Vue实现手机计算器
本文实例为大家分享了Vue制作仿手机计算器的具体代码,供大家参考,具体内容如下
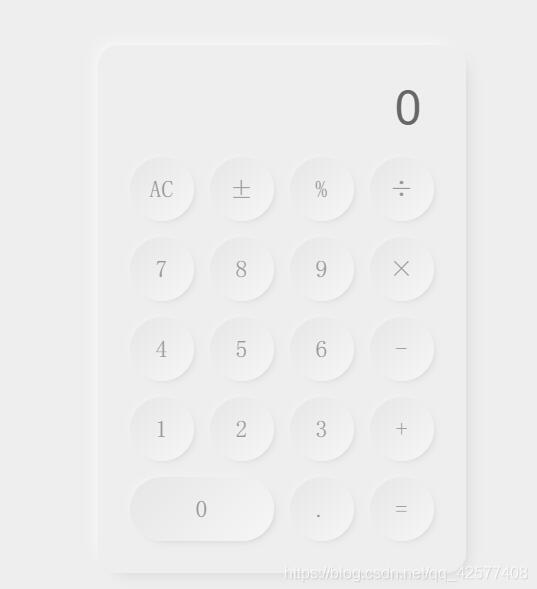
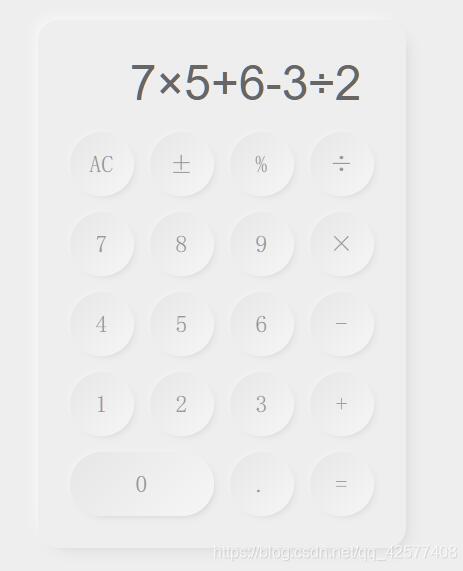
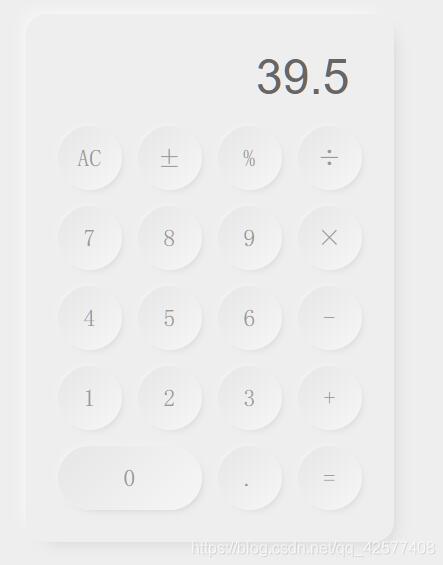
1.首先是把样式做出来,按钮是0-9,还有加减乘除,百分号,清除按钮,小数点,等号、等等

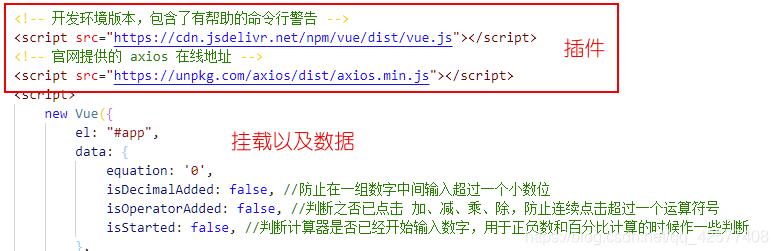
2.把官方网站的JS插件引用,cn.vuejs.org/v2/guide/

页面视图

JS



new Vue({
el: "#app",
data: {
equation: '0',
isDecimalAdded: false, //防止在一组数字中间输入超过一个小数位
isOperatorAdded: false, //判断之否已点击 加、减、乘、除,防止连续点击超过一个运算符号
isStarted: false, //判断计算器是否已经开始输入数字,用于正负数和百分比计算的时候作一些判断
},
methods: {
//Check if the character is + - × ÷
isOperator(character) { //用来判断character 是否加减乘除
return ['+', '-', '×', '÷'].indexOf(character) > -1
},
append(character) { //append(character)加减乘除
if (this.equation === '0' && !this.isOperator(character)) {
if (character === '.') {
this.equation += '' + character
this.isDecimalAdded = true
} else {
this.equation = '' + character
}
this.isStarted = true
return
}
if (!this.isOperator(character)) {
if (character === '.' && this.isDecimalAdded) {
return
}
if (character === '.') {
this.isDecimalAdded = true
this.isOperatorAdded = true
} else {
this.isOperatorAdded = false
}
this.equation += '' + character
}
if (this.isOperator(character) && !this.isOperatorAdded) {
this.equation += '' + character
this.isDecimalAdded = false
this.isOperatorAdded = true
}
},
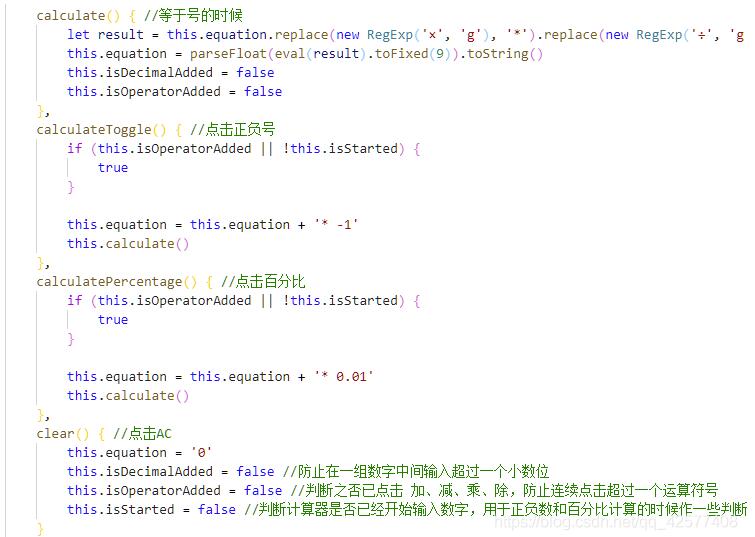
calculate() { //等于号的时候
let result = this.equation.replace(new RegExp('×', 'g'), '*').replace(new RegExp('÷', 'g'), '/')
this.equation = parseFloat(eval(result).toFixed(9)).toString()
this.isDecimalAdded = false
this.isOperatorAdded = false
},
calculateToggle() { //点击正负号
if (this.isOperatorAdded || !this.isStarted) {
true
}
this.equation = this.equation + '* -1'
this.calculate()
},
calculatePercentage() { //点击百分比
if (this.isOperatorAdded || !this.isStarted) {
true
}
this.equation = this.equation + '* 0.01'
this.calculate()
},
clear() { //点击AC
this.equation = '0'
this.isDecimalAdded = false //防止在一组数字中间输入超过一个小数位
this.isOperatorAdded = false //判断之否已点击 加、减、乘、除,防止连续点击超过一个运算符号
this.isStarted = false //判断计算器是否已经开始输入数字,用于正负数和百分比计算的时候作一些判断
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue实现手机计算器 的全部内容, 来源链接: utcz.com/p/237914.html