vue element table中自定义一些input的验证操作
官网原话
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
表单
el-form表单必备以下三个属性:
:model="ruleForm" 绑定的数据内容
:rules="rules" 动态绑定的rules,表单验证规则
ref="ruleForm" 绑定的对象
template模块
其实问题关键就在于如何给el-form-item动态绑定prop
:prop="'tableData.' + scope.$index + '.字段名'"
<template>
<div class="TestWorld">
<el-button @click="addLine">添加行数</el-button>
<el-button @click="save('formDom')">baocun</el-button>
<el-form :rules="formData.rules" :model="formData" ref="formDom" class="demo-ruleForm">
<el-table
:data="formData.tableData"
style="width: 100%">
<el-table-column prop="bookname" label="书名">
<template slot-scope="scope">
<el-form-item :prop="'tableData.' + scope.$index + '.bookname'" :rules='formData.rules.name'>
<el-input v-model="scope.row.bookname" placeholder="书名" ></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="bookvolume" label="册数">
<template slot-scope="scope">
<el-form-item :prop="'tableData.' + scope.$index + '.bookvolume'" :rules="formData.rules.volume1">
<el-input v-model.number="scope.row.bookvolume" placeholder="册数"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="bookbuyer" label="购买者">
<template slot-scope="scope">
<el-form-item :prop="'tableData.' + scope.$index + '.bookbuyer'" :rules='formData.rules.name'>
<el-input v-model="scope.row.bookbuyer" placeholder="购买者"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="bookborrower" label="借阅者">
<template slot-scope="scope">
<el-form-item :prop="'tableData.' + scope.$index + '.bookborrower'" :rules='formData.rules.name'>
<el-input v-model="scope.row.bookborrower" placeholder="借阅者"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column prop="bookbuytime" label="购买日期">
<template slot-scope="scope">
<el-form-item :prop="'tableData.' + scope.$index + '.bookbuytime'" :rules='formData.rules.data1'>
<el-date-picker
v-model="scope.row.bookbuytime"
type="date"
placeholder="购买日期">
</el-date-picker>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
type="danger"
v-if="!scope.row.editing"
icon="el-icon-delete"
@click="handleDelete(scope.$index, scope.row)">删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
vuejs 代码
export default {
name:'TestWorld',
data() {
return {
formData:{
rules:{
name:{
type:"string",
required:true,
message:"必填字段",
trigger:"blur"
},
volume1:{
type:"number",
required:true,
message:"册数必须为数字值",
trigger:"change"
},
data1:{
type:"date",
required:true,
message:"请选择日期",
trigger:"change"
}
},
tableData:[{
bookname: '',
bookbuytime: '',
bookbuyer: '',
bookborrower: '',
bookvolume:''
}]
}
}
},
methods:{
addLine(){ //添加行数
var newValue = {
bookname: '',
bookbuytime: '',
bookbuyer: '',
bookborrower: '',
bookvolume:''
};
//添加新的行数
this.formData.tableData.push(newValue);
},
handleDelete(index){ //删除行数
this.formData.tableData.splice(index, 1)
},
save(formName){ //保存
this.$refs[formName].validate((valid,model) => {
console.log(valid)
console.log(JSON.stringify(model))
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
handleDelete(index){ //删除行数
console.log(index)
this.formData.tableData.splice(index, 1)
}
}
}
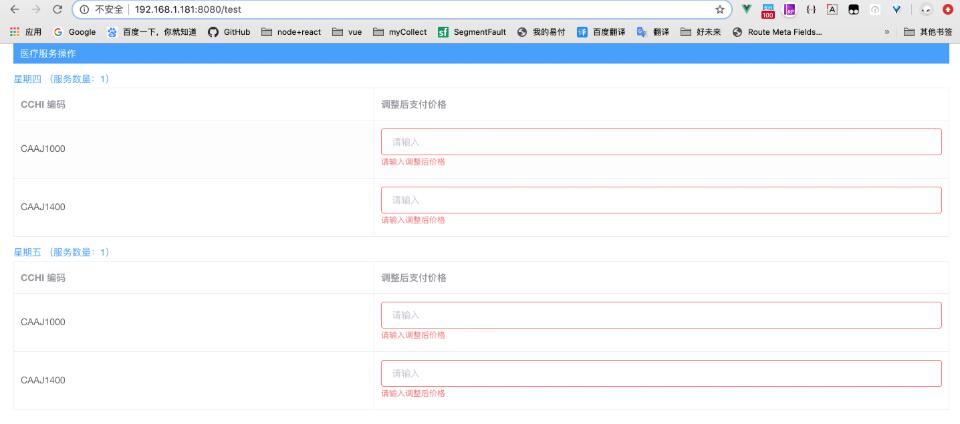
补充知识:element-ui 跟form 和table 动态表单校验,数组的深层次校验
首先数据结构是这样的
let cchiCombineBill = [
{
infoId: '1716',
clinicCchiCombineName: '星期四',
clinicCchiCombineId: '3',
serviceCount: '1',
cchis: [
{
cchiCode: 'CAAJ1000'
},
{
cchiCode: 'CAAJ1400'
}
]
},
{
infoId: '1816',
clinicCchiCombineName: '星期五',
clinicCchiCombineId: '3',
serviceCount: '1',
cchis: [
{
cchiCode: 'CAAJ1000'
},
{
cchiCode: 'CAAJ1400'
}
]
}
]


<template>
<div class="bill-wrapper">
<p class="title-p">费用调整</p>
<el-divider />
<el-form ref="mainForm" :model="fromData" class="form-new">
<section class="pay-section">
<p class="pay-p">
<span class="pay-span">医疗服务操作</span>
</p>
<div>
<section v-for="(item ,index) in fromData.cchiCombineBill" :key="index">
<p class="tip-p">
{{ item.clinicCchiCombineName }}
<span class="tip-span">(服务数量:{{ item.serviceCount }})</span>
</p>
<el-table :data="item.cchis" border style="width: 100%;">
<el-table-column prop="cchiCode" label="CCHI 编码" min-width="100" />
<el-table-column label="调整后支付价格" min-width="160">
<template slot-scope="scope">
<el-form-item
:prop="`cchiCombineBill.${index}.cchis.${scope.$index}.adjustPaymentPrice`"
:rules="fromData.fromaDataRules.adjustPaymentPrice"
>
<el-input v-model="scope.row.adjustPaymentPrice" placeholder="请输入" />
</el-form-item>
</template>
</el-table-column>
</el-table>
</section>
</div>
</section>
</el-form>
<p class="new-p">
<!-- <el-button type="primary" class="btn" @click="returnFn">返回</el-button> -->
<el-button type="primary" class="btn" @click="sureFn">保存</el-button>
</p>
</div>
</template>
<script>
import { numFixTwo } from '@/utils/tool/regExp'
export default {
data() {
const validateNumFixTwo = (rule, value, callback) => {
if (numFixTwo(value)) {
callback()
} else {
callback(new Error('数字,保留小数点后两位'))
}
}
return {
fromData: {
cchiCombineBill: [],
fromaDataRules: {
adjustPaymentPrice: [
{ required: true, message: '请输入调整后价格', trigger: 'change' },
{ required: true, trigger: 'change', validator: validateNumFixTwo }
]
}
}
}
},
created() {
let cchiCombineBill = [
{
infoId: '1716',
clinicCchiCombineName: '星期四',
clinicCchiCombineId: '3',
serviceCount: '1',
cchis: [
{
cchiCode: 'CAAJ1000'
},
{
cchiCode: 'CAAJ1400'
}
]
},
{
infoId: '1816',
clinicCchiCombineName: '星期五',
clinicCchiCombineId: '3',
serviceCount: '1',
cchis: [
{
cchiCode: 'CAAJ1000'
},
{
cchiCode: 'CAAJ1400'
}
]
}
]
cchiCombineBill.map(item => {
let cchis = []
item.cchis.map(item2 => {
this.$set(item2, 'adjustPaymentPrice', '')
cchis.push(item2)
})
item.cchis = cchis
this.fromData.cchiCombineBill.push(item)
})
},
methods: {
getFormPromise(form) {
return new Promise(resolve => {
form.validate(res => {
resolve(res)
})
})
},
sureFn() {
const mainForm = this.$refs.mainForm // 用户信息
Promise.all(
[mainForm].map(this.getFormPromise) // 校验各个表单是否合格
).then(res => {
const validateResult = res.every(item => !!item)
if (validateResult) {
console.log('表单都校验通过')
} else {
this.$message({
message: `填写有误,请检查`,
type: 'warning'
})
}
})
}
}
}
</script>
<style lang="scss" scoped>
.bill-wrapper {
min-width: 1110px;
margin: 0 auto;
padding: 20px;
/deep/ .el-divider--horizontal {
margin-top: 8px;
}
// /deep/ .el-form-item {
// margin-bottom: 30px;
// }
.return-p {
margin-bottom: 20px;
}
.new-p {
margin-top: 40px;
text-align: center;
.btn:first-child {
margin-right: 30px;
}
}
.pay-section {
margin-top: 50px;
.pay-p {
padding-left: 10px;
// border: 1px solid #e8e8e8;
height: 30px;
line-height: 30px;
font-size: 14px;
margin-top: 20px;
background: #409eff;
color: white;
}
}
.sub-title {
color: #444;
margin-top: 30px;
}
.tip-p {
margin-top: 15px;
color: #409eff;
font-size: 14px;
margin-bottom: 5px;
.tip-span {
font-size: 12;
}
}
}
</style>
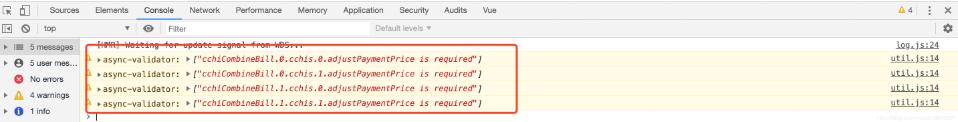
之前一直是数组结合table 一层的校验,琢磨了很久才终于领悟 element-ui 的 form表单校验的精髓所在,
那就是 :prop 一定是遍历的数组'cchiCombineBill.' 加上(cchiCombineBill,index)中 的index,再加上具体要校验的字段。
以上这篇vue element table中自定义一些input的验证操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue element table中自定义一些input的验证操作 的全部内容, 来源链接: utcz.com/p/237505.html









