会被缓存!-->
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
补充知识:vue 利用component组件和is属性实现动态组件
我刚学了一种 vue 新的布局方式,通过config配置,利用component组件和is属性来控制页面里面展示内容,在这里简单做一个 dome
1,首先新建一些组件的vue页面
这个文件的目录,其中component中的是页面展示的组件
src
assets // 静态文件
component // 组件文件
BaseInfo.vue
OpenInfo.vue
CommentReview.vue
OrderInfo.vue
config // 配置文件
index.js
view // 页面内容
index.vue
这里展示一下 组件中的内容
<template>
// 其他页面也一样,只有背景色与页面的展示名不同,这就不一一介绍了
<div class="content">我是 OpenInfo 页面</div>
</template>
<script>
export default {
name:'openInfo'
data() {
return {};
}
};
</script>
<style scoped>
.content {
display: flex;
justify-content: space-between;
width: 1000px;
height: 200px;
background-color: green;
}
</style>
2,config 文件中的配置
const open = function () {
const vm = this
return [
{
// type:‘' 可以通过type类型来判断展示那些组件内容
modules: [
{
id: 'baseInfo',
refName: 'baseInfo',
component: () => import('@/component/open/BaseInfo')
},
{
id: 'lineInfo',
refName: 'lineInfo',
component: () => import('@/component/open/OpenInfo')
},
{
id: 'reviewInfo',
refName: 'reviewInfo',
component: () => import('@/component/open/CommentReview')
},
{
id: 'orderInfo',
refName: 'orderInfo',
component: () => import('@/component/open/OrderInfo')
}
]
}
]
}
export const openModules = vm => {
return open.call(vm)
}
3,展示页面中的操作
<template>
<div class="content">
<div>我是 index</div>
<div v-for="(content,index) in openListValue" :key="index">
<!-- component标签创建动态组件,is属性指向谁,就显示哪个组件 -->
<component :key="content.index"
:is="content.component"
:ref="content.refName"
:refName="content.refName"
></component>
</div>
</div>
</template>
<script>
import { openModules } from "@/config/index";
export default {
data() {
return {
openList: [],
openListValue: []
};
},
mounted() {
this.getList();
},
methods: {
getList() {
this.openList = openModules(vm)[0];
this.openListValue = this.openList.modules;
}
}
};
</script>
<style scoped>
.content {
padding-top: 20px;
display: flex;
flex-direction: column;
width: 1000px;
}
</style>
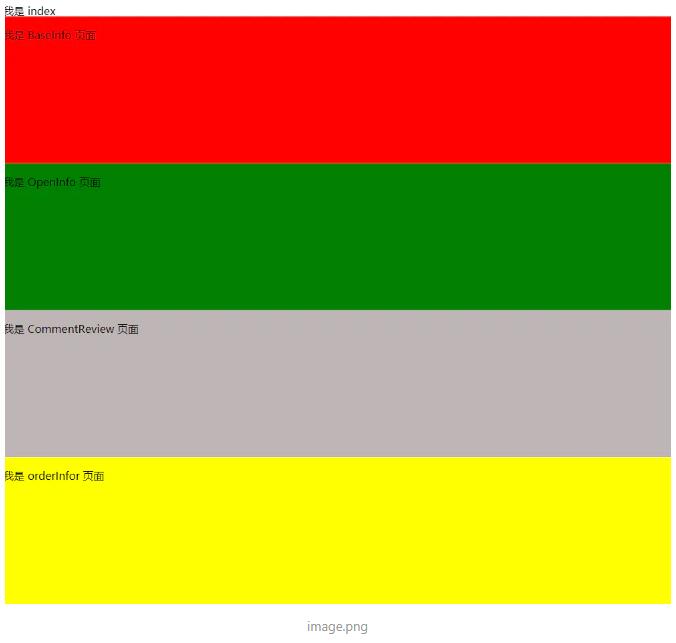
页面展示:

注:这里配置可以用多个,给他配置里设置一个 type ,通过 type 类型,来控制展示的是那些界面。这里就不多介绍了
以上这篇vue 动态组件(component :is) 和 dom元素限制(is)用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 动态组件(component :is) 和 dom元素限制(is)用法说明 的全部内容, 来源链接: utcz.com/p/238015.html









