vue-cli4项目开启eslint保存时自动格式问题
最近新建一个vue-cli4的项目,初始化的时候没开启eslint,后面想开启的时候不好配置,这里就做个开启eslint和保存时自动修复格式的总结
vscode首先安装eslint插件

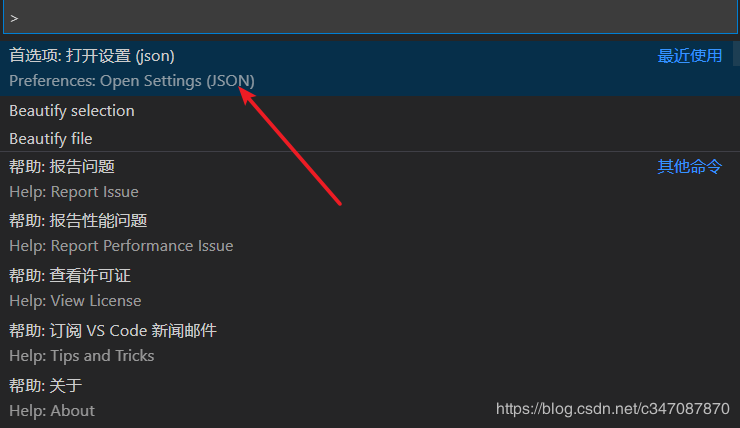
配置vscode的自动保存eslint格式
Ctrl+shift+p

把下面代码复制到里面
"editor.tabSize": 2,
"eslint.alwaysShowStatus": true,
"eslint.autoFixOnSave": true,
"eslint.packageManager": "yarn",
"eslint.validate": [
"javascript", // 用eslint的规则检测js文件
{
"language": "js",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
},
],
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.run": "onSave",
"files.autoSaveDelay": 3000,
"eslint.codeAction.disableRuleComment": {
},
"files.autoSave": "off",
项目中安装eslint
在package.json文件中的devDependencies里面添加
"@vue/cli-plugin-eslint": "~4.4.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
vue.config.js文件里面lintOnSave改成"warning"
根目录添加eslint配置文件
.eslintrc.js

内容根据需要修改
module.exports = {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/recommended",
"eslint:recommended"
],
"rules": {
"indent": ["error", 2],
"dot-location": [
2,
"property"
],
"comma-spacing": [1],
"space-before-blocks": [
2,
"always"
], // 强制在块之前使用一致的空格
"space-unary-ops": [
2,
{
"words": true,
"nonwords": false
}
], // 强制在一元操作符前后使用一致的空格
"array-bracket-spacing": [
2,
"never"
], // 强制数组方括号中使用一致的空格
"quotes": [
0,
"double"
], // 强制使用一致的反勾号、双引号或单引号
"arrow-spacing": [
2,
{
"before": true,
"after": true
}
],
"vue/max-attributes-per-line":0,
"no-var": 2, //禁用var,用let和const代替
"no-mixed-spaces-and-tabs": 2, // 禁止空格和 tab 的混合缩进
"no-trailing-spaces": 1, // 禁用行尾空格
"no-unexpected-multiline": 2, // 禁止出现令人困惑的多行表达式
"no-unused-vars": [
2,
{
"vars": "all",
"args": "none"
}
], // 禁止出现未使用过的变量
"vue/html-indent": [
0,
"tab"
],
"vue/html-self-closing": [0],
"vue/multiline-html-element-content-newline": [0],
"vue/singleline-html-element-content-newline":[0],
"vue/html-closing-bracket-newline":[0],
"vue/no-v-html": [0]
},
"parserOptions": {
"parser": "babel-eslint"
}
}
到此这篇关于vue-cli4项目开启eslint保存时自动格式问题的文章就介绍到这了,更多相关vue-cli4项目开启eslint内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue-cli4项目开启eslint保存时自动格式问题 的全部内容, 来源链接: utcz.com/p/237473.html









