vue实现信息管理系统
最近学习了vue,自己用bootstrap+vue写了一个信息管理系统,只有前端,没有后台,可以实现基本的增、删、改、查
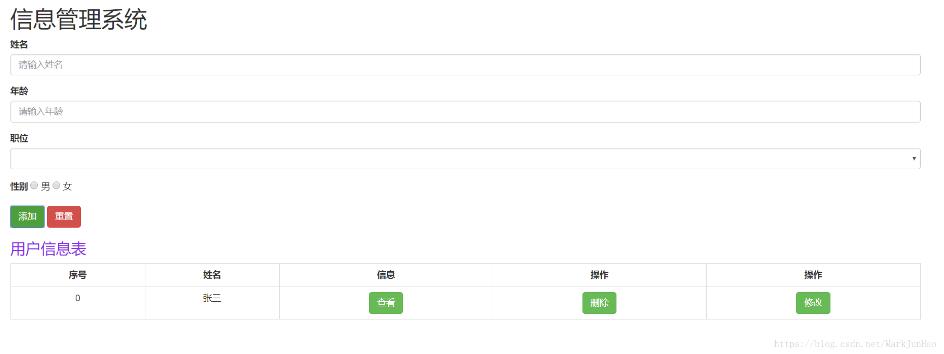
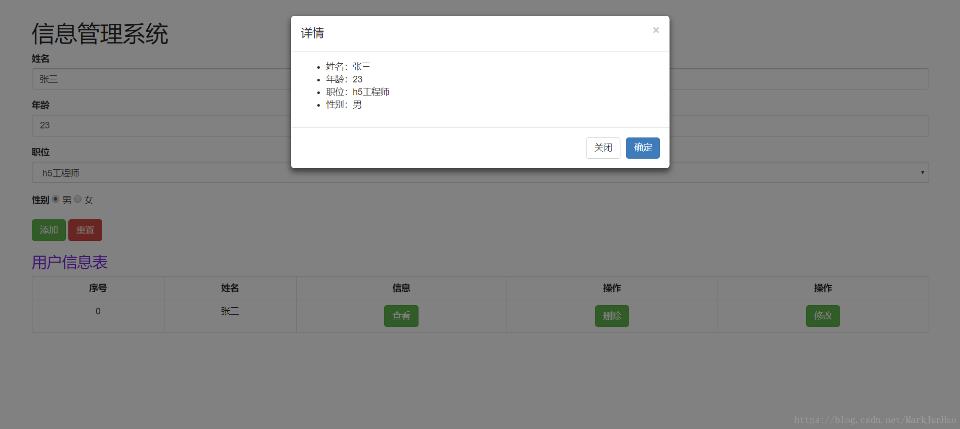
具体效果在结尾处有附图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body,html{
margin: 20px 50px;
}
.title2{
color: blueviolet;
}
.table th,td{
text-align: center;
}
</style>
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>信息管理系统</h1>
<div id="box">
<div class="form-group">
<label for="user">姓名</label>
<input type="text" class="form-control" id="user" placeholder="请输入姓名" v-model='user'>
</div>
<div class="form-group">
<label for="age">年龄</label>
<input type="text" class="form-control" id="age" placeholder="请输入年龄" v-model='age'>
</div>
<div class="form-group">
<label for="">职位</label>
<select class="form-control" class="zhiwei" v-model='zhiwei'>
<option>ios工程师</option>
<option>h5工程师</option>
<option>java工程师</option>
<option>UI设计师</option>
</select>
</div>
<div class="form-group">
<label for="sex">性别</label>
<input type="radio" class="sex" name="inlineRadioOptions" id="inlineRadio1" value="男" v-model='sex'> 男
<input type="radio" class="sex" name="inlineRadioOptions" id="inlineRadio1" value="女" v-model='sex'> 女
</div>
<button class="btn btn-success" @click='add()'>添加</button>
<button class="btn btn-danger" @click="chongzhi()">重置</button>
<h3 class="title2">用户信息表</h3>
<table class="table table-bordered">
<tr>
<th>序号</th>
<th>姓名</th>
<th>信息</th>
<th>操作</th>
<th>操作</th>
</tr>
<tr v-for="(item,i) in arr">
<td>{{i}}</td>
<td>{{item.user}}</td>
<td><button class="btn btn-success " type="button" data-toggle="modal" data-target="#myModal" @click='detail(i)'>查看</button></td>
<td><button class="btn btn-success" @click='del(i)'>删除</button></td>
<td><button class="btn btn-success" @click='update(i)'>修改</button></td>
</tr>
</table>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">详情</h4>
</div>
<div class="modal-body">
<ul>
<li>姓名:{{user}}</li>
<li>年龄:{{age}}</li>
<li>职位:{{zhiwei}}</li>
<li>性别:{{sex}}</li>
</ul>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:"#box",
data:{
user:'',
age:'',
zhiwei:'',
sex:'',
arr:[]
},
methods:{
add(){
this.arr.push({
user:this.user,
age:this.age,
sex:this.sex,
zhiwei:this.zhiwei
})
this.user = '';
this.age = '';
this.zhiwei = '';
this.sex='';
},
del(i){
this.arr.splice(i,1)
},
chongzhi(){
this.user = '';
this.age = '';
this.zhiwei = '';
this.sex = "";
},
detail(i){
this.user = this.arr[i].user
this.age = this.arr[i].age
this.zhiwei = this.arr[i].zhiwei
this.sex = this.arr[i].sex
},
update(i){
this.arr[i].user = prompt('请修改名字')
this.arr[i].age = prompt(' 请修改年龄')
this.arr[i].zhiwei = prompt('请修改职位')
this.arr[i].sex = prompt(' 请修改性别')
//console.log(prompt(' 修改名字'))
}
}
})
</script>
</html>


更多文章可以点击《Vue.js前端组件学习教程》学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现信息管理系统 的全部内容, 来源链接: utcz.com/p/237322.html