VUE : vue-cli中去掉路由中的井号#操作
vue-cli项目中,如果想去掉url地址栏中的“#”我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
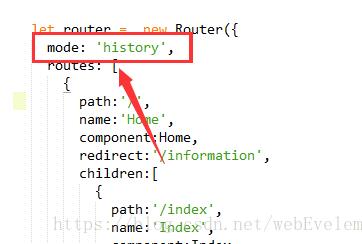
只需要在路由表中,加入一行代码即可。


补充知识:vue 打包部署去掉#注意事项
示例基于vue cli2.0脚手架生成的项目
1.vue项目中config文件下index.js中打包配置:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/dist/', // 这个地方使用绝对路径 很重要!
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
2.路由配置:router文件夹下index.js:
export default new Router({
mode: 'history', // 去掉#,需要路由模式改为history
base: '/dist/', // 这个配置也很重要,否则会出现页面空白情况
scrollBehavior: () => ({ y: 0 }),
routes: [
{
path: '/facebook',
name: 'Facebook',
component: Facebook
},
{
path: '/google',
name: 'Google',
component: Google
}
]
})
3.剩下的不懂 就要找你得运维或者后端开发小伙伴了,nginx配置:
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#打包后的项目目录,一定记住这个地方带有项目名称
root /Users/qiilee/Desktop/vue/dist;
index index.html;
location /dist {
#这个地方没有项目名称,因为请求的时候如果请求:http://localhost:8080/dist ,nginx会查找/Users/qiilee/Desktop/vue/dist/目录下的数据
root /Users/qiilee/Desktop/vue;
try_files $uri $uri/ @router;
index index.html;
}
//try_files $uri $uri/ @router;和下边部分很重要,没有这部分发布二级一下的路由会出现js加载,但是也没空白的情况
location @router {
rewrite ^.*$ /index.html last;
}
}
以上这篇VUE : vue-cli中去掉路由中的井号#操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 VUE : vue-cli中去掉路由中的井号#操作 的全部内容, 来源链接: utcz.com/p/238009.html









